1、查看版本号
1.1、查看vue版本号
命令:
vue -V

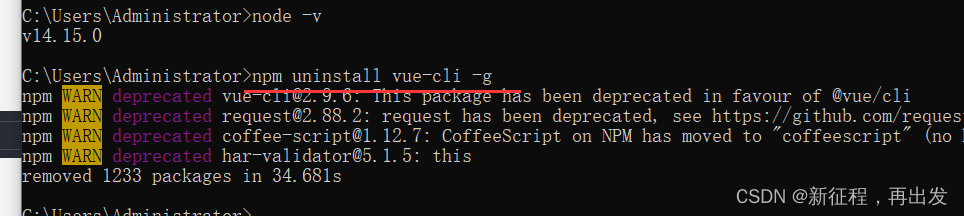
1.2、卸载2.x版本,安装3.x

- 再安装

- 再查看版本号
2、Vue cli创建项目
2.1、在工作空间在创建项目,并初始化项目


2.2、切换到刚创建的目录

2.3、运行vue cli项目
命令:
npm run dev

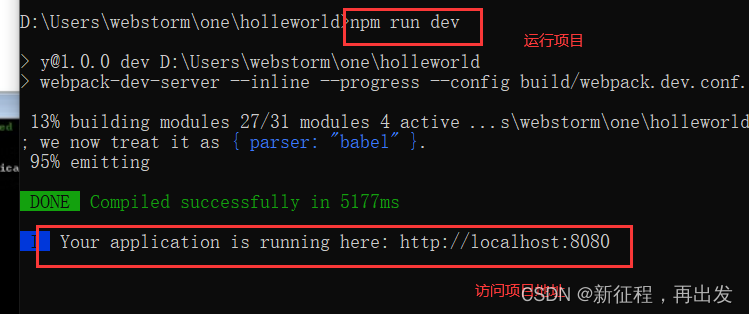
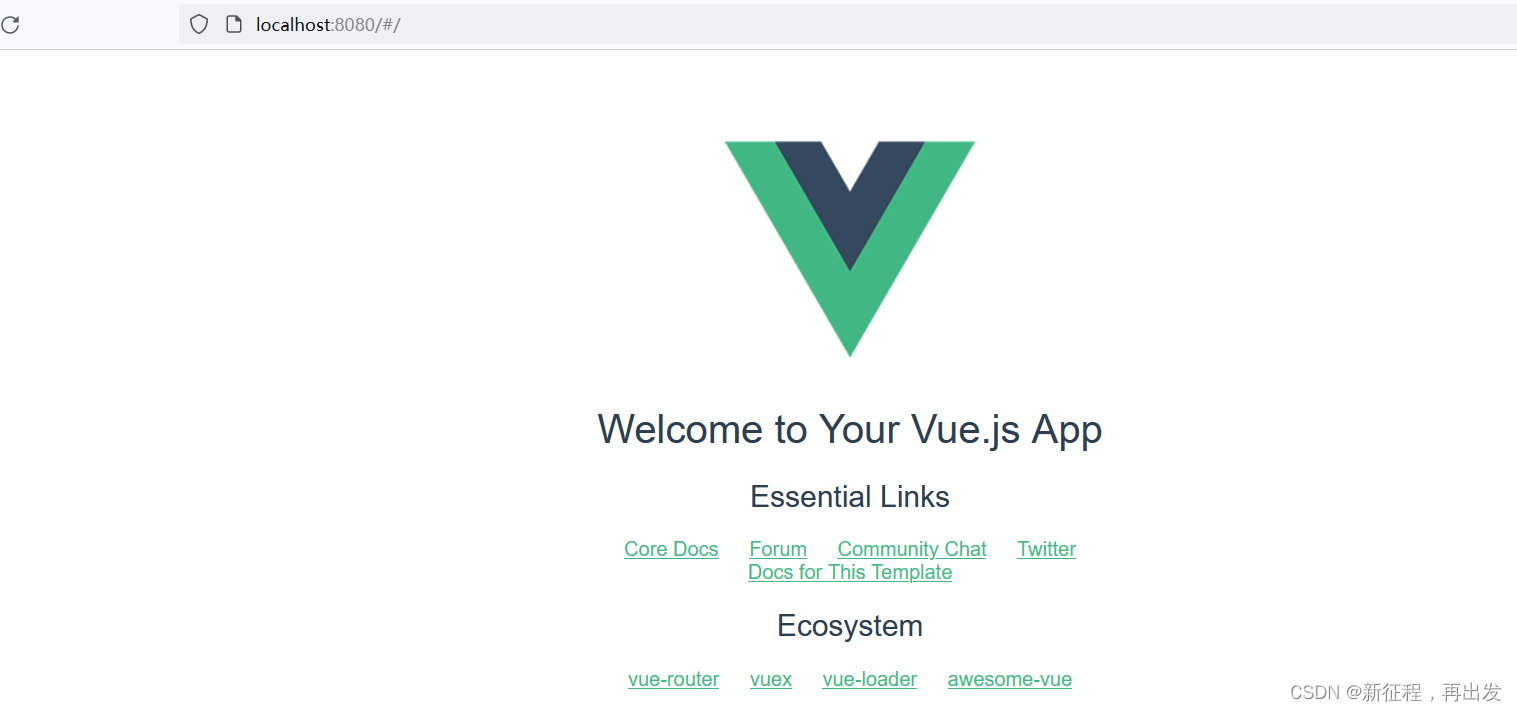
2.4、访问项目

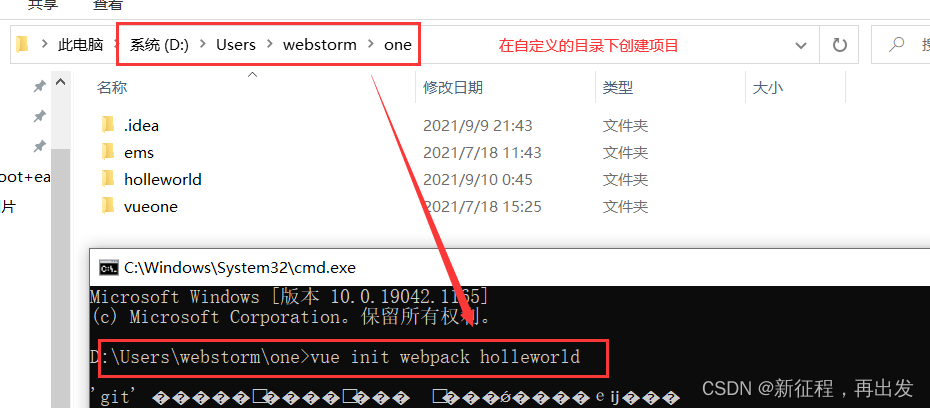
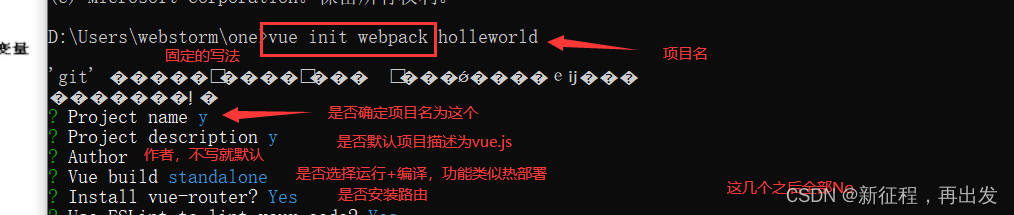
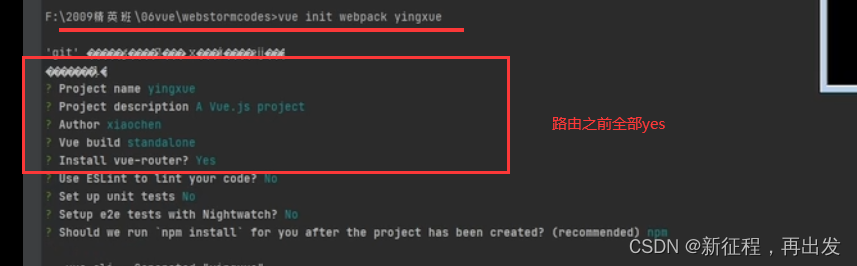
3、使用webstorm工具创建vue cli项目
命令:
vue init webpack 项目名

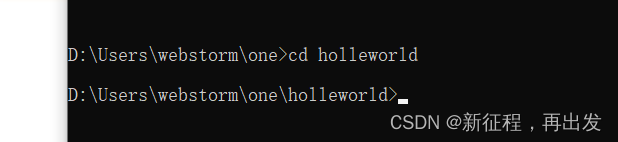
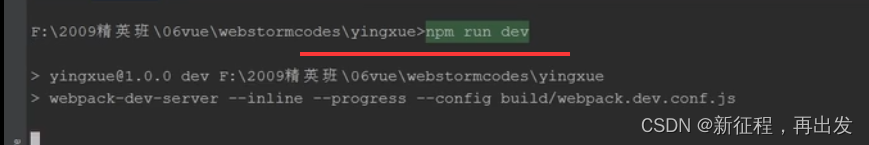
进入项目项目下
运行
npm run dev

结束!!!!!
无知者是最不自由的,因为他要面对的是一个完全黑暗的世界 。——黑格尔

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


