写逻辑时,遇到两个js代码里非常基础的小白问题,用简单的代码测试并记录一下:
1、一个对象 a 有个数组类型的属性 b,将这个数组取出保存到另一个变量 m,修改 m,对象 a 中的属性 b 是否跟随变化?
这里的修改m分为两种情况:
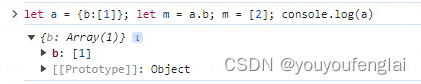
- 给 m 重新赋值一个新数组 : 可以观察到对象 a 中的属性 b 不会跟随变化。我理解是给 m 重新赋值新数组时,变量 m 与之前 指向 a 对象中的属性 b 对应的那个数组之间的链接就被切断了,所以 a 中的属性 b 不会跟随变化。

- 通过数组下标方式修改 m 中的元素,这种显而易见,变量 m 指向的仍然是 a 对象中的属性 b 对应的那个数组,所以 a 中的属性 b 会跟随变化。

2、函数入参为一个对象,在函数内修改这个参数对象,原对象是否改变?即一个对象被当做参数传递到函数内部时,传递的是这个对象本身还是一个深拷贝的副本?

测试得出:在函数内修改一个参数对象时,原对象也改变了,说明传递的就是这个对象本身。





















 2006
2006











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








