第五部分-:(对应课程的第36 - 37节)
第36节:《处理proxy,方便取值》
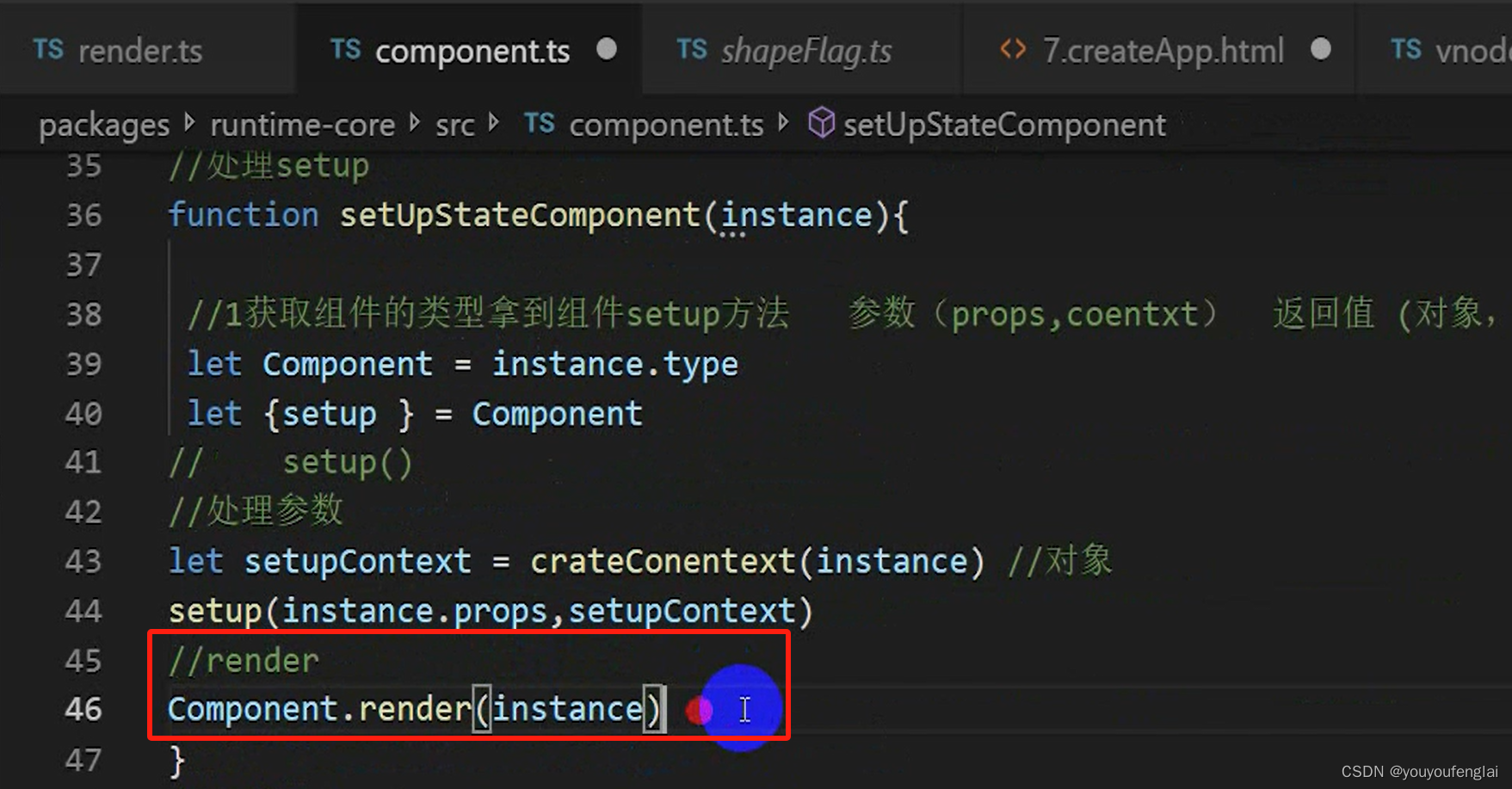
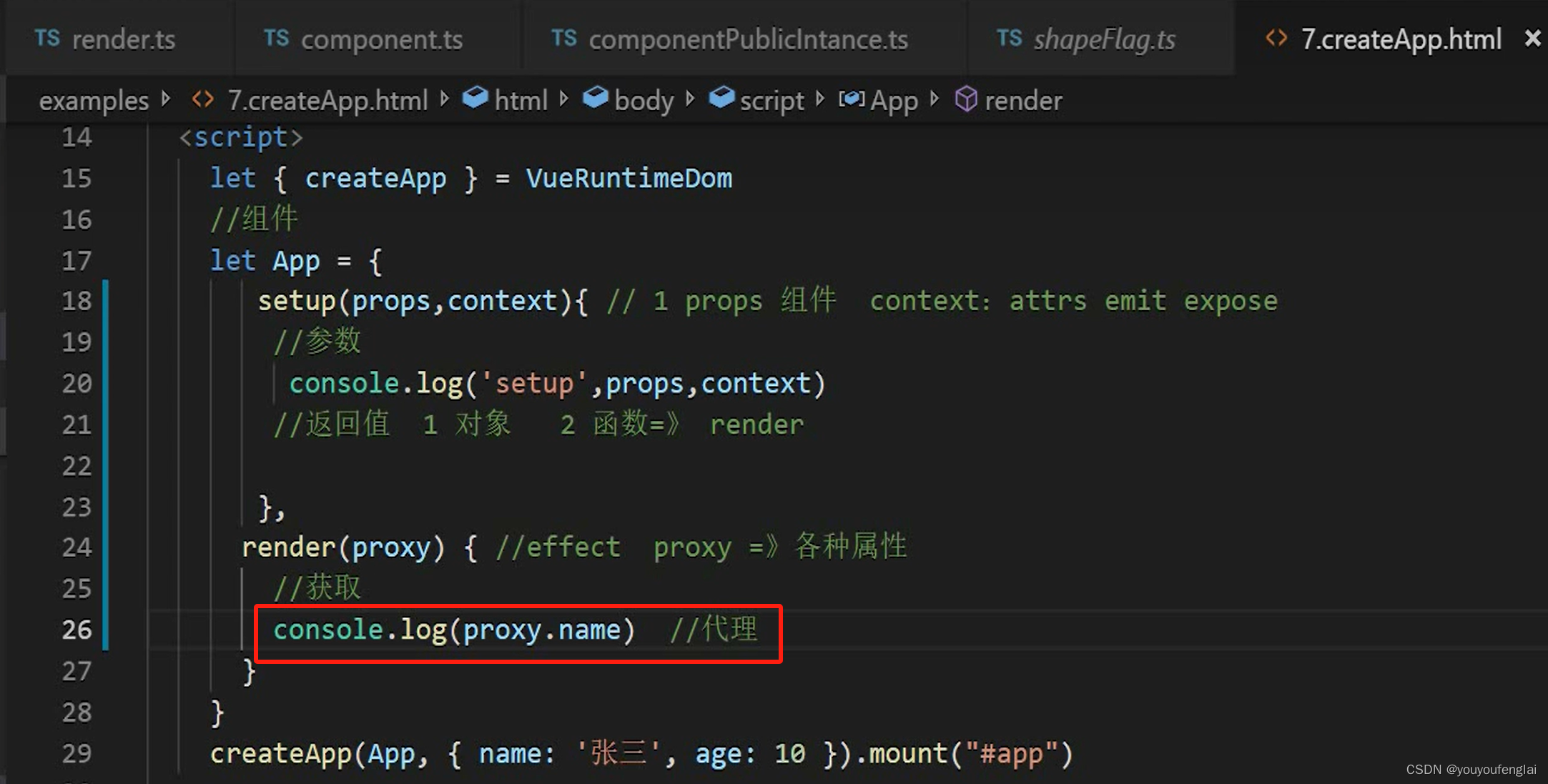
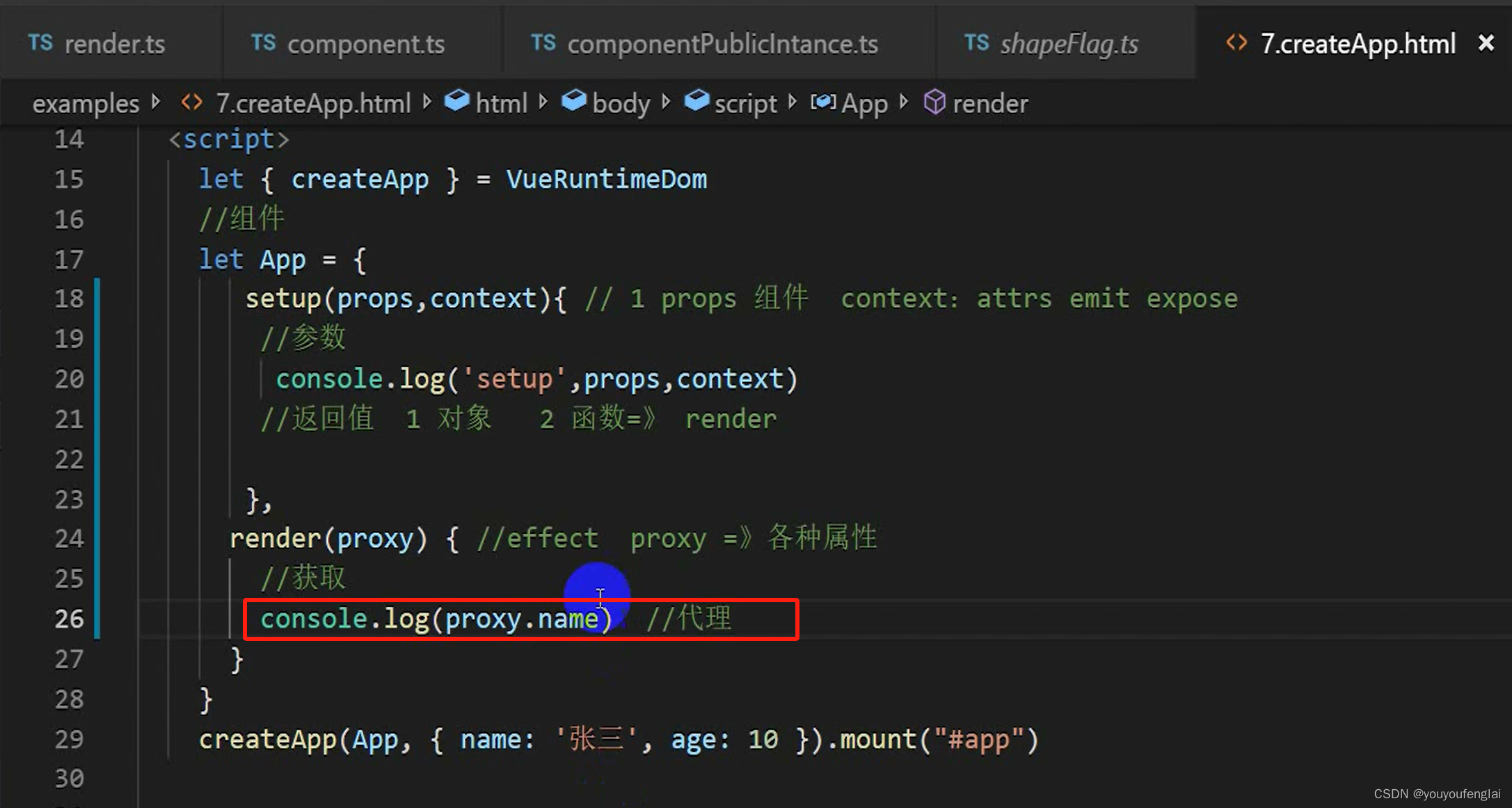
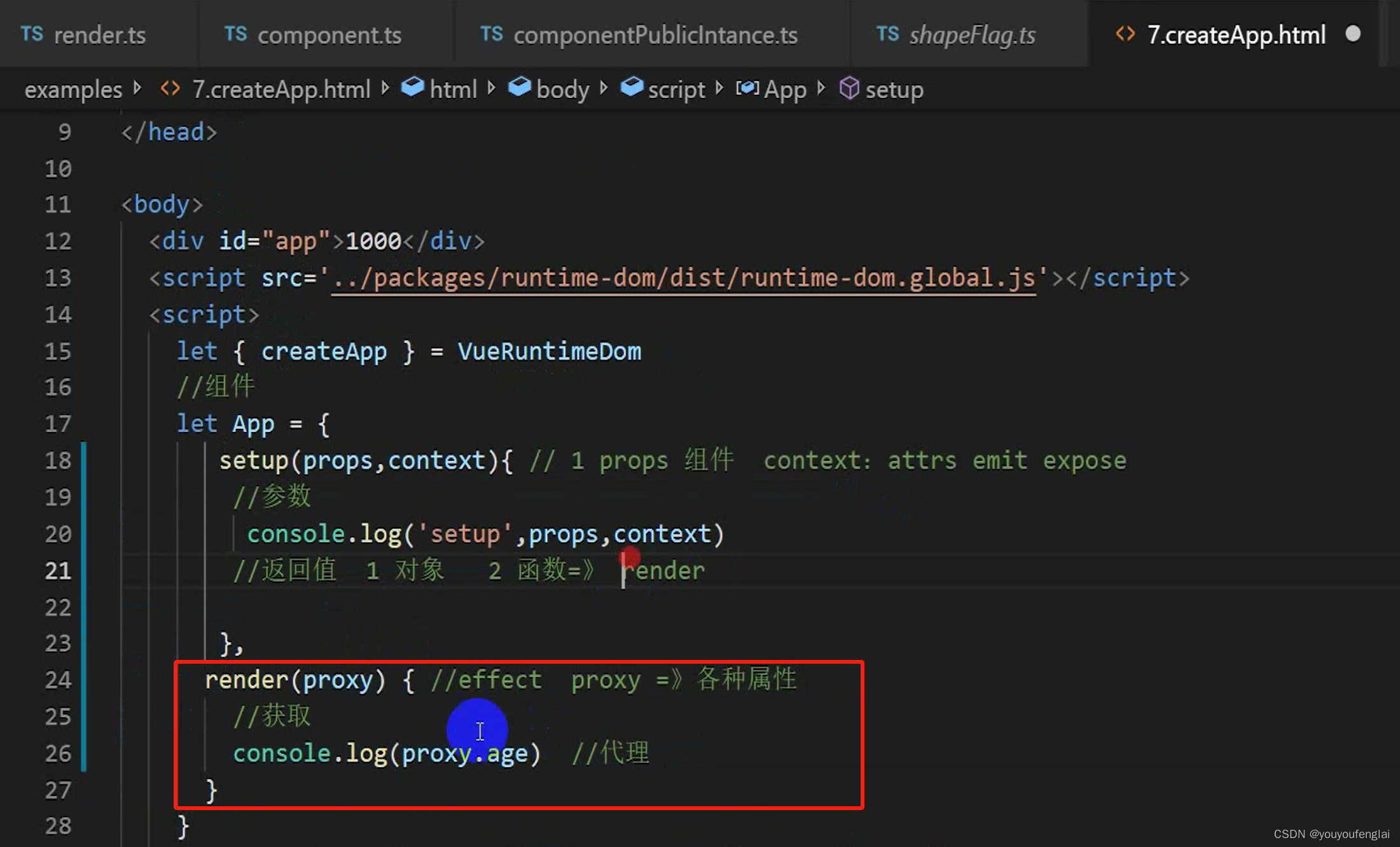
1、执行组件中的 render 方法并传递实例对象为参数:

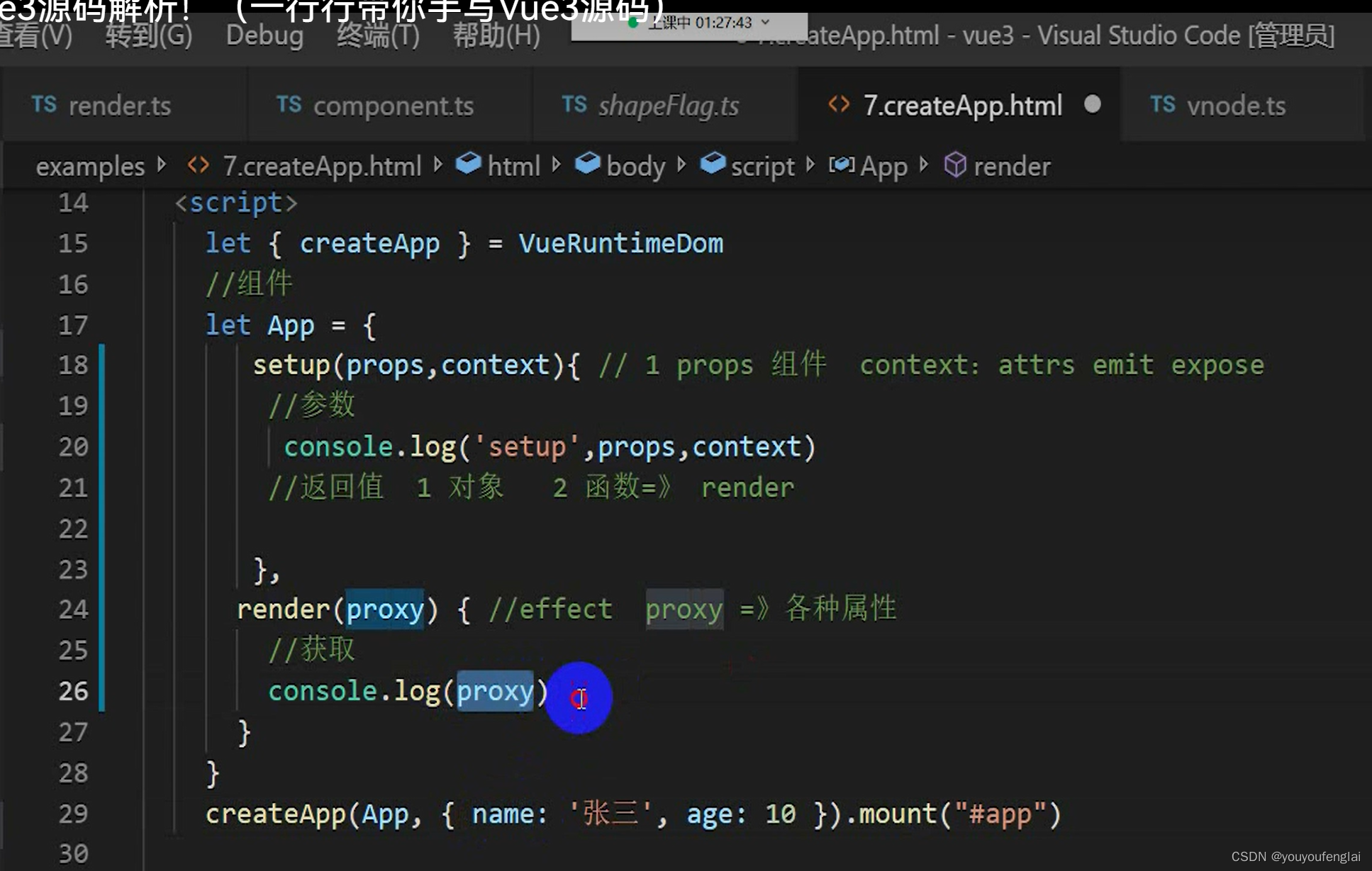
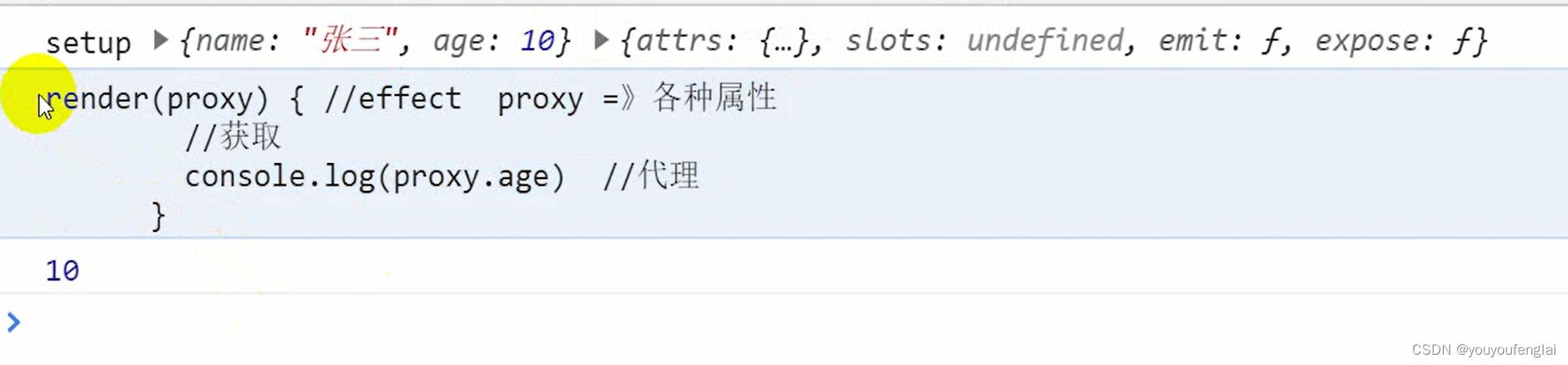
2、在组件render函数中打印proxy,即传递的实例对象这个参数:


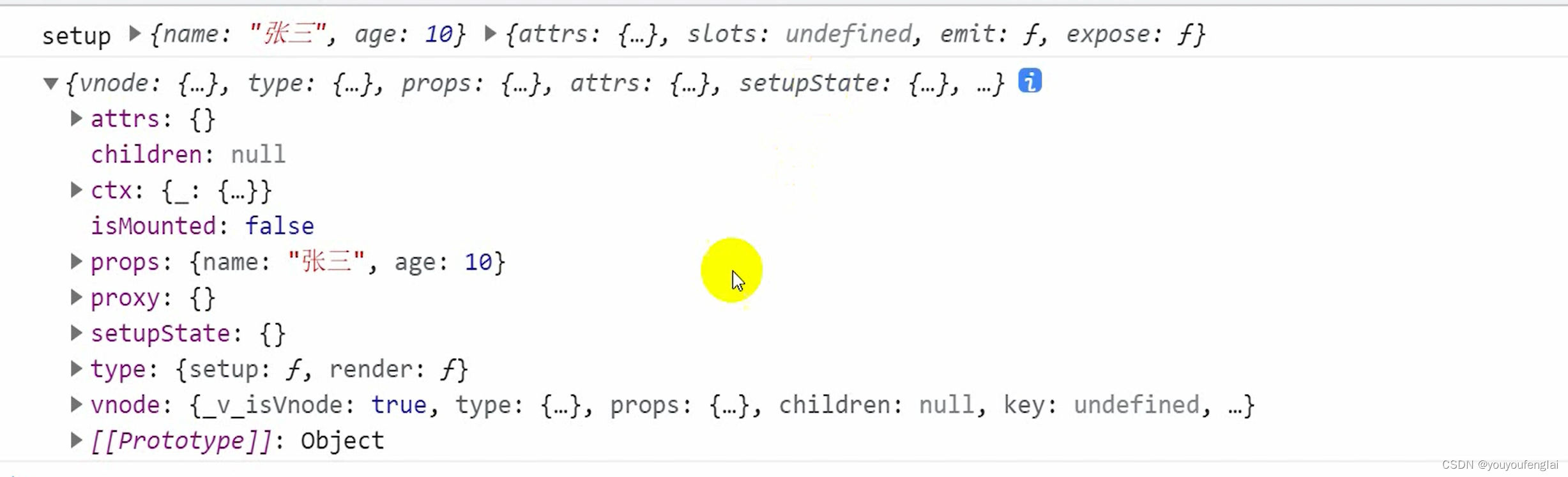
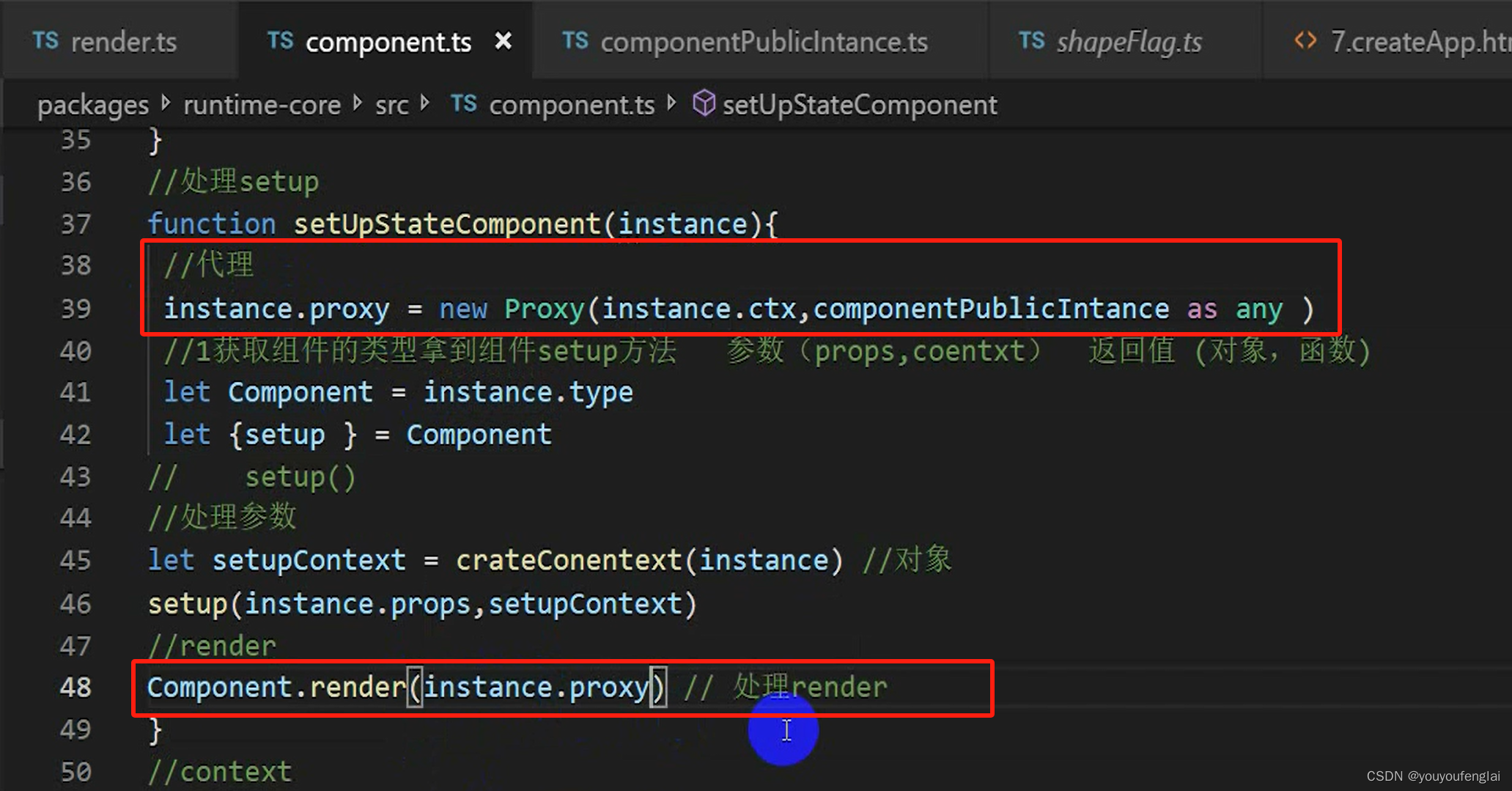
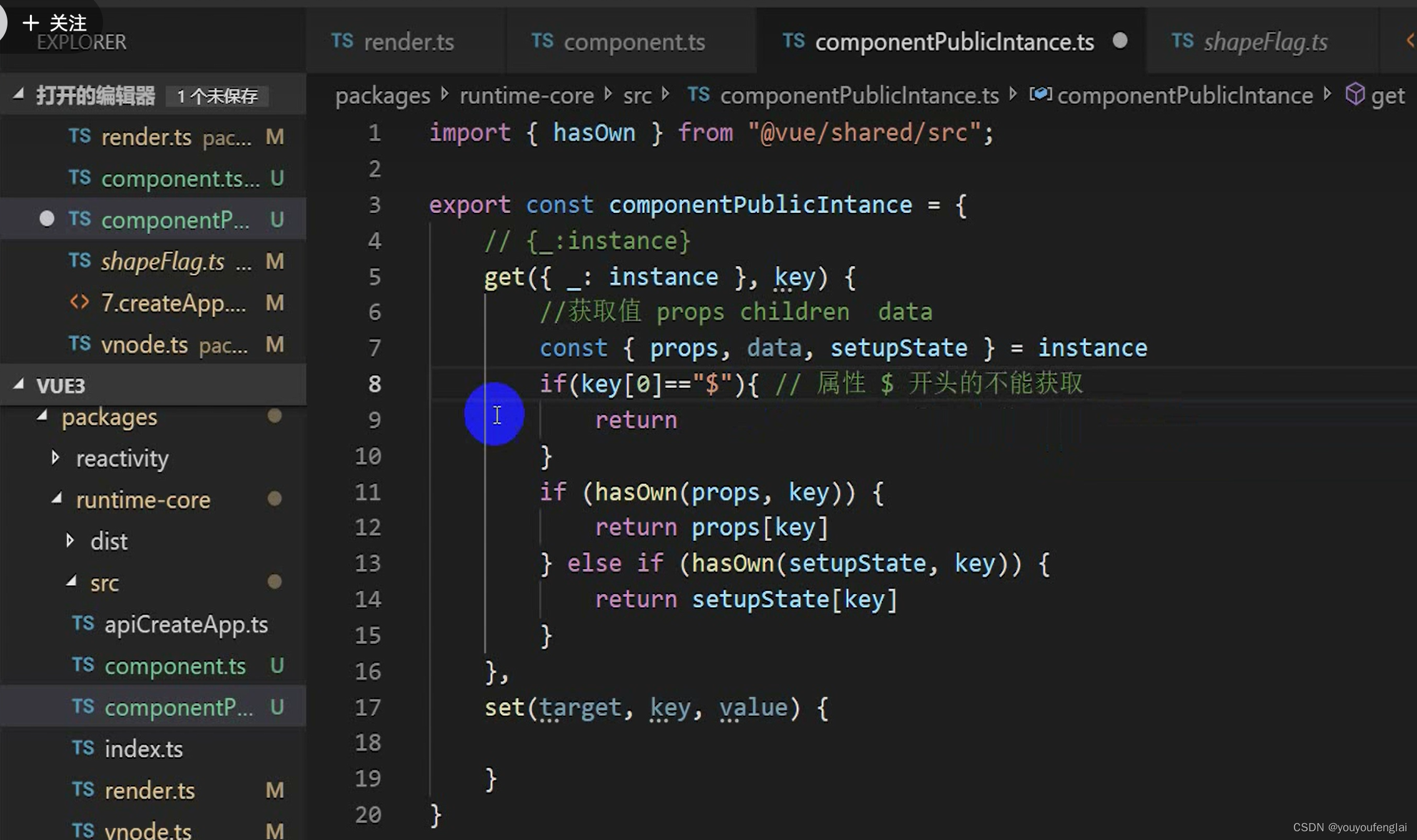
观察打印出的结果,会发现此时如果想取到props中的数据,需要 proxy.props.name 的形式。但之前在源码中测试发现,直接 proxy.name 就可以取到。为了实现这个效果,我们用一个 Proxy 来实现:


这样我们就实现了在render方法中用 proxy.name 的形式直接取到值:


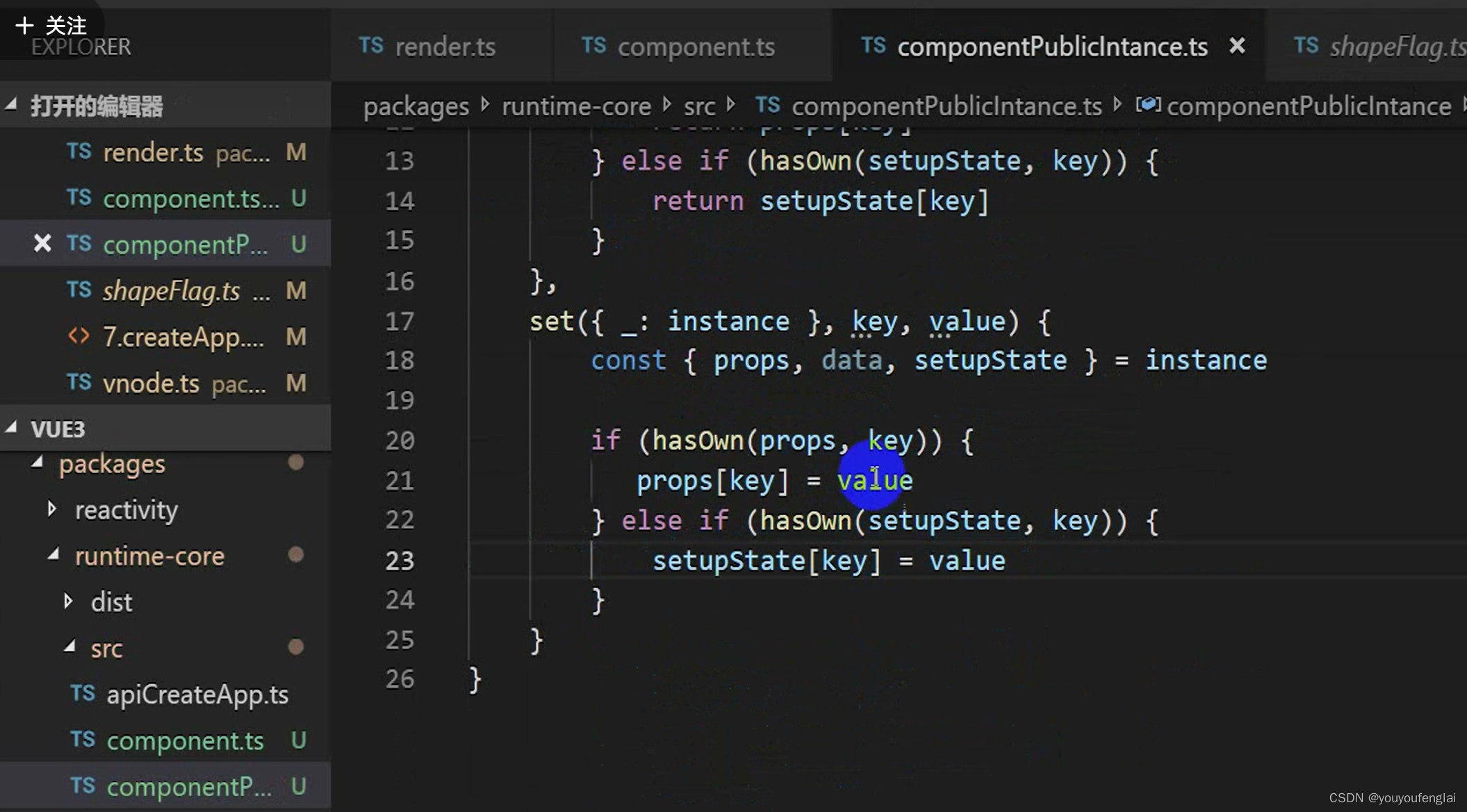
补充Proxy中的set方法:

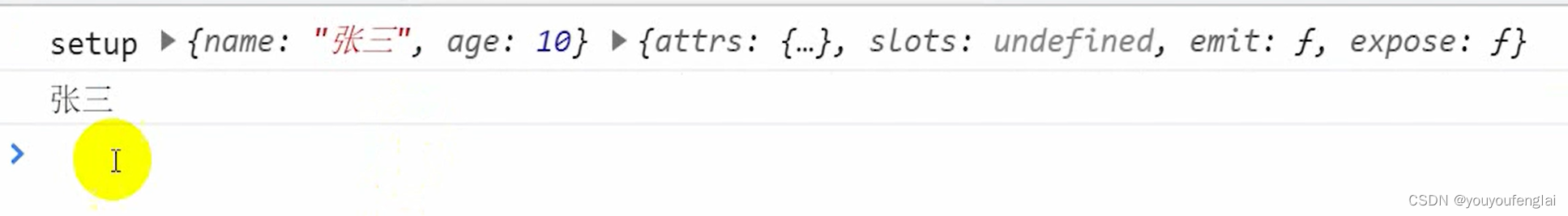
测试在 render 方法中直接通过 proxy.name 取值:

第37节:《处理render方法》
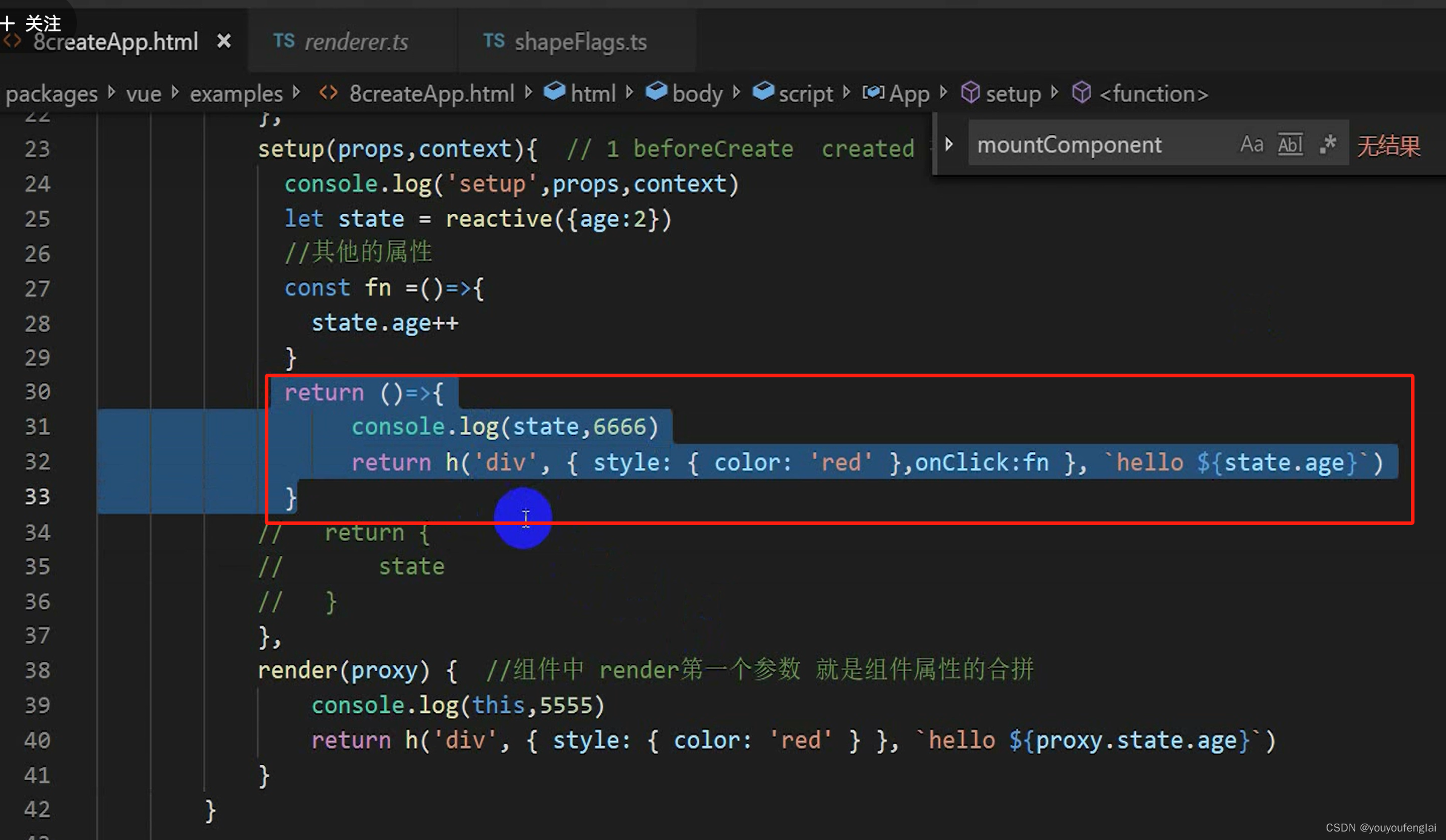
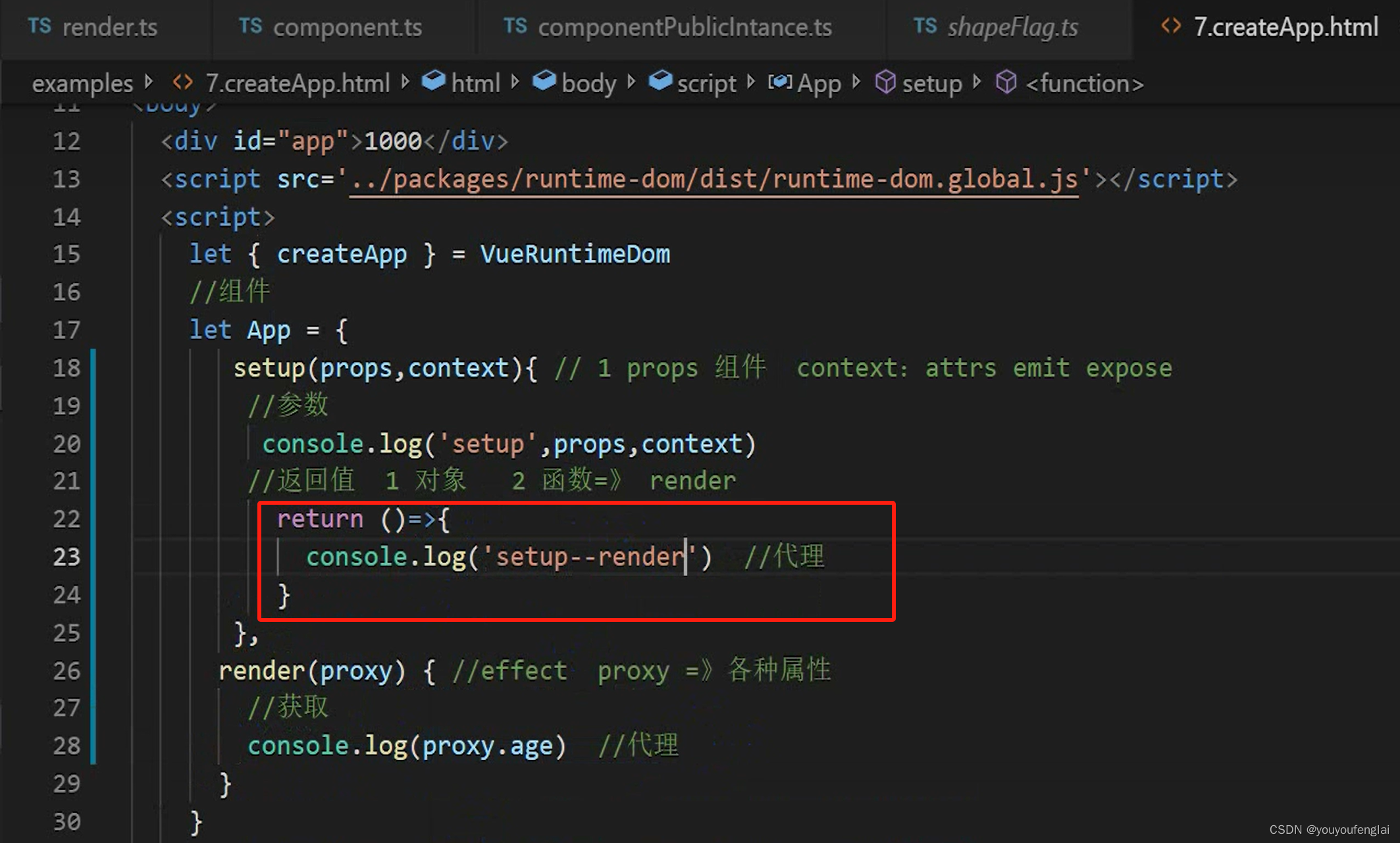
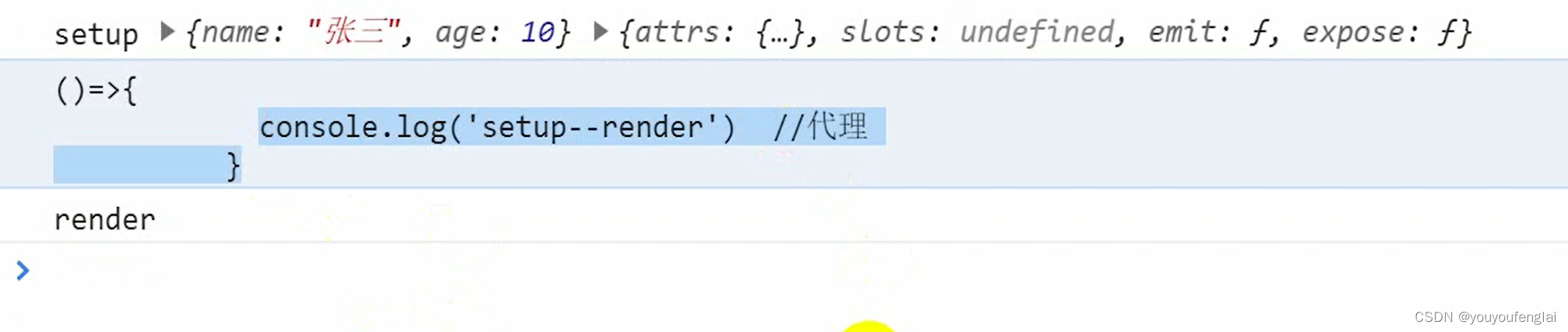
1、如果组件中有render函数,同时setup的返回值也是一个函数,则只会执行setup返回的这个函数,而不会再执行render函数:


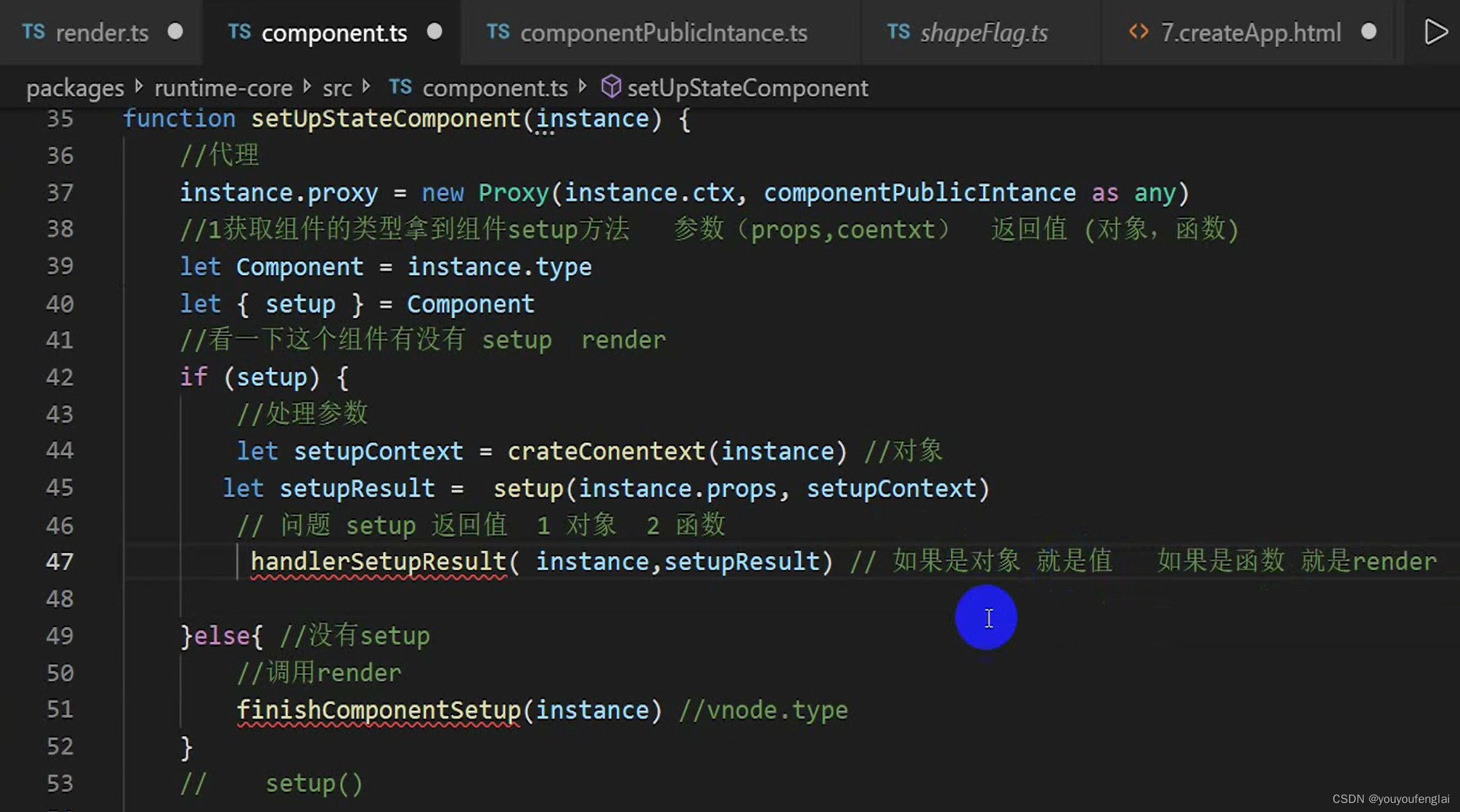
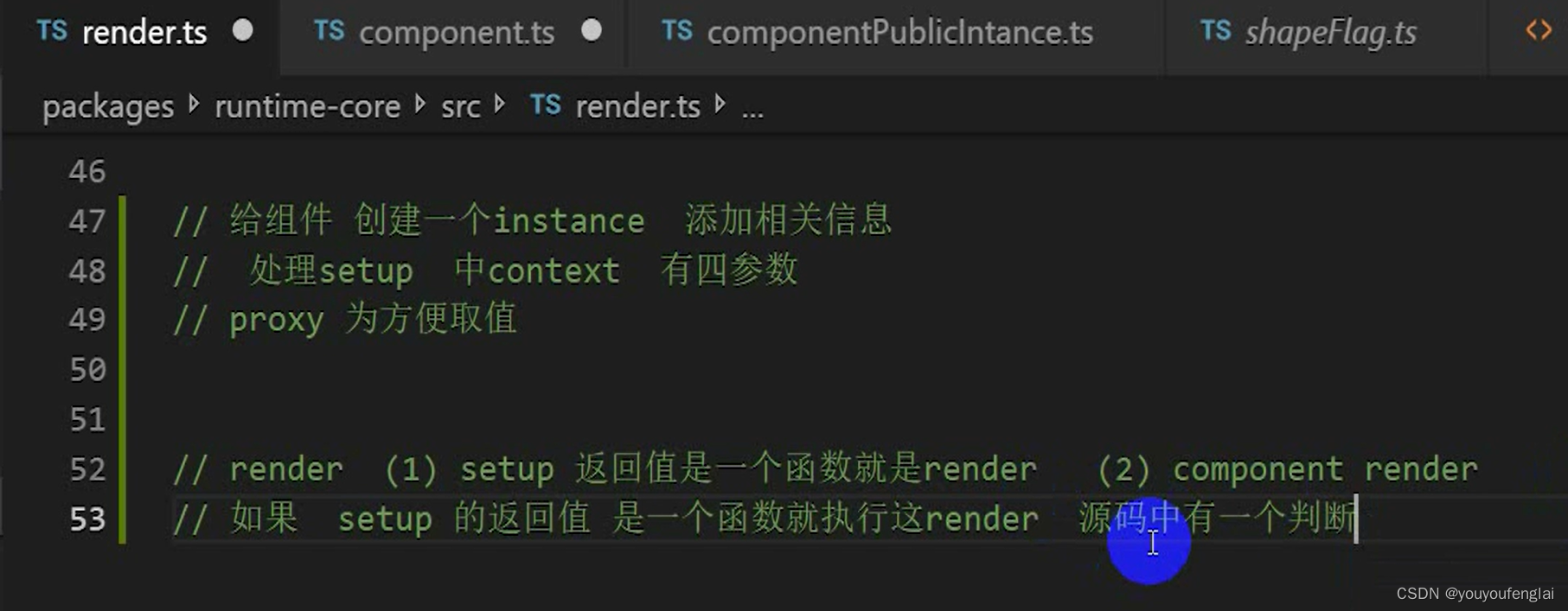
2、完善代码:判断组件有没有 setup,如果有,执行 setup 并拿到其返回值,setup 的返回值可能是一个对象,也可能是一个函数。如果是对象,就将这个对象的值放到组件实例 instance 的 setupState 中;如果是函数,就将其作为render函数来处理。

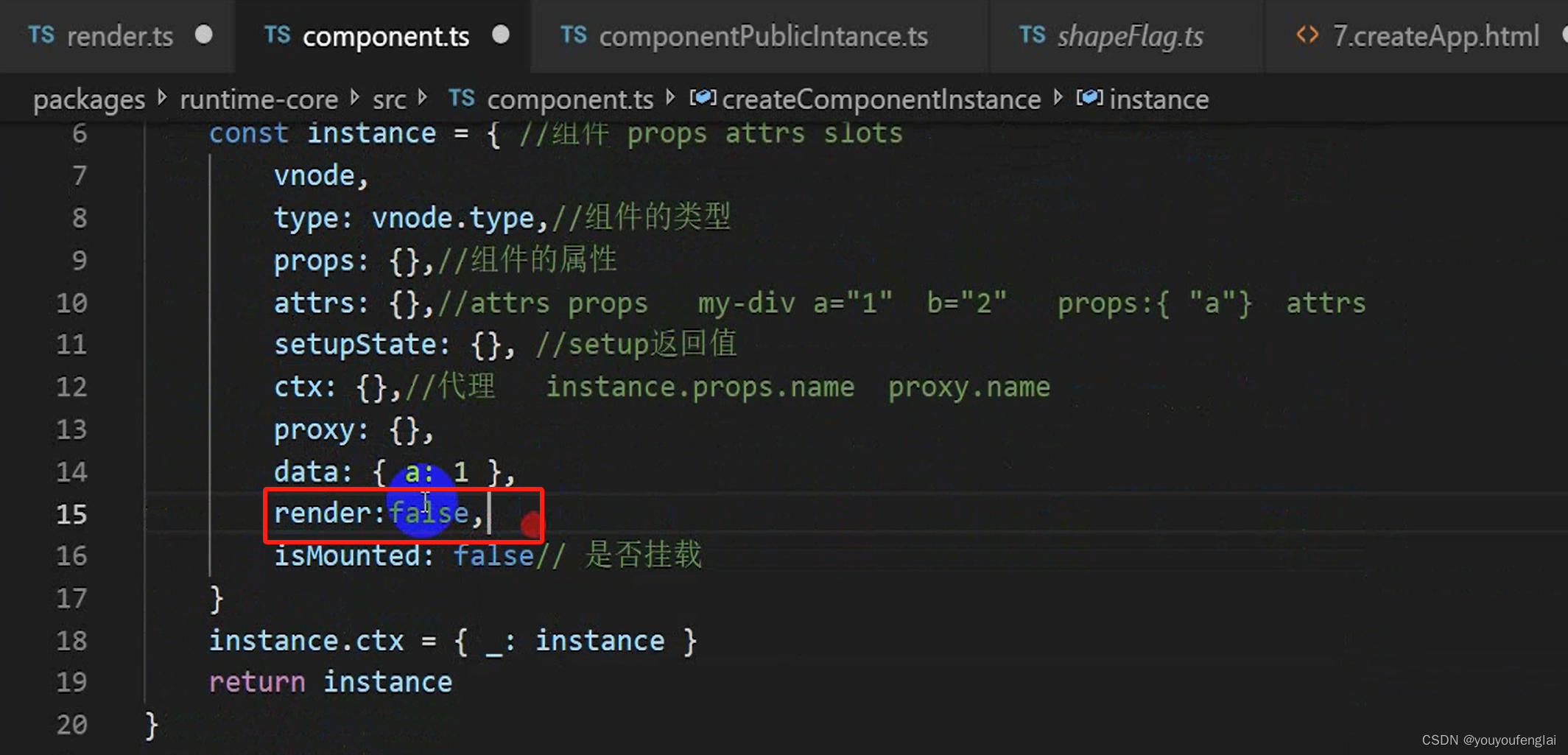
3、在组件实例对象上增加一个render属性:

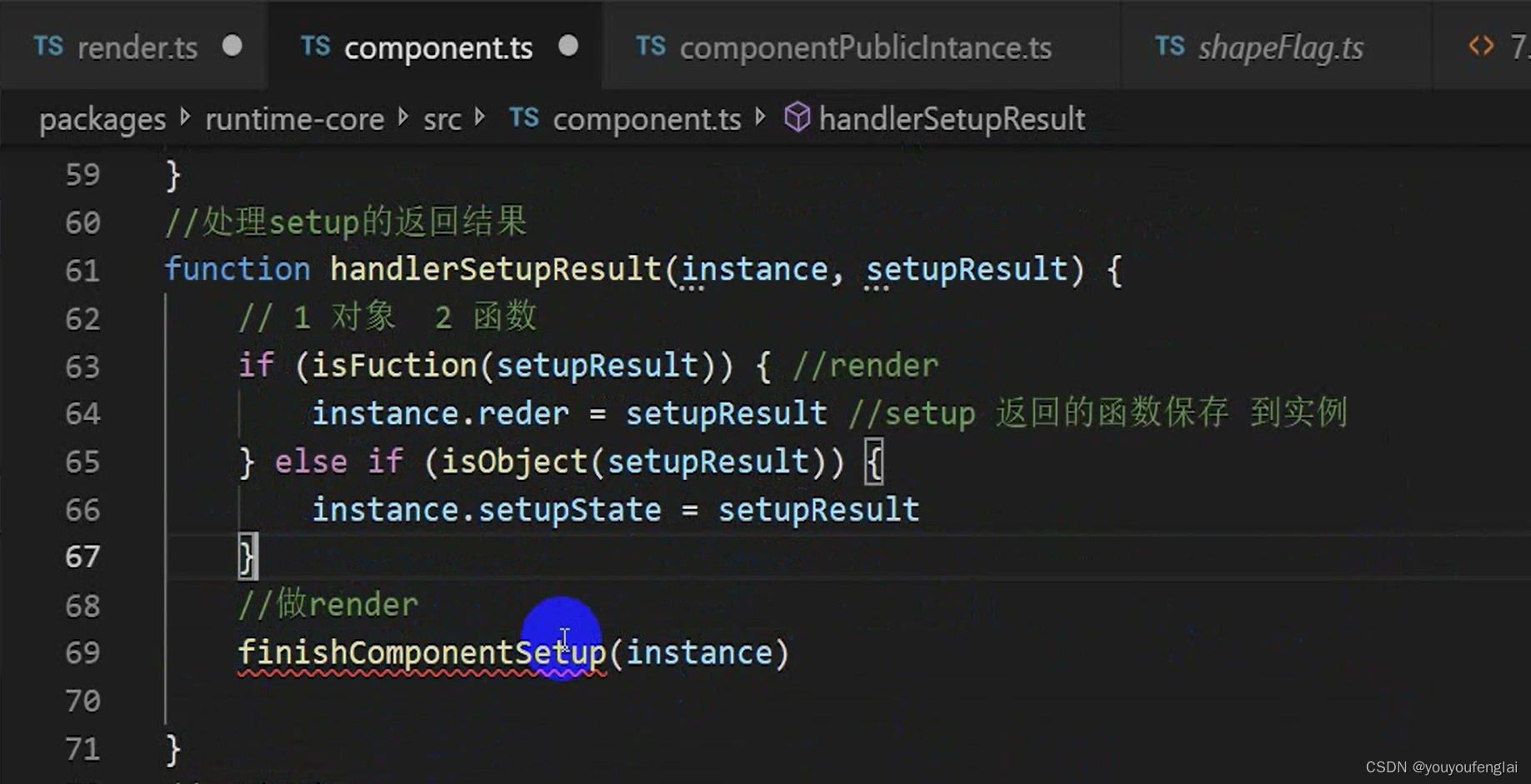
4、定义 handelSetupResult 方法:

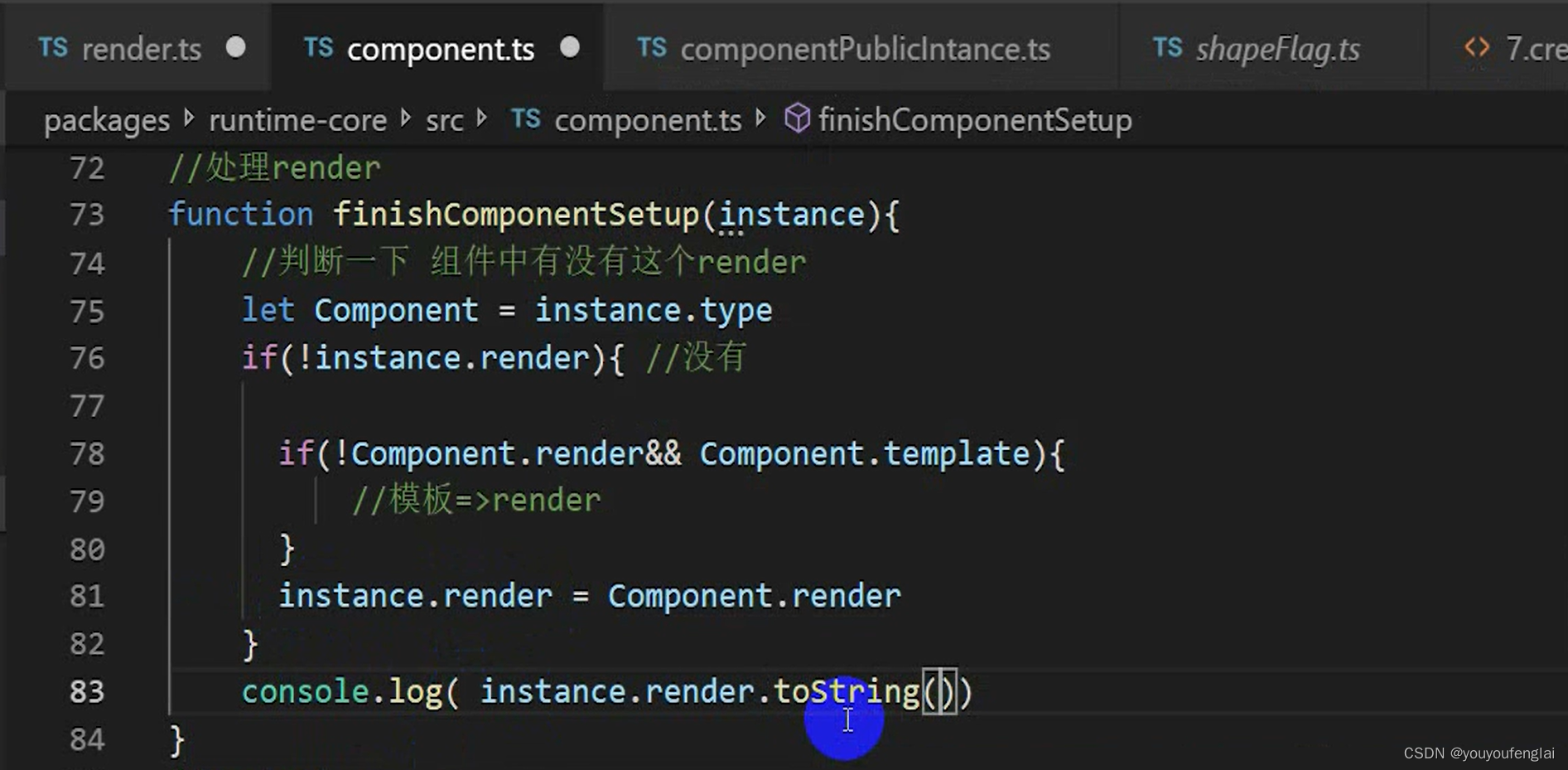
5、定义 finishComponentSetup 方法:



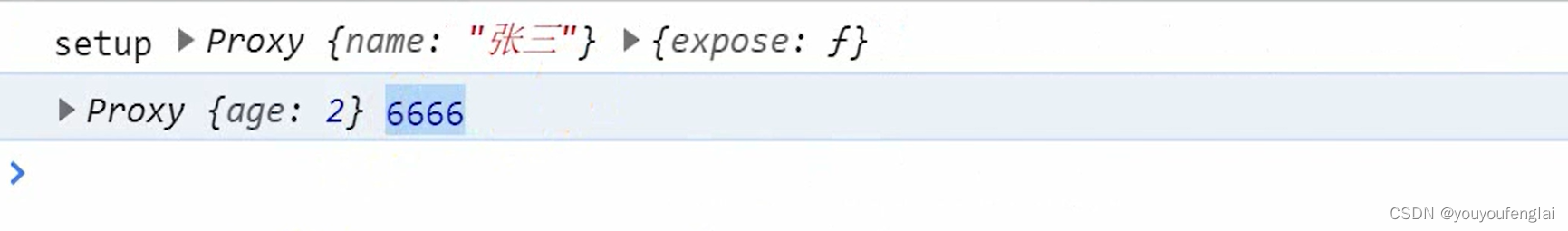
6、在setup中添加一个函数类型的返回值,此时 finishComponentSetup 方法中打印出来的 instance.render 就是setup函数中返回的这个函数:


总结:






















 468
468











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








