简介:极坐标系(Polar)用于展示基于极坐标的图表,比如饼图、雷达图等。相对于直角坐标系来说,极坐标系可以更好地表现循环或周期性的数据。极坐标系中,数据点的位置是由半径和角度两个值决定的。半径表示数据点距离原点的长度,而角度则表示数据点相对于极轴的角度值。极轴通常是一个圆形,而角度通常在 0 到 360 度之间,从右侧开始逆时针计算。
一、极坐标系 oolar配置
option={
tooltip:{}, //外部写一个 空的提示组件对象,里面的 tooltip 才生效
polar: {
id:'1', //组件ID
zlevel:1, //该属性中所有图形显示的优先级
z:10, //该属性中所有图形的 z 值 , z 为绘制图形优先级
center:['50%','50%'], //极坐标系的中心(圆心)坐标
radius: ["2%", "75%"], //极坐标系的半径,第一个为 内半径,第二个外半径标识可视区域
// 提示组件配置
tooltip:{
show:true, //是否展示该组件
trigger:'item', //触发类型,item 一般用于散点图、饼图等无类目轴的图表
axisPointer:{ //指示器配置项
type:'cross', //指示器类型
axis:'auto', //指示器的坐标轴
snap:true, // 是否自动吸附到点上
z:1, //指示器的 z 值
animation:true, //是否开启动画
animationThreshold:2000, //动画的阈值,单个系列显示的图形数量大于这个阈值时会关闭动画。
animationDuration:1000, //初始动画的时长
animationEasing:'cubicOut', //初始动画的缓动效果
animationDelay:2000, //初始动画的延迟
animationDurationUpdate:1000, //数据更新动画的时长
animationEasingUpdate:200, //数据更新动画的缓动效果
animationDelayUpdate:200, //数据更新动画的延迟
//指示器文本标签样式(文本容器样式)
label:{
show:true, // 文本标签
// 以下内容需要在 show 设置为 true 才生效
precision:'auto', //显示文本值的小数点
formatter:"显示文字", //文本标签显示设置,可写方法
margin:3, //label 距离轴的距离
color: "rgba(234, 21, 21, 1)",
//文字颜色
fontStyle:'normal', //字体风格
fontWeight:'normal', //字体粗细
fontFamily:'sans-serif', //文字字体
fontSize:15, //字体大小
lineHeigh:10, //行高
width:10, //文字显示宽度
height:10, //文字显示高度
textBorderColor:'red', //文本描边颜色
textBorderWidth:10, //文本描边宽度
textBorderType:'solid', //描边类型
textBorderDashOffset:10, //描边为虚线时的偏移量
textShadowColor:'transparent', //文字阴影颜色
textShadowBlur:10, //文字阴影长度
textShadowOffsetX:10, //文字阴影水平偏移量
textShadowOffsetY:10, //文字阴影竖直偏移量
overflow:'none', //文字超出是否截断
ellipsis:'···', //文字截断时末尾显示内容
padding:[5,5,5,5], //文本标签内边距
backgroundColor:'auto', //文本标签的背景颜色
borderColor:'red', //文本标签的边框颜色
borderWidth:20, //文本标签的边框宽度
shadowBlur:20, //文本标签阴影大小
shadowColor:'red', //阴影颜色
shadowOffsetX:20, //文本标签的阴影水平偏移
shadowOffsetY:20, //文本标签的阴影竖直偏移
}
// 指示器 Y轴 标记线的样式
lineStyle:{
color:'red', //线的颜色。
width:10, //线宽
type:10, //线的类型
dashOffset:10, //虚线的偏移量
cap:'butt', //线段末端的形状
join:'bevel', //线段相连部分形状
miterLimit:10, // join 为 miter 设置斜接面限制比例
shadowBlur:10, //线的阴影大小
shadowColor:'red', //线的阴影颜色
shadowOffsetX:20, //阴影水平偏移
shadowOffsetY:20, //阴影竖直偏移
opacity:0.5, //线的透明度
}
// 指示器 X 轴 标记线的样式
crossStyle:{
// 配置和上面的一样
}
// 当指示器的类型 type ='shadow' 生效 阴影指示器
shadowStyle:{
color: "rgba(194, 91, 91, 1)", //填充颜色
shadowBlur:10, //图形的阴影模糊程度
shadowColor:10, //阴影颜色
shadowOffsetX:10, //阴影水平偏移距离
shadowOffsetY:10, //阴影水平偏移距离
opacity:0.5, //图形透明度
}
},
// 提示 悬浮层的样式,仅当 trigger 设置为 item 时生效,设置为 axis 样式是由坐标轴触发
position:['50%','50%'], //提示框浮层的位置
formatter:'文字内容转化', //提示框浮层内容格式器,可写方法
valueFormatter:(value) => '$' + value.toFixed(2), //tooltip 中数值显示部分的格式化回调函数。
borderColor:'red', //提示框浮层的边框颜色
borderWidth:5, //提示框浮层的边框宽
padding:10, //提示框浮层内边距
//悬浮层内文本样式
textStyle: {
// 文字文本的样式都是一样的,不一样的就是写在哪里,在此还是列举出来,
color: 'red', // 颜色
fontStyle: 'normal', // 字体风格
fontWeight: 500, //或者 'noraml', // 字体粗细
fontSize: 16, // 字体大小
lineHeight: 20, // 行高
textBorderWidth: 20, // 文本描边宽度
textBorderColor: 'red', //描边颜色
textBorderType: 'solid', //描边类型
textBorderDashOffset: 20, // 虚线偏移量
textShadowBlur: 20, // 文字阴影长度
textShadowOffsetX: 20, //阴影相当于 X 轴偏移量
textShadowOffsetY: 20, //阴影相当于 Y 轴偏移量
overflow:'truncate', //文字超出宽度如何处理 break 换行
ellipsis: '...', // 配合 overflow 截断时,展示 ···
},
}
},
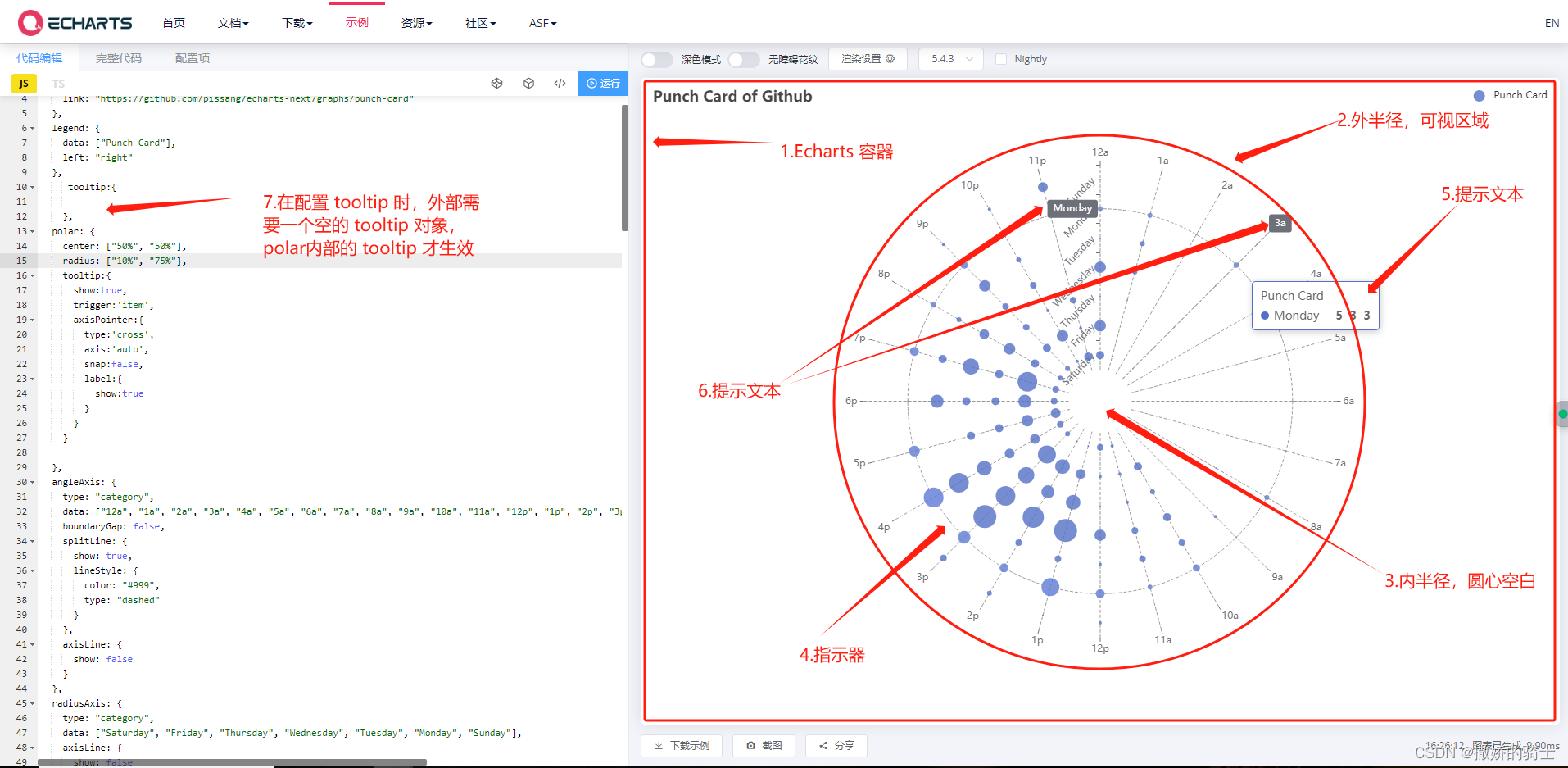
}二、解剖图























 1303
1303











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








