首先在values文件夹新建attrs.xml文件
<?xml version="1.0" encoding="utf-8"?> <resources> <declare-styleable name="LineChartView"> <attr name="chartPadding" format="dimension"></attr> </declare-styleable> </resources>
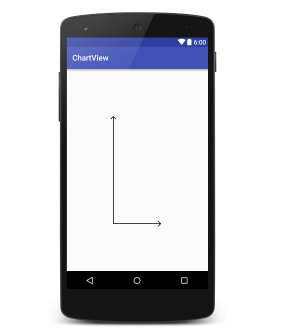
/** * 绘制折线图详情 */ public class LineChartView extends View { /** * 折线图padding */ float chardPading; public LineChartView(Context context, AttributeSet attrs) { super(context, attrs); //获取提供的chardPading长度, 如果不提供,默认为100px. 注意,拿到的dip单位最终会转化为px TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.LineChartView); chardPading = typedArray.getDimension( R.styleable.LineChartView_chartPadding, 100); } @Override protected void onDraw(Canvas canvas) { //绘制坐标轴 drawAxis(canvas); } /** *绘制坐标轴, 并且设置100padding给LineChartView * @param canvas */ private void drawAxis(Canvas canvas) { int chartViewHeight = getMeasuredHeight(); //获取LineChartView高度 int charViewWidth = getMeasuredWidth(); //获取LineChartView宽度 Paint paint = new Paint(); //画笔 paint.setColor(Color.BLACK);//设置画笔为黑色 paint.setStrokeWidth(5);//设置画笔尖大小为5px /* * 绘制直线.在2点之间连线 * startX 起点的x坐标 * startY 起点的y坐标 * endX 终点的x坐标 * endY 终点的y坐标 * canvas.drawLine(startX, startY, endX, endY) */ //绘制直线paddingTop 了chardPading的y轴 canvas.drawLine(chardPading, chartViewHeight - chardPading, chardPading, chardPading, paint); //绘制y轴左边半边箭头 canvas.drawLine(chardPading, chardPading, chardPading - 20, chardPading+20, paint); //绘制y轴右边半边箭头 canvas.drawLine(chardPading, chardPading, chardPading + 20, chardPading+20, paint); //绘制直线paddingLeft 了chardPading的x轴, canvas.drawLine(chardPading, chartViewHeight - chardPading, charViewWidth - chardPading, chartViewHeight- chardPading, paint); //绘制x轴上半部分箭头 canvas.drawLine(charViewWidth - chardPading,chartViewHeight - chardPading, charViewWidth - chardPading - 20,chartViewHeight - chardPading - 20, paint); //绘制x轴下半部分箭头 canvas.drawLine(charViewWidth - chardPading, chartViewHeight - chardPading, charViewWidth - chardPading - 20,chartViewHeight - chardPading + 20, paint); } }30dp效果:<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <sam.android.utils.widget.LineChartView xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" app:chartPadding="30dp" /> </LinearLayout>120dp效果:<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <sam.android.utils.widget.LineChartView xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" app:chartPadding="120dp" /> </LinearLayout>待更新3























 1041
1041











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








