云姐近期因为教授大数据与财务分析,有幸接触了一些财务分析软件,目前大数据时代,高科技日新月异。新的数据可视化产品满足大数据汹涌需求,急速完成收集、筛选、分析、归纳、提交给客户想要的实时更新信息。数据可视化工具有各种优点。例如实时性、操作简单、视觉美感、数据多维度展现等。由于大家对可视化软件的众多选择困难,云姐把目前市面上常用的可视化软件各具特点进行了一个汇总简介(一共66例)免费提供给大家查阅。
1、 FineBI:来自帆软公司的BI数据分析软件,可视化效果良好,可制作Dashboard,支持多数据源接入,人人可用。https://www.finebi.com/
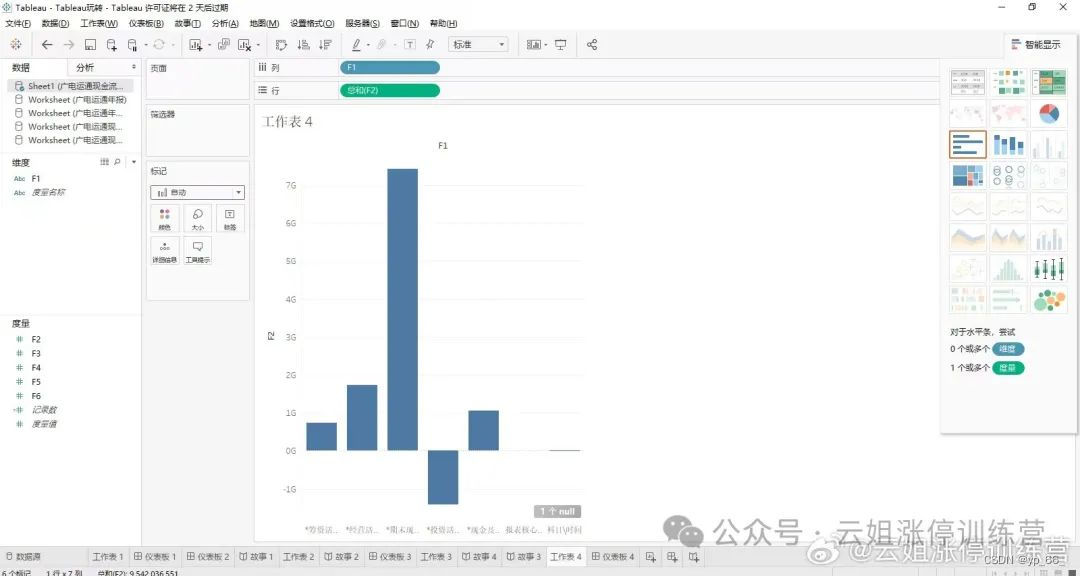
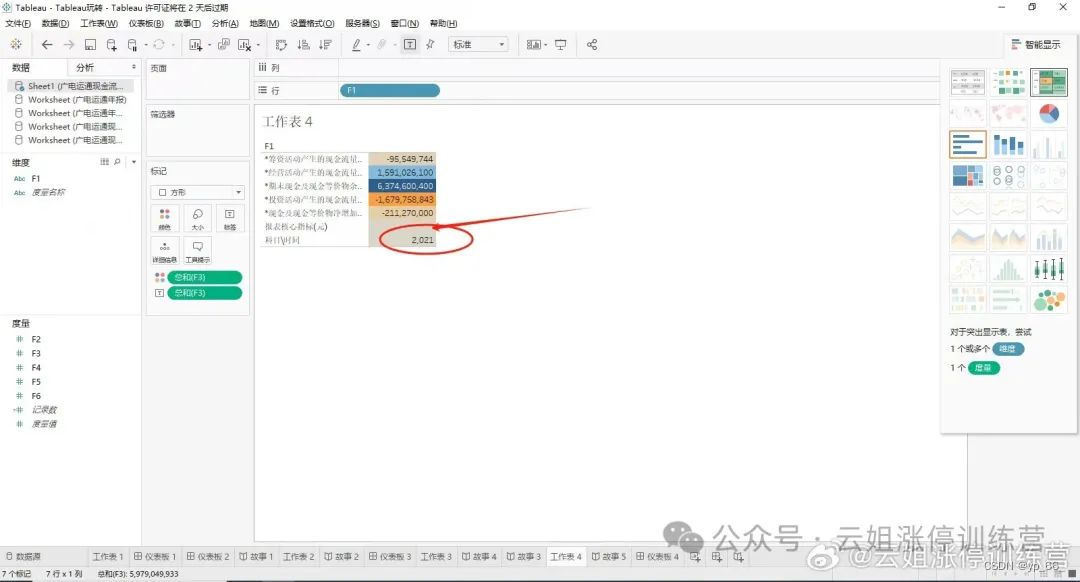
 2、 Tableau:数据分析、报告软件,创建仪表盘。点击官网进入https://www.statistical-analysis.top/Tableau/Details.htm
2、 Tableau:数据分析、报告软件,创建仪表盘。点击官网进入https://www.statistical-analysis.top/Tableau/Details.htm





3、 Power BI:来自微软的BI软件,适合短平快的分析需求,方便企业级全方位部署和应用上缺少完善的解决方案,点击官网进入 https://www.microsoft.com/zh-cn/power-platform/products/power-bi/ 4、 BDP:整合各类数据。创作期间可以随时随地翻看。几十种可视化图表供选择,包括数据地图、词云、旭日图、桑基图、漏斗图等一些酷炫的图表。https://huaban.com/pins/3030229421
4、 BDP:整合各类数据。创作期间可以随时随地翻看。几十种可视化图表供选择,包括数据地图、词云、旭日图、桑基图、漏斗图等一些酷炫的图表。https://huaban.com/pins/3030229421

 粉红的背景下,满满的少女心啊!
粉红的背景下,满满的少女心啊!
5、 DataFocus:中文自然语言数据分析工具,可以帮助用户进行数据分析和可视化 [#1](https://www.finebi.com/2019/toolapp)。 6、EXCEL很多人耳熟能详,平时使用最多的软件了。可视化的数据图也有很多,由于色彩、线条、样式上课选择有限,对专业出版物和网站需要的特定数据图就不如人意。
6、EXCEL很多人耳熟能详,平时使用最多的软件了。可视化的数据图也有很多,由于色彩、线条、样式上课选择有限,对专业出版物和网站需要的特定数据图就不如人意。 7、Google Chart API提供大量现成的图标类型,从简单的线图表到复杂的分层树地图、内置动画、用户交互控制等。
7、Google Chart API提供大量现成的图标类型,从简单的线图表到复杂的分层树地图、内置动画、用户交互控制等。 8、D3(Data Driven Documents)是支持SVG渲染的另一种JavaScript库。但是D3能够提供大量线性图和条形图之外的复杂图表样式:Voronoi图、树形图、圆形集群和单词云等。https://sourceforge.net/projects/d3js.mirror/
8、D3(Data Driven Documents)是支持SVG渲染的另一种JavaScript库。但是D3能够提供大量线性图和条形图之外的复杂图表样式:Voronoi图、树形图、圆形集群和单词云等。https://sourceforge.net/projects/d3js.mirror/
 9、R语言主要用于统计分析、开发统计相关方面的软件,还有矩阵计算。分析速度比GNUOctave以及商业软件MATLAB都要快。https://www.statistical-analysis.top/Rstudio/details.html
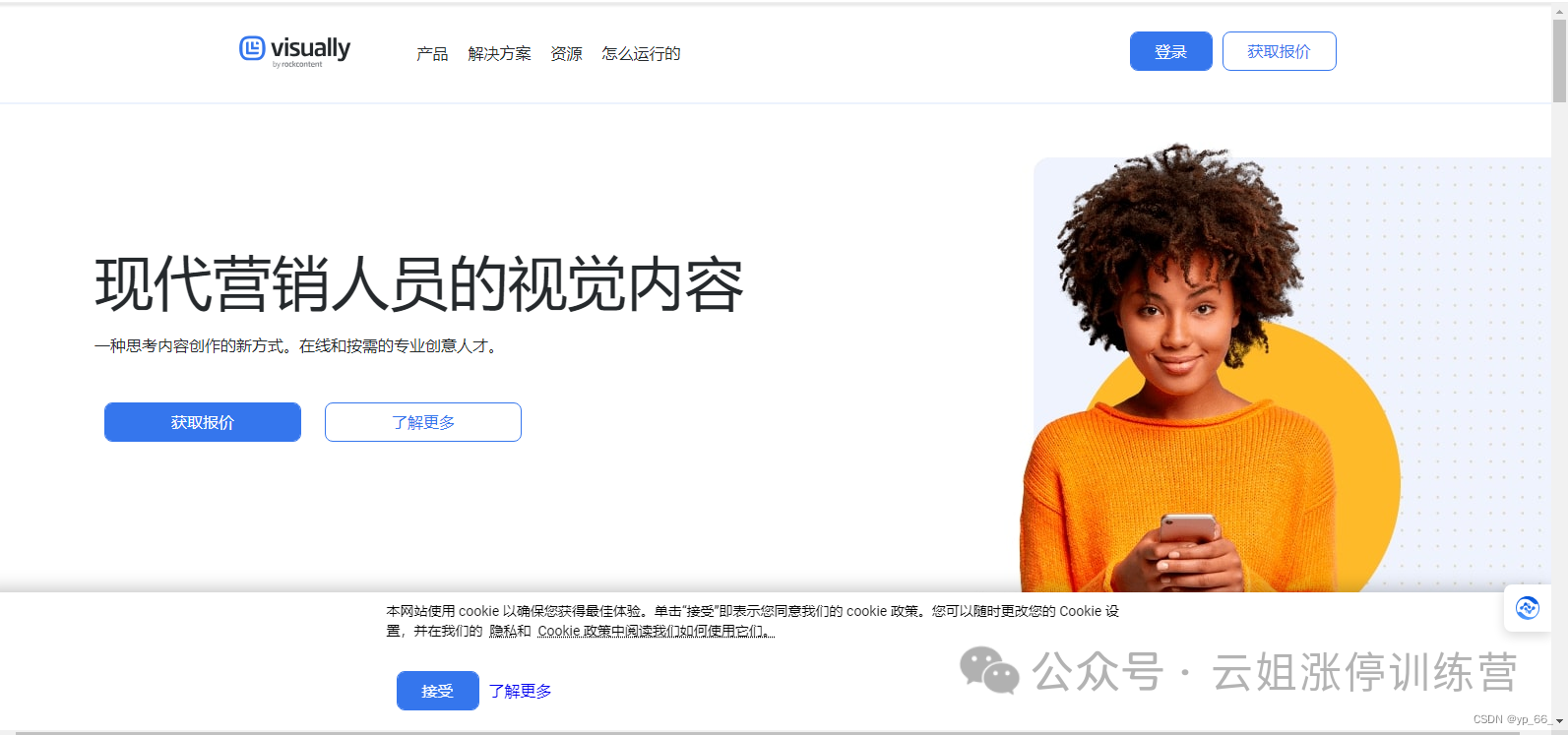
9、R语言主要用于统计分析、开发统计相关方面的软件,还有矩阵计算。分析速度比GNUOctave以及商业软件MATLAB都要快。https://www.statistical-analysis.top/Rstudio/details.html 10、Visual.ly目前为止主要用在绘制各种信息图。点击长长的链接进入https://soft.weizhen01.cn/vstudio/nj360.html?source=360b&unitid=1375211211&unit=vs&e_creative=11162499659&qhclickid=5d88bf2730112265可以见到的是这样的结果
10、Visual.ly目前为止主要用在绘制各种信息图。点击长长的链接进入https://soft.weizhen01.cn/vstudio/nj360.html?source=360b&unitid=1375211211&unit=vs&e_creative=11162499659&qhclickid=5d88bf2730112265可以见到的是这样的结果
 11、Processing用简单的代码,编译Java语音后在目前很多平台上运行。https://processing.org/
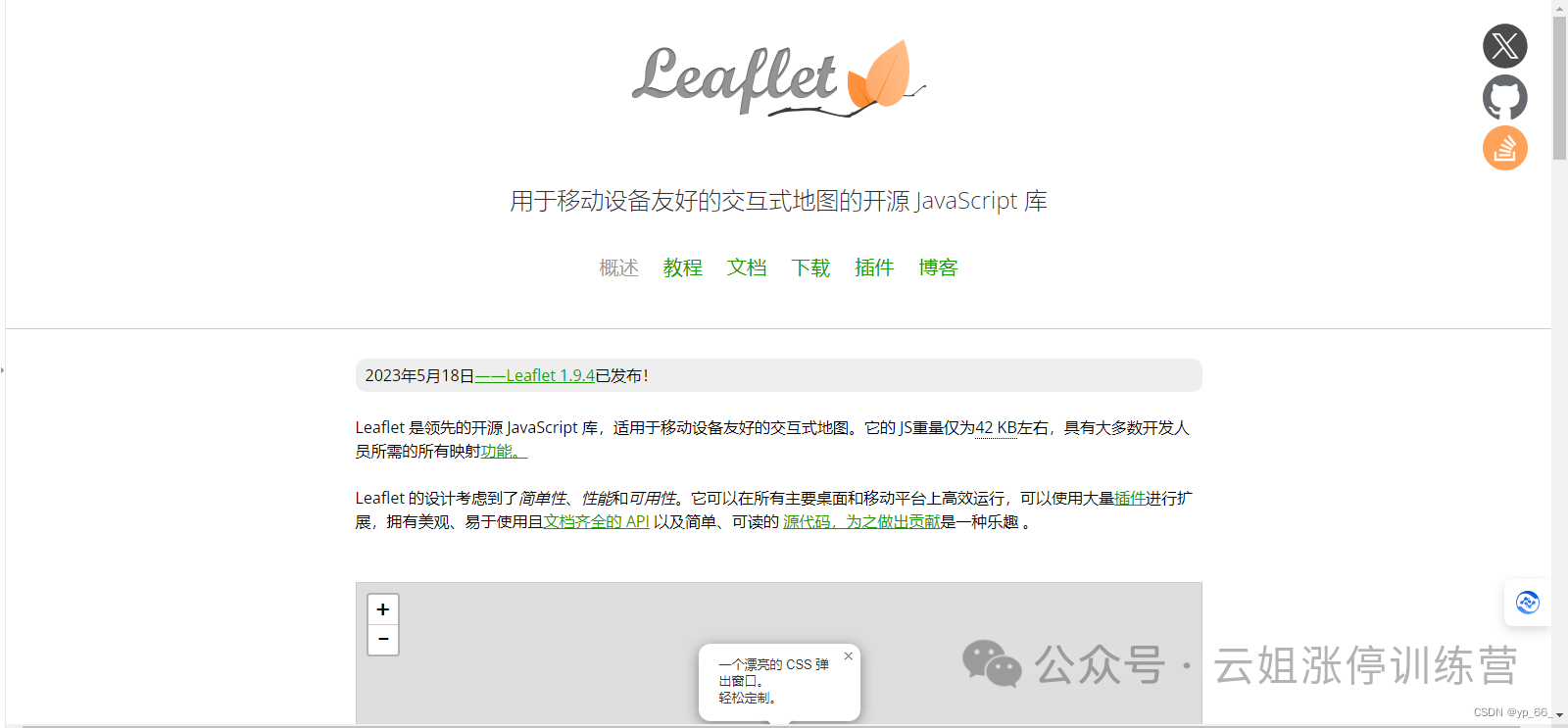
11、Processing用简单的代码,编译Java语音后在目前很多平台上运行。https://processing.org/ 12、Leaflet是一个开源的JavaScript库,用来开发移动友好地交互地图。https://leafletjs.com/
12、Leaflet是一个开源的JavaScript库,用来开发移动友好地交互地图。https://leafletjs.com/
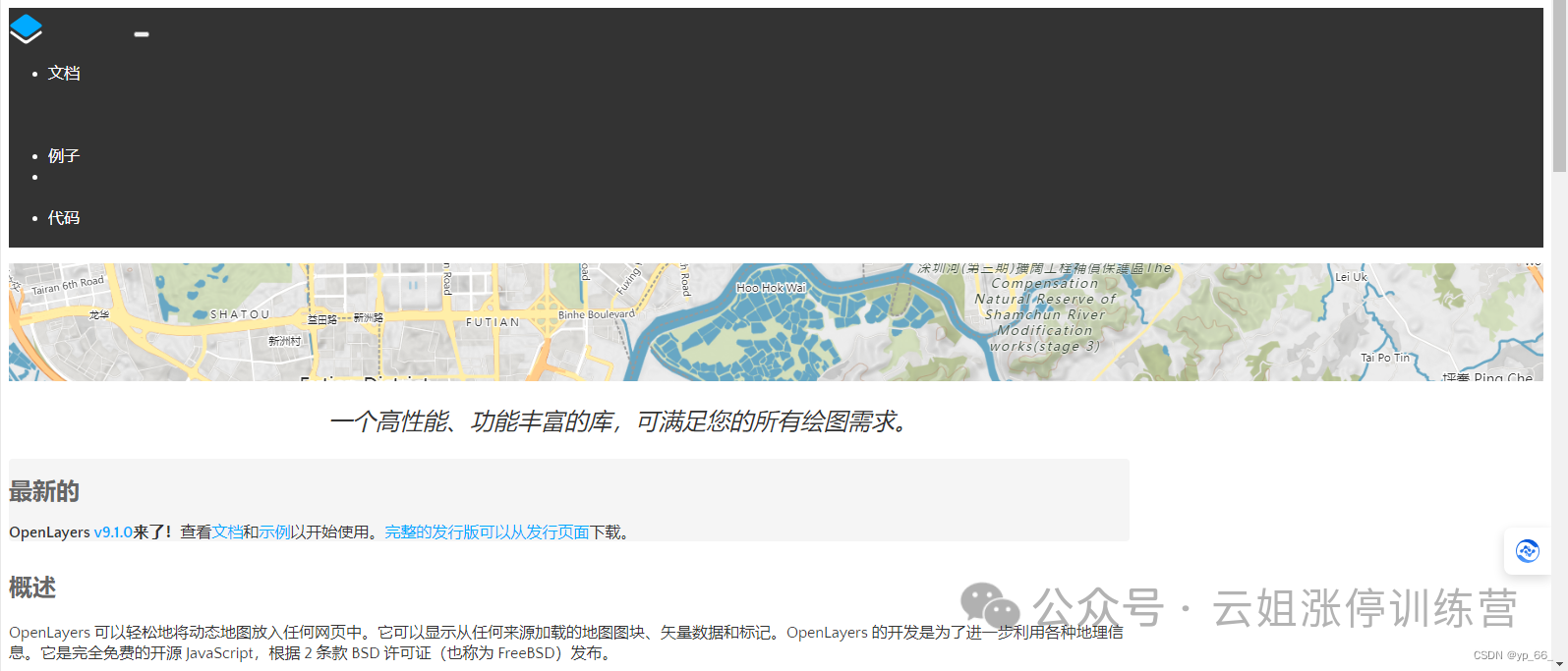
 13、Openlayers是一个补漏的软件。其他地图库都没有的它特殊具有。https://openlayers.org/
13、Openlayers是一个补漏的软件。其他地图库都没有的它特殊具有。https://openlayers.org/ 14、PolyMaps是一个多画贴图功能强大的地图库,主要面向数据可视化用户。http://polymaps.org/
14、PolyMaps是一个多画贴图功能强大的地图库,主要面向数据可视化用户。http://polymaps.org/ 15、Charting Fonts是将符号字体与字体整合(把符号变成字体),创建出漂亮的矢量化图标。https://www.fontke.com/family/60615/
15、Charting Fonts是将符号字体与字体整合(把符号变成字体),创建出漂亮的矢量化图标。https://www.fontke.com/family/60615/ 16、Gephi是一个可视化的网络探索平台,用于构建动态的、分层的数据图表。https://gephi.org/
16、Gephi是一个可视化的网络探索平台,用于构建动态的、分层的数据图表。https://gephi.org/
17、CartoDB把表格数据和地图关联工作视作小菜一碟。直接官网链接打不开,只找到这个链接
https://git-scm.com/book/zh/v2/%E6%9C%8D%E5%8A%A1%E5%99%A8%E4%B8%8A%E7%9A%84-Git-GitLab
18、Weka数据分析超级强大,简单的图表也可以轻松搞定。https://sourceforge.net/projects/weka/ 19、NodeBox是OS X上创建二维图形和可视化的应用程序,在熟悉Python程序的基础上,触类旁通操作,NodeBox与Processing类似,但没有Processing的互动功能。可以说是一点就转。https://www.nodebox.net/
19、NodeBox是OS X上创建二维图形和可视化的应用程序,在熟悉Python程序的基础上,触类旁通操作,NodeBox与Processing类似,但没有Processing的互动功能。可以说是一点就转。https://www.nodebox.net/
 20、Kartograph可以建立互动式地图,由两个libraries组成,从空间数据开放格式,利用向量投影的Python library以及post GIS,把他们两者结合到SVG和JavaScript library中后,可以把SVG资料转变成互动性地图。http://udu.org.cn/post/223.html
20、Kartograph可以建立互动式地图,由两个libraries组成,从空间数据开放格式,利用向量投影的Python library以及post GIS,把他们两者结合到SVG和JavaScript library中后,可以把SVG资料转变成互动性地图。http://udu.org.cn/post/223.html
 21、Modest Maps是一个很小的地图库,经过一些扩展库的配合,可以变成一个强大的地图工具。http://modestmaps.com/
21、Modest Maps是一个很小的地图库,经过一些扩展库的配合,可以变成一个强大的地图工具。http://modestmaps.com/
22、Tangle没有搜到官网,在https://download.csdn.net/download/weixin_42139429/18527675查到这篇介绍文章tangle-visualiser:IOTA Tangle实时交易视图 点击链接进入https://www.wwsww.cn/jishu/1453.html这篇文章里面有较全面对IOTA Tangle技术解释。有兴趣的可以上去研究研究。
点击链接进入https://www.wwsww.cn/jishu/1453.html这篇文章里面有较全面对IOTA Tangle技术解释。有兴趣的可以上去研究研究。

23、Crossfilter没有直接搜到找到官网,云姐在这个链接https://blog.csdn.net/zjerryj/article/details/76946521搜到部分介绍 里面键入https://go.crowdstrike.com/global-threat-report-2024.html?utm_source=goog&utm_medium=dis&utm_campaign=core&utm_term=psp_tofu_broad&utm_content=crwd-cao-apj-sea-en-psp-itdm-rpt-gtr-rda_v2_c1_x-cyber-2024&gclid=EAIaIQobChMIpZnTjuKOhQMVP4fpBR36vwQrEAEYASAAEgIBUPD_BwE后出现的网站封面。
里面键入https://go.crowdstrike.com/global-threat-report-2024.html?utm_source=goog&utm_medium=dis&utm_campaign=core&utm_term=psp_tofu_broad&utm_content=crwd-cao-apj-sea-en-psp-itdm-rpt-gtr-rda_v2_c1_x-cyber-2024&gclid=EAIaIQobChMIpZnTjuKOhQMVP4fpBR36vwQrEAEYASAAEgIBUPD_BwE后出现的网站封面。
打开后看到的这样页面



24、Raphael创建图表和图形的JavaScript库,输出格式只能是SVG和VML。http://raphaeljs.com/ 25、jsDraw2DX是很正统的JavaScript库,可以创建随心所欲的SVG交互式图形,例如:包括线、矩形、多边形、椭圆、弧线等图形。只找到软件下载链接:https://www.oschina.net/p/jsdraw2dx
25、jsDraw2DX是很正统的JavaScript库,可以创建随心所欲的SVG交互式图形,例如:包括线、矩形、多边形、椭圆、弧线等图形。只找到软件下载链接:https://www.oschina.net/p/jsdraw2dx

26、Pizza Pie Charts可以建成响应式饼图图表,用Adobe Snap SVG框架,HTML标记出来,以及CSS替代JavaScript对象,非常方便汇集多种最先的技术。从这里键入https://www.bootcdn.cn/pizza/进入官网。

 27、Fusion Charts Suit XT是一款跨平台、跨浏览器的JavaScript图表组件,提供超酷的JavaScript图表体验。可以提供非常全面的图表解决方案,内置90+图表类型和众多交互功能,例如:3D、各种仪表、工具提示、向下钻取、缩放和滚动等。有完整的文档以及现成的演示,能够快速创建想要的图表。http://www.fusionchartschina.com.cn/
27、Fusion Charts Suit XT是一款跨平台、跨浏览器的JavaScript图表组件,提供超酷的JavaScript图表体验。可以提供非常全面的图表解决方案,内置90+图表类型和众多交互功能,例如:3D、各种仪表、工具提示、向下钻取、缩放和滚动等。有完整的文档以及现成的演示,能够快速创建想要的图表。http://www.fusionchartschina.com.cn/ https://github.com/zurb/pizza有点与Python中的jupernotebook类似
https://github.com/zurb/pizza有点与Python中的jupernotebook类似
28、iCharts提供创建并呈现引人注目图表的托管解决方案。不同种类的图表选择,而且个性化、定制化,目前很多网站用来创建主题。iCharts的交互元素,把Google Doc、Excel表单和其他数据源调来使用。点击链接进入官网https://www.icharts.org/可以看到的首页 29、Modest Maps轻巧、可扩展性强、个性化定制、免费地图显示类库,开发人员直接在设计图中与地图进行交互。点击官网进入http://modestmaps.com/
29、Modest Maps轻巧、可扩展性强、个性化定制、免费地图显示类库,开发人员直接在设计图中与地图进行交互。点击官网进入http://modestmaps.com/ 30、Raw对D3.js库开发,支持很多图表类型:泡泡图、映射图、环图等。数据集可以为在途、复制、粘贴、拖曳、删除,能够定制化试图、层次。https://www.rawgraphs.io/
30、Raw对D3.js库开发,支持很多图表类型:泡泡图、映射图、环图等。数据集可以为在途、复制、粘贴、拖曳、删除,能够定制化试图、层次。https://www.rawgraphs.io/
31、Springy非常简洁。用抽象的图形处理、计算,可支持Canvas、SVG、WebGL、HTML格式。http://getspringy.com/ 32、Cube是一个开源的系统,用来可视化时间系列数据。它是基于MongoDB、NodeJS和D3.js开发。用户可以使用它为内部仪表板构建实时可视化的仪表板指标。https://www.cube.org.uk/
32、Cube是一个开源的系统,用来可视化时间系列数据。它是基于MongoDB、NodeJS和D3.js开发。用户可以使用它为内部仪表板构建实时可视化的仪表板指标。https://www.cube.org.uk/ 33、Gantti是一个开源的PHP类,帮助用户即时生成Gantti图表。使用Gantti创建图表无需使用JavaScript,纯HTML-CSS3实现。图表默认输出非常漂亮,但用户可以自定义样式进行输出(SASS样式表)。https://gantti.fi/
33、Gantti是一个开源的PHP类,帮助用户即时生成Gantti图表。使用Gantti创建图表无需使用JavaScript,纯HTML-CSS3实现。图表默认输出非常漂亮,但用户可以自定义样式进行输出(SASS样式表)。https://gantti.fi/
34、Smoothie Charts是一个十分小的动态流数据图表路。通过推送一个webSocket来显示实时数据流。Smoothie Charts只支持Chorme和Safari浏览器,并且不支持刻印文字或饼图,它很擅长显示流媒体数据。http://smoothiecharts.org/ 35、Flot是一个优秀的线框图表库,支持所有支持canvas的浏览器(目前主流的浏览器如火狐、IE、Chrome等都支持)。https://www.pentair.com/en-us/brands/flotec.html
35、Flot是一个优秀的线框图表库,支持所有支持canvas的浏览器(目前主流的浏览器如火狐、IE、Chrome等都支持)。https://www.pentair.com/en-us/brands/flotec.html 36、Many Eyes是一个Web应用程序,用来创建、分享和讨论用户上传图形数据。这个链接不是官网https://www.uisdc.com/tag/many-eyes键入后里面的介绍倒是非常全面。
36、Many Eyes是一个Web应用程序,用来创建、分享和讨论用户上传图形数据。这个链接不是官网https://www.uisdc.com/tag/many-eyes键入后里面的介绍倒是非常全面。 我倒是对里面提供的免费字体有些兴趣
我倒是对里面提供的免费字体有些兴趣 37、Anychart是一个灵活的基于Flash/JavaScript(HTML5)的图表解决方案、跨浏览器、跨平台。除了图表功能外,它还有一款收费的交互式图表和仪表。http://www.graphicsjs.org/
37、Anychart是一个灵活的基于Flash/JavaScript(HTML5)的图表解决方案、跨浏览器、跨平台。除了图表功能外,它还有一款收费的交互式图表和仪表。http://www.graphicsjs.org/
38、Dundas Chart处于行业领先地位的NET图表处理控件,于2009年被微软收购,并将图表产品的一部分功能集成到Visual Studio中。https://marketplace.visualstudio.com/items?itemName=EdWorsfold.DundasChartforWindowsFormsProfessional
39、TimeFlow Analytical Timeline是为了暂时性资料的视觉化工具,现在有alpha版本因此有机会可以发现差错,提供以下不同的呈现方式:时间轴、日历、柱状图、表格等。https://github.com/FlowingMedia/TimeFlow/wiki 40、Protovis是一个可视化JavaScript图表生成工具。http://mbostock.github.io/protovis/ex/dendrogram.html
40、Protovis是一个可视化JavaScript图表生成工具。http://mbostock.github.io/protovis/ex/dendrogram.html 41、Choosel是可扩展的模块化Google网络工具框架,可用来创建基于网络的整合了数据工作台和信息图表的可视化平台。https://choozle.com/
41、Choosel是可扩展的模块化Google网络工具框架,可用来创建基于网络的整合了数据工作台和信息图表的可视化平台。https://choozle.com/ 42、Zoho Reports支持丰富的功能帮助不同的用户解决各种个性化需求,支持SQL查询、类四暗自表格界面等,是一款自助式BI和数据分析软件。https://www.ruanfujia.com/vendor/171021/
42、Zoho Reports支持丰富的功能帮助不同的用户解决各种个性化需求,支持SQL查询、类四暗自表格界面等,是一款自助式BI和数据分析软件。https://www.ruanfujia.com/vendor/171021/ 43、Quantum GIS(QDIS)是一个用户界面友好、开源代码的GIS客户端程序,支持数据的可视化、管理、编辑与分析和印刷地图的制作。https://www.quantum.com/
43、Quantum GIS(QDIS)是一个用户界面友好、开源代码的GIS客户端程序,支持数据的可视化、管理、编辑与分析和印刷地图的制作。https://www.quantum.com/
44、NodeXLDE 主要功能是社交网络可视化。https://scalar.usc.edu/works/system/login?redirect_url=https%3A%2F%2Fscalar.usc.edu%2Fworks%2Fquerying-social-media-with-nodexl%2Fdownloading-and-installing-nodexl&msg=1 45、OpenStreetMap是一个世界地图,可在开放协议下自由使用。https://www.openstreetmap.de/
45、OpenStreetMap是一个世界地图,可在开放协议下自由使用。https://www.openstreetmap.de/

46、OpenHeatMap简单易用,用户可以用它上传数据、创建地图、交流信息。它可以把数据(如Google Spreadsheet的表单)转化为交互式的地图应用,并在网上分享。官网打不开,只找到这个链接,了解概貌https://github.com/openheatmap 47、Circos据官网介绍:是一个用于可视化数据和信息的软件包。它以圆形布局可视化数据,很有吸引力。非常适合创建出版质量的信息图表和插图,具有高数据墨水比、丰富的分层数据和令人愉悦的对称性。可以精细控制图中元素,据需求个性化定制。https://circos.ca/
47、Circos据官网介绍:是一个用于可视化数据和信息的软件包。它以圆形布局可视化数据,很有吸引力。非常适合创建出版质量的信息图表和插图,具有高数据墨水比、丰富的分层数据和令人愉悦的对称性。可以精细控制图中元素,据需求个性化定制。https://circos.ca/
48、Impure是可视化编程语言,用来收集、处理可视化信息。点击官网进入http://www.impure.com/
https://www.merriam-webster.com/dictionary/impure

49、Polymaps是在矢量和tile基础上制作动态的以及交互式的动态地图。点击链接进入官网
https://polymaker.com.cn/

50、Rickshaw扩展名为人力车彩色调色板。用D3.JS来创建序交互式的时间序列图表库。没找到官网,只找到下载网址:https://www.oschina.net/p/rickshaw 还有游戏库链接:https://www.ourplay.net/rank/detail/81022
还有游戏库链接:https://www.ourplay.net/rank/detail/81022
 还有游戏库链接:https://www.ourplay.net/rank/detail/81022
还有游戏库链接:https://www.ourplay.net/rank/detail/81022

有个时候真的有点晕啊!
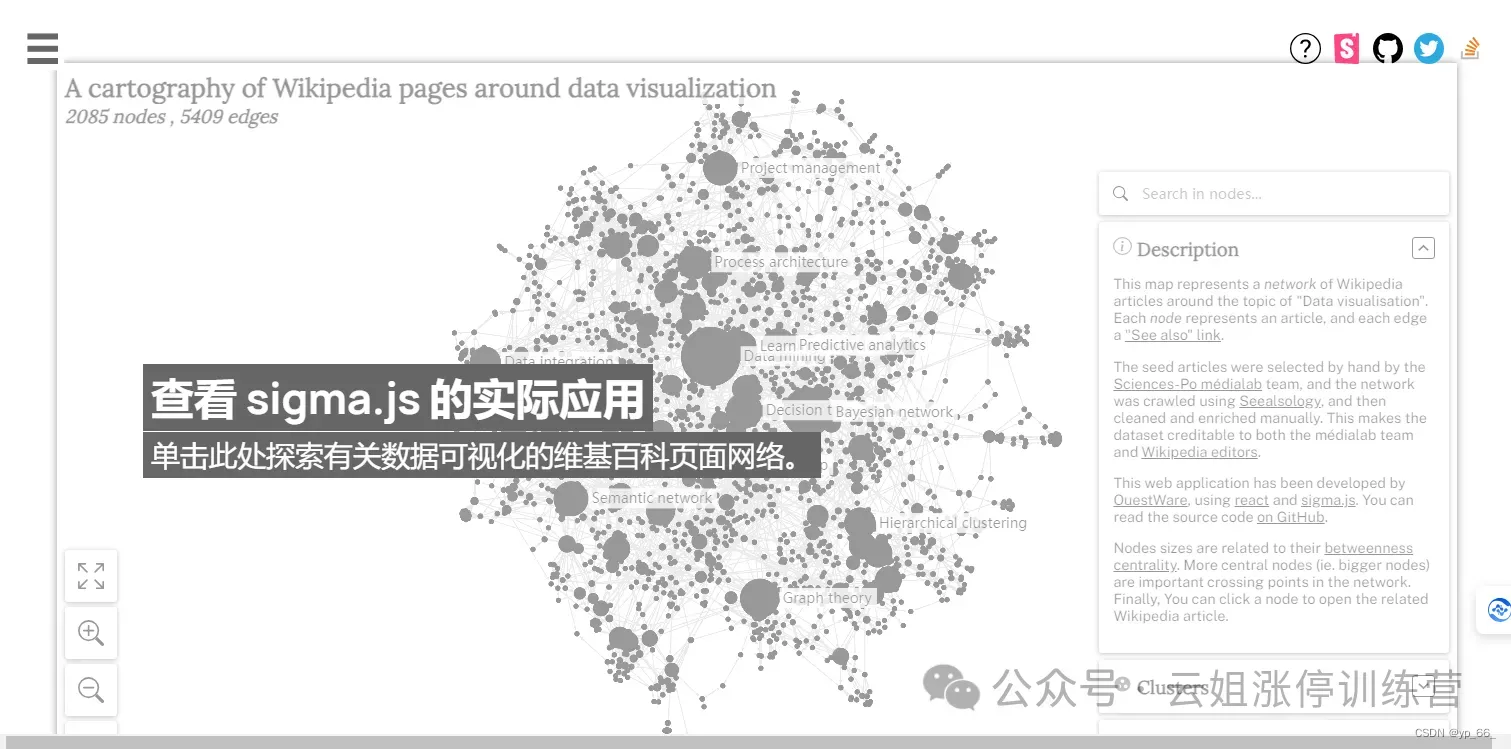
51、Sigma.js是一个开源的轻量级库,用来显示交互式的静态和动态图表,是个渲染引擎,可做更多的事情。https://www.sigmajs.org/打开网址有点慢,但震撼到我了!


52、Timeline即时间轴,官网介绍多种功能,云姐最喜欢这个功能:一键创建5种不同样式。
https://www.timelinemaker.com/官网提供免费试用。

我比较喜欢这样图形


53、BirdEye是Decearative Visual Analytics,为一个团队分工完成,提升设计和广泛的开源资料视觉化,方便Adobe Flex建视觉分析图库,整个操作是描述性的资料库,客户通过建立多元资料视觉化界面来分析以及呈现资讯。没有找到官网,找到一个下载网址http://www.pudn.com/Download/item/id/2158071.html

找到一个游戏库网址https://www.ourplay.net/rank/detail/114464
 54、Arbor.Js提供有效率、以力导向的版面配置演算法,抽象画图表组织以及筛选更新的处理。没找到官网,找到下载网址:https://www.oschina.net/p/arborjs
54、Arbor.Js提供有效率、以力导向的版面配置演算法,抽象画图表组织以及筛选更新的处理。没找到官网,找到下载网址:https://www.oschina.net/p/arborjs

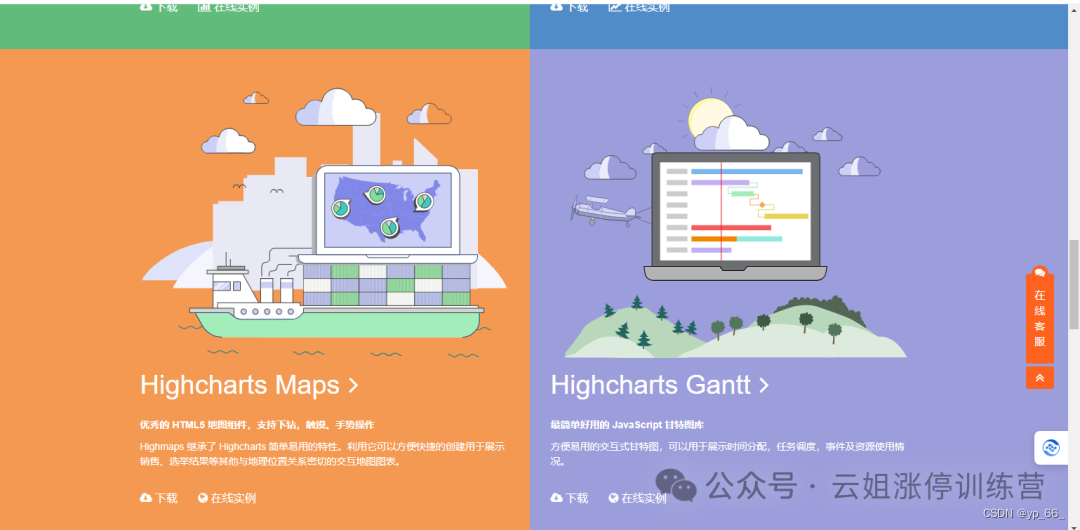
55、Highchart.js是单纯由JavaScript所写的图表资料库,提供简单的方法来增加互动性图表来表达你的网站或网站应用程式。目前它能支援线图、样条函数图。http://www.hcharts.cn/官网进去内容很多。


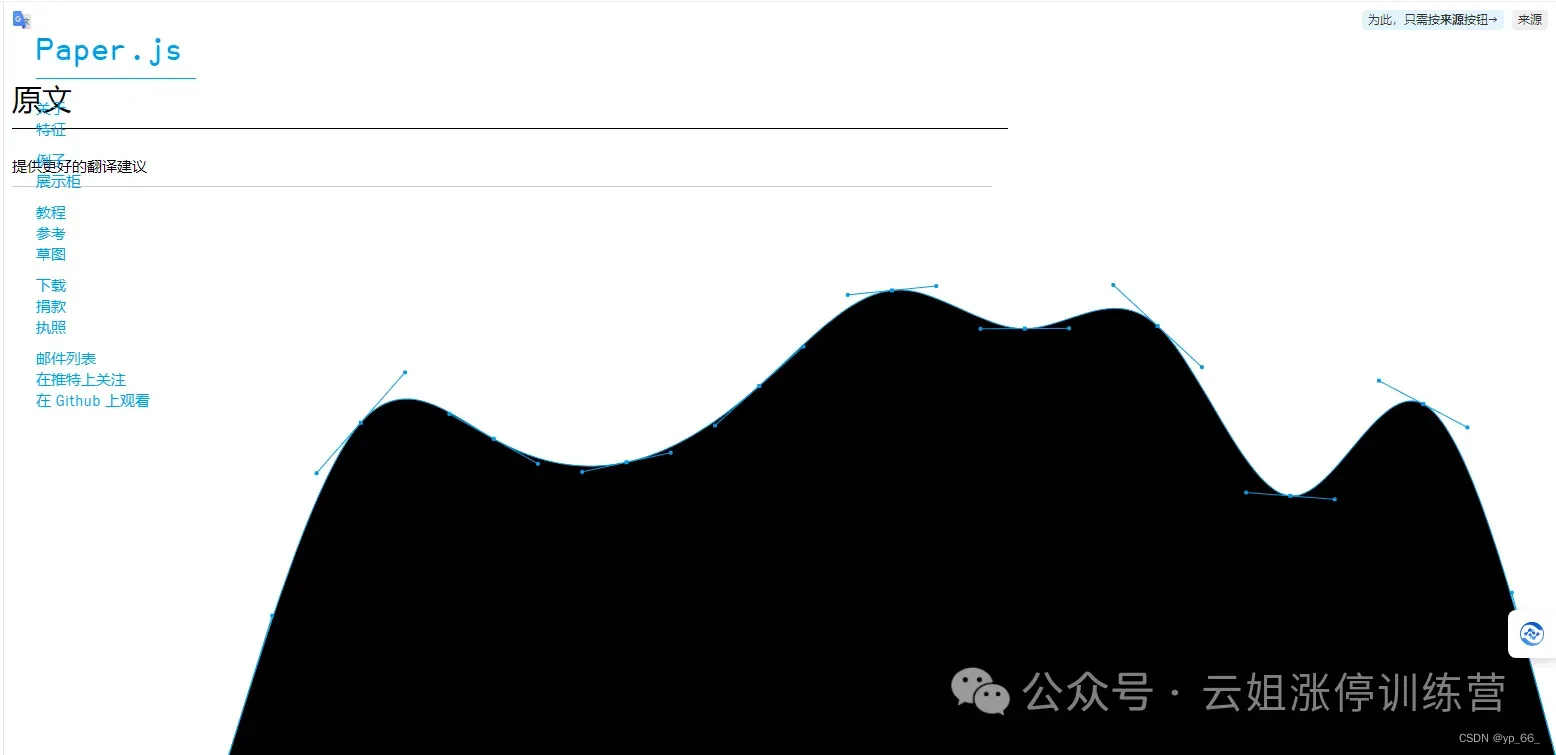
 56、Paper.js在HTML5 Canvas 运作,对于初学者来说它是很容易学习的,有很多专业面向中阶、高阶使用者。http://paperjs.org/官网有教程直接进入学习。
56、Paper.js在HTML5 Canvas 运作,对于初学者来说它是很容易学习的,有很多专业面向中阶、高阶使用者。http://paperjs.org/官网有教程直接进入学习。


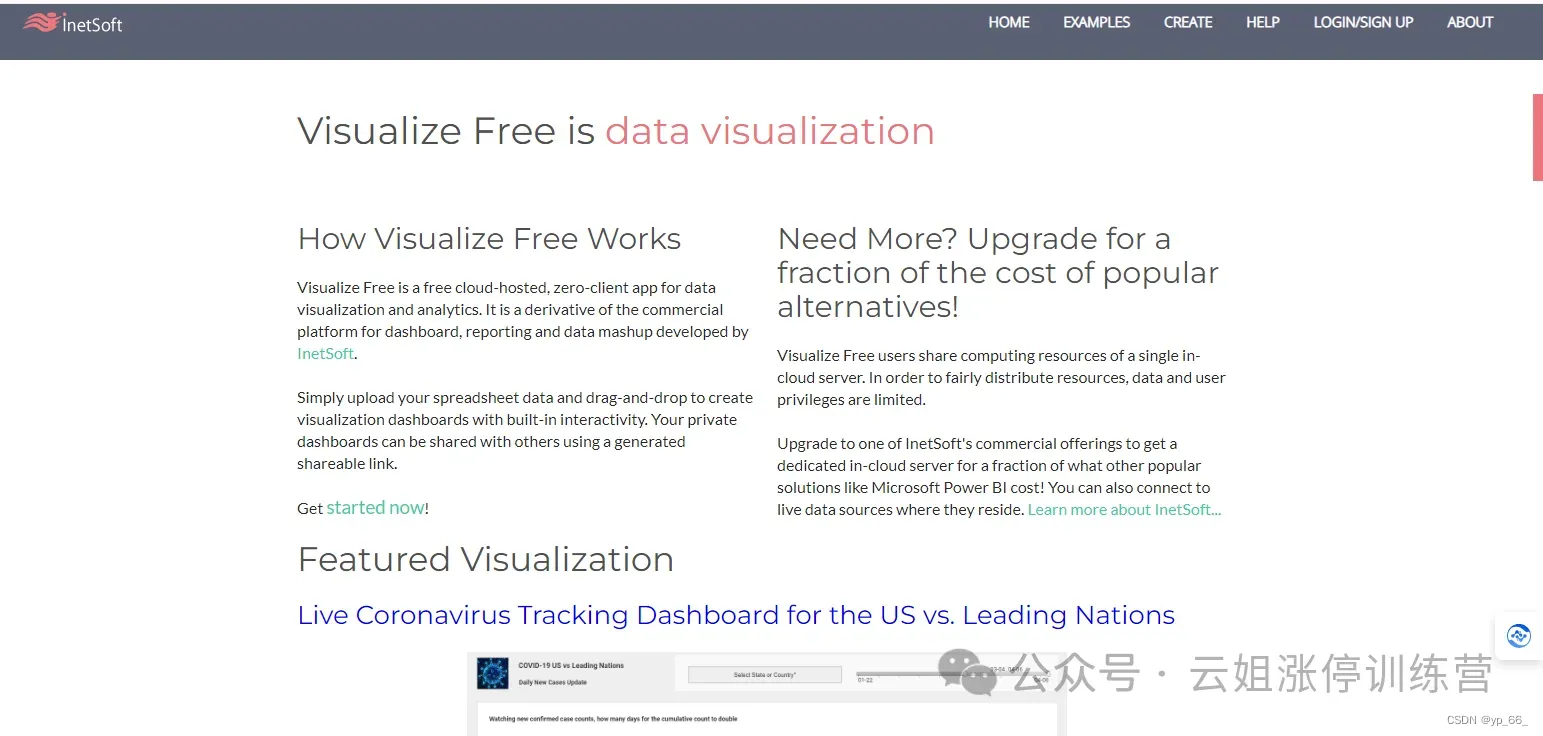
57、Visualize Free优点是视野自由,从官网进入https://www.visualizefree.com/无需安装,节省内存空间,免费视觉分析。


58、GeoCommons没有任何传统地图使用经验也可以将实社会化数据或者GeoCommons保存的开源数据在地图上可视化,官网介绍:可搜索的存档包含超过 150,000 个以 GeoJSON 形式存储在 Github 中的数据集,可在ArcGIS.com中预览、下载或浏览。http://geocommons.com/

59、Workfine据当下软件园介绍:是一款功能强大的企业定制开发平台,软件具有强大的业务配置和集成开发能力,有效的提高了用户的工作效率,让工作更加轻松。软件适用于管理模式、业务流程、表单界面等个性化需求,满足用户的各种企业办公管理需求。http://www.downxia.com/downinfo/340729.html

60、魔方网表在官网进入https://www.mf999.com/introduction.html永久免费的没有技术门槛。
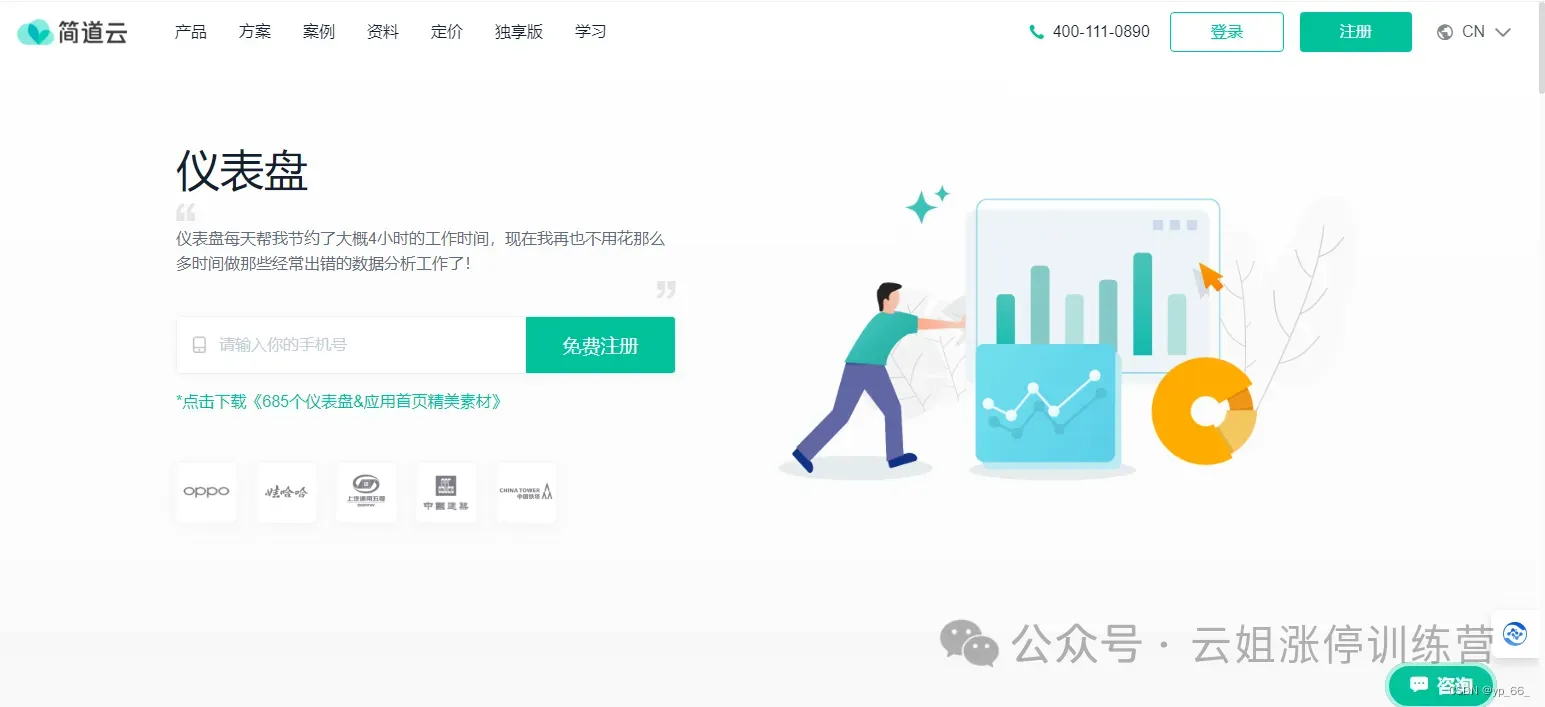
61、简道云https://www.jiandaoyun.com/里面有685个仪表盘&应用精美素材。

62、勤哲官网http://www.qinzhe.com/cn/index.html进入可以看到:用户自主,按需构建。

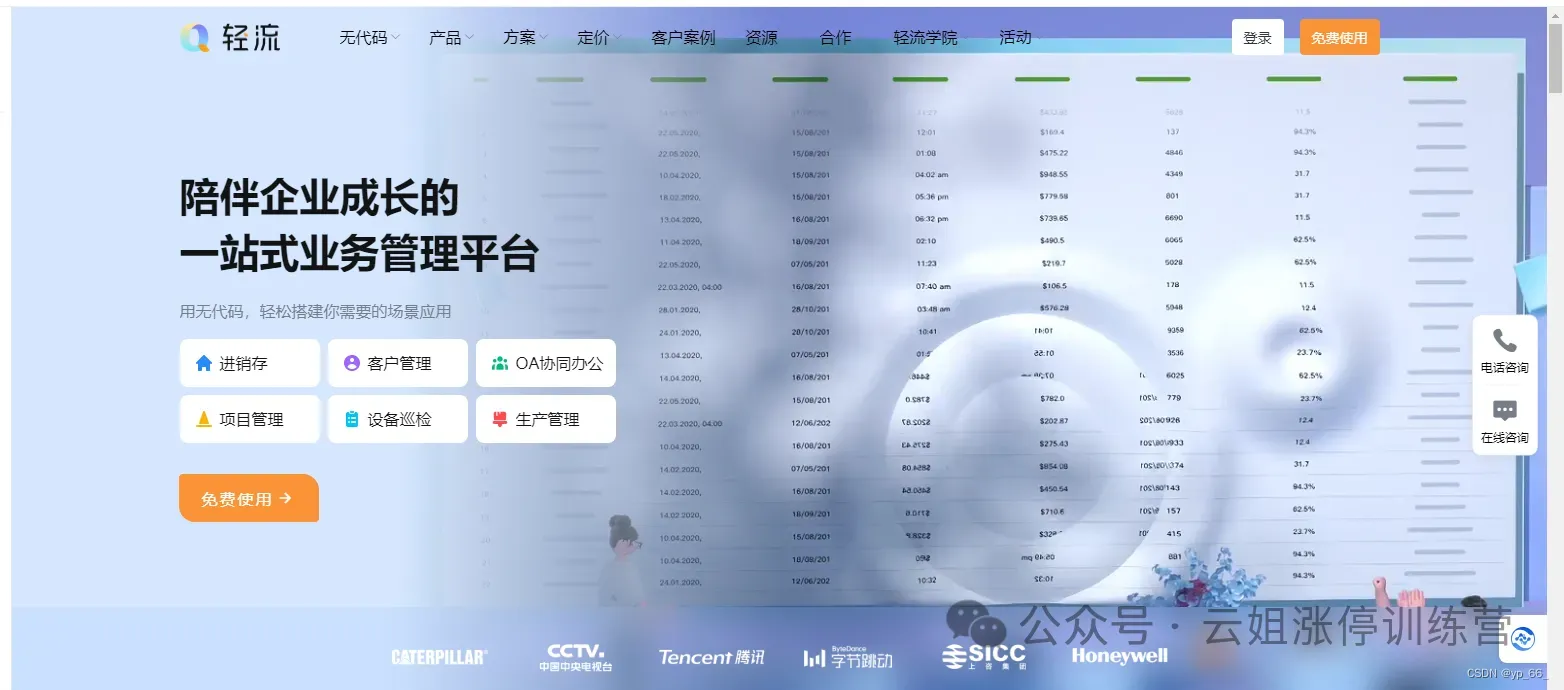
63、轻流是一个无代码搭建平台。https://qingflow.com/


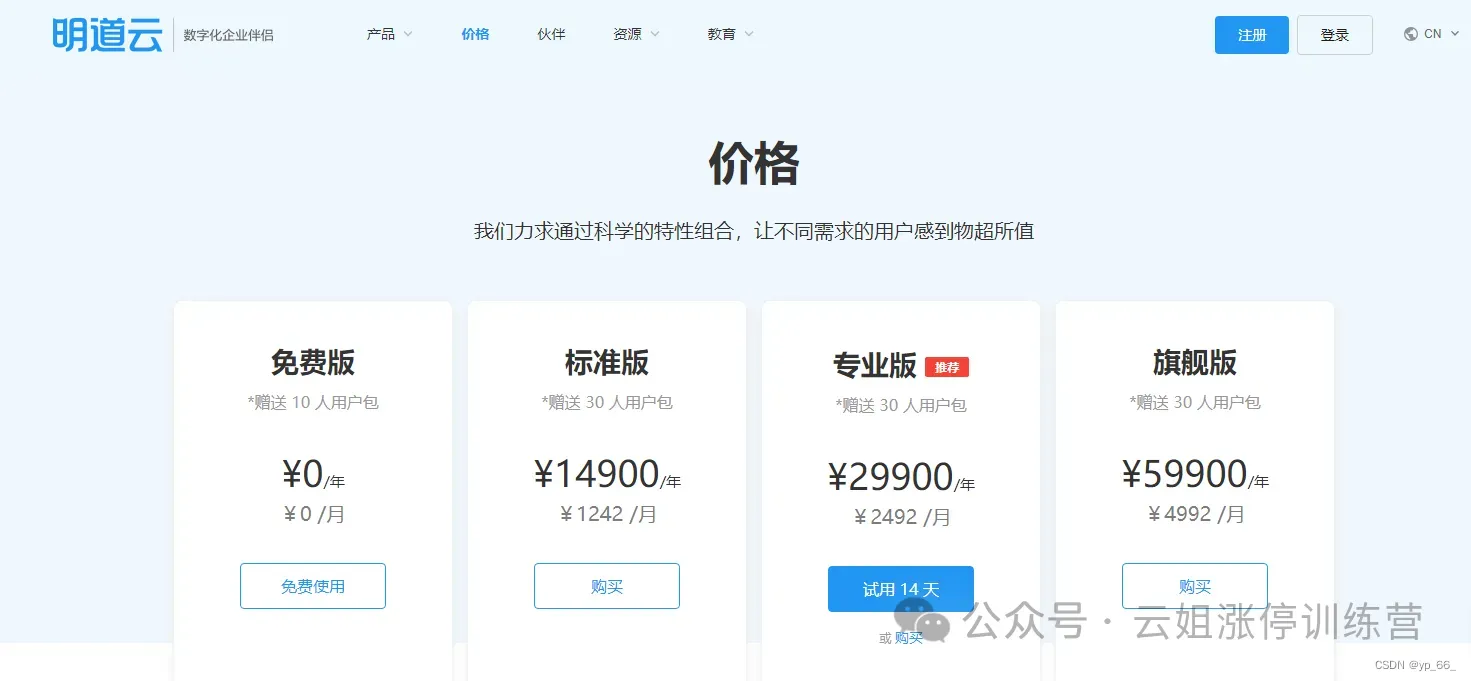
64、明道云是个融合多元能力的平台。https://www.mingdao.com/官网进去以后可以看到,企业首页展示的各项产品特点。



价格各异,丰简由人。

65、Why+ Enterpraise点击官网进去https://www.grapecity.com.cn/solutions/wyn里面有视频学习教程。

可以在线体验各种功能。

 超酷!
超酷!
66、Anaconda:键入官网https://www.anaconda.com/download下载可见



里面不少子程序,只是需要大家对代码操作使用熟悉。就会出现我们需要的各种可能。实在太强大了哈哈哈!
很多软件免费试用会出现换机不能再次登录试用,以及在教学中示范换机房关机后,会出现任课老师无法登录等情况,而且试用期太短,很多学生在下载后(有的甚至无法成功下载),因为忙于其他课程,不是每天都能够熟悉软件,期限又到了,最后依旧不知软件具体所云功能,这也是让云姐觉得不方便的地方。希望厂商能提供给高等院校师生免费教学实训版,方便莘莘学子习操作。以上可视化软件汇总,免费仅供大家查阅,不周全之处见谅。





















 1087
1087











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








