前言
原生的swagger文档虽然也可以作为API文档输出,但是不够简洁优美,本节内容我们介绍一下swagger-bootstrap-ui组件,实现对swagger API文档的二次封装,使用API文档更加简洁明了,无论是入参还是结果响应,都有清晰的说明,而且可以保留缓存,方便刷新文档后继续保留之前的操作。需要注意的是该组件目前只支持swagger2,swagger3目前还不兼容。


正文
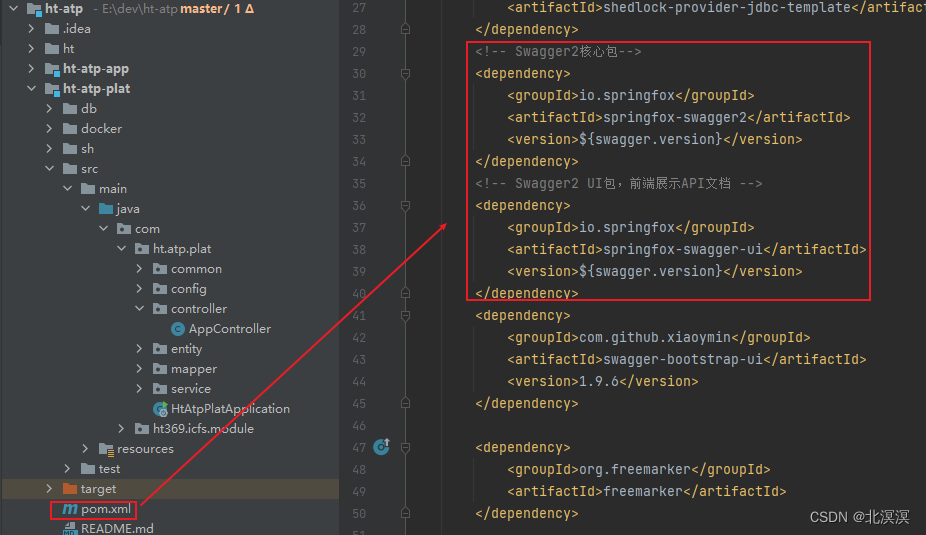
①导入swagger2的pom依赖
<!-- Swagger2核心包--> <dependency> <groupId>io.springfox</groupId> <artifactId>springfox-swagger2</artifactId> <version>2.9.2</version> </dependency> <!-- Swagger2 UI包,前端展示API文档 --> <dependency> <groupId>io.springfox</groupId> <artifactId>springfox-swagger-ui</artifactId> <version>2.9.2</version> </dependency>
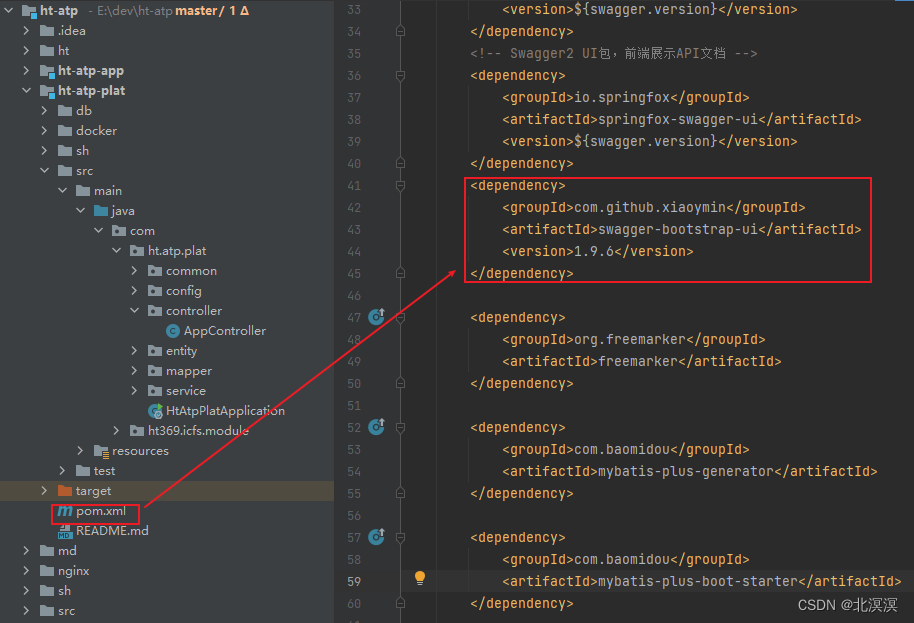
②导入swagger-bootstrap-ui组件
<dependency> <groupId>com.github.xiaoymin</groupId> <artifactId>swagger-bootstrap-ui</artifactId> <version>1.9.6</version> </dependency>
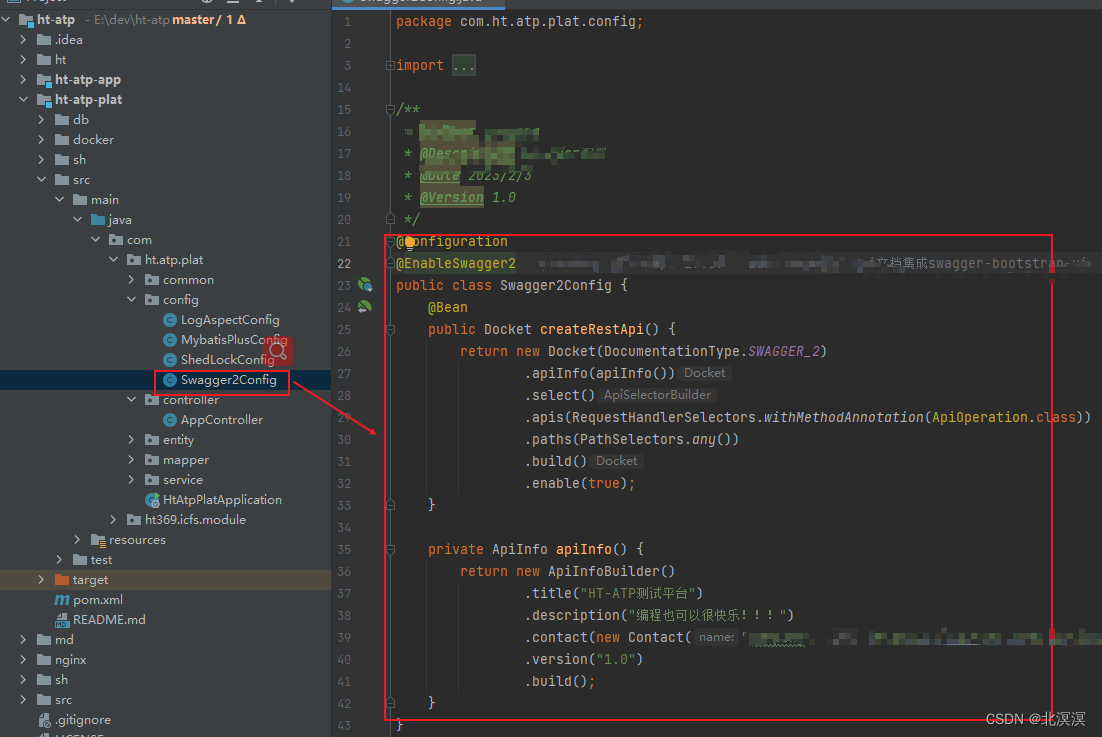
③ swagger启动配置
@Configuration @EnableSwagger2 public class Swagger2Config { @Bean public Docket createRestApi() { return new Docket(DocumentationType.SWAGGER_2) .apiInfo(apiInfo()) .select() .apis(RequestHandlerSelectors.withMethodAnnotation(ApiOperation.class)) .paths(PathSelectors.any()) .build() .enable(true); } private ApiInfo apiInfo() { return new ApiInfoBuilder() .title("HT-ATP测试平台") .description("编程也可以很快乐!!!") .contact(new Contact("", "", "")) .version("1.0") .build(); } }
④创建api访问接口示例
@Api(tags = "app管理")
@RestController
@RequestMapping("/app")
@Slf4j
public class AppController {
@Autowired
private AppService appService;
@ApiOperation(value = "app应用列表查询")
@GetMapping(value = "page")
public Result<Page<App>> page(@ApiParam(name = "pageNum", value = "当前页")
@RequestParam(value = "pageNum") Integer pageNum,
@ApiParam(name = "pageSize", value = "每页记录数")
@RequestParam(value = "pageSize") Integer pageSize) {
IPage ipage = new Page<>().setCurrent(pageNum).setSize(pageSize);
IPage page = appService.page(ipage);
return Result.success(page);
}
}⑤启动项目,访问服务地址http://127.0.0.1:7777/doc.html,查看API接口文档

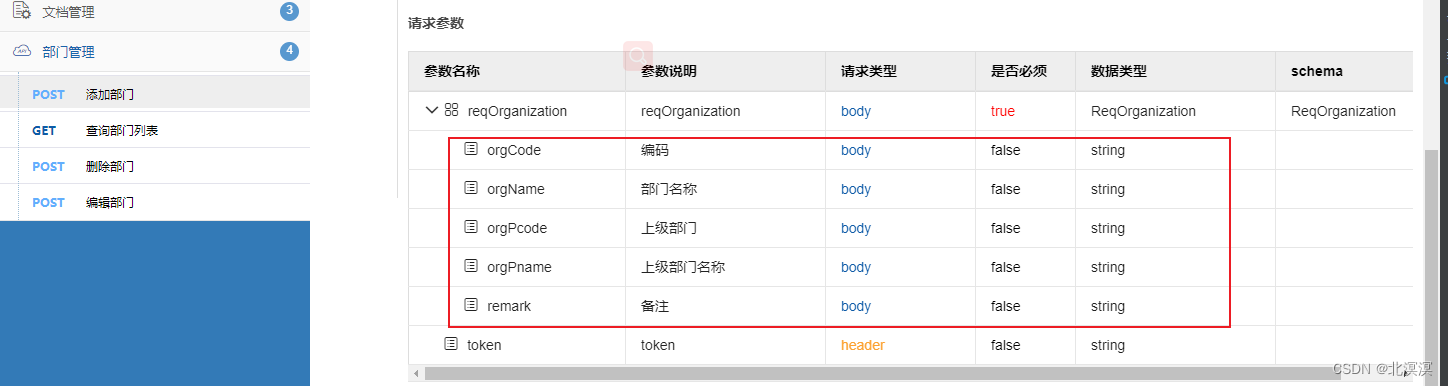
⑥ 查看入参的API接口文档

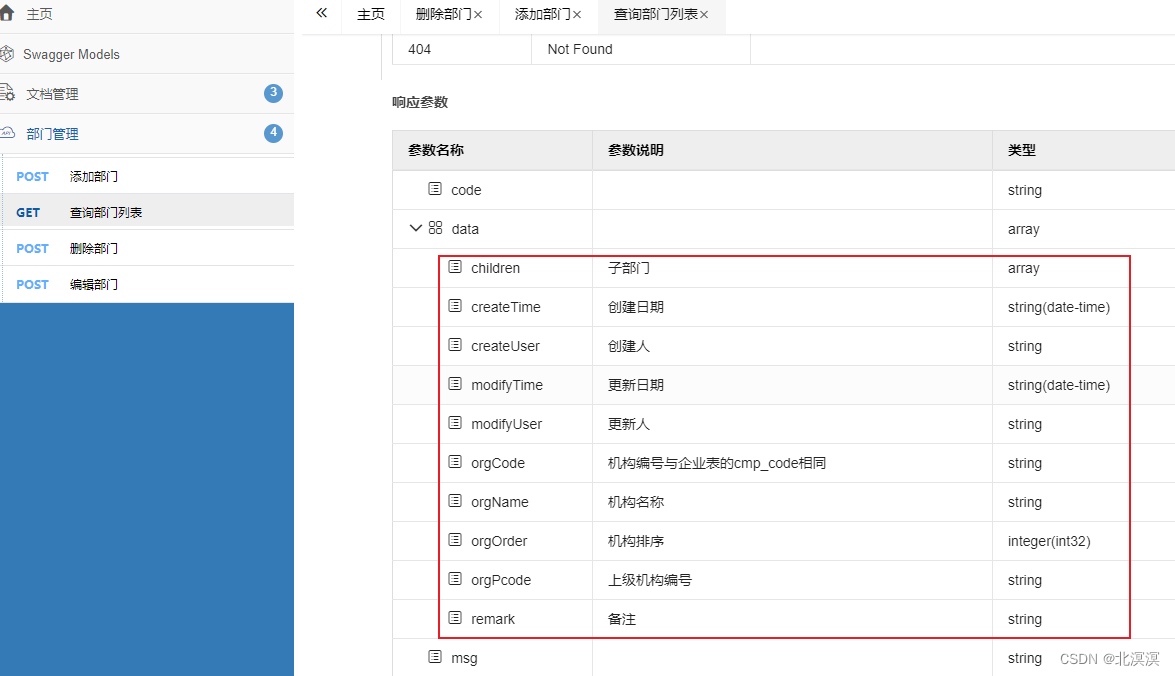
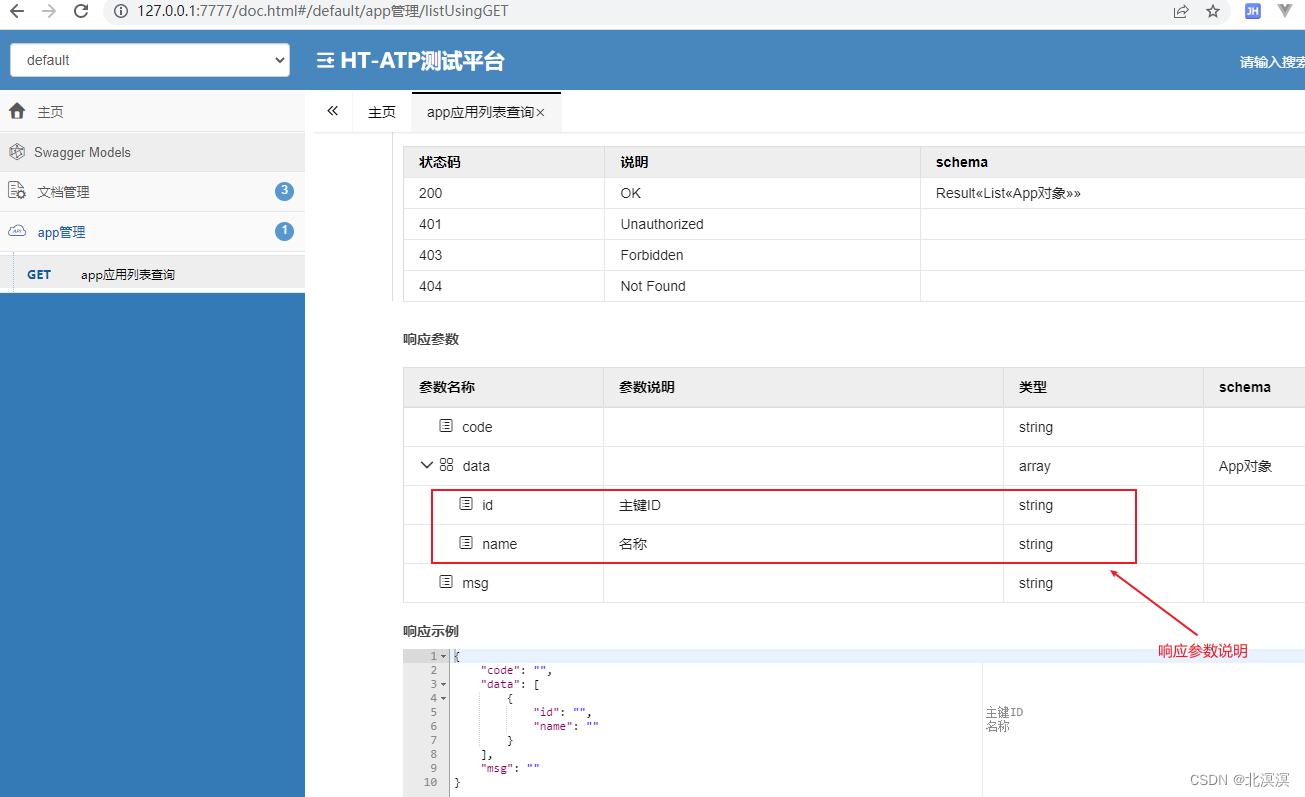
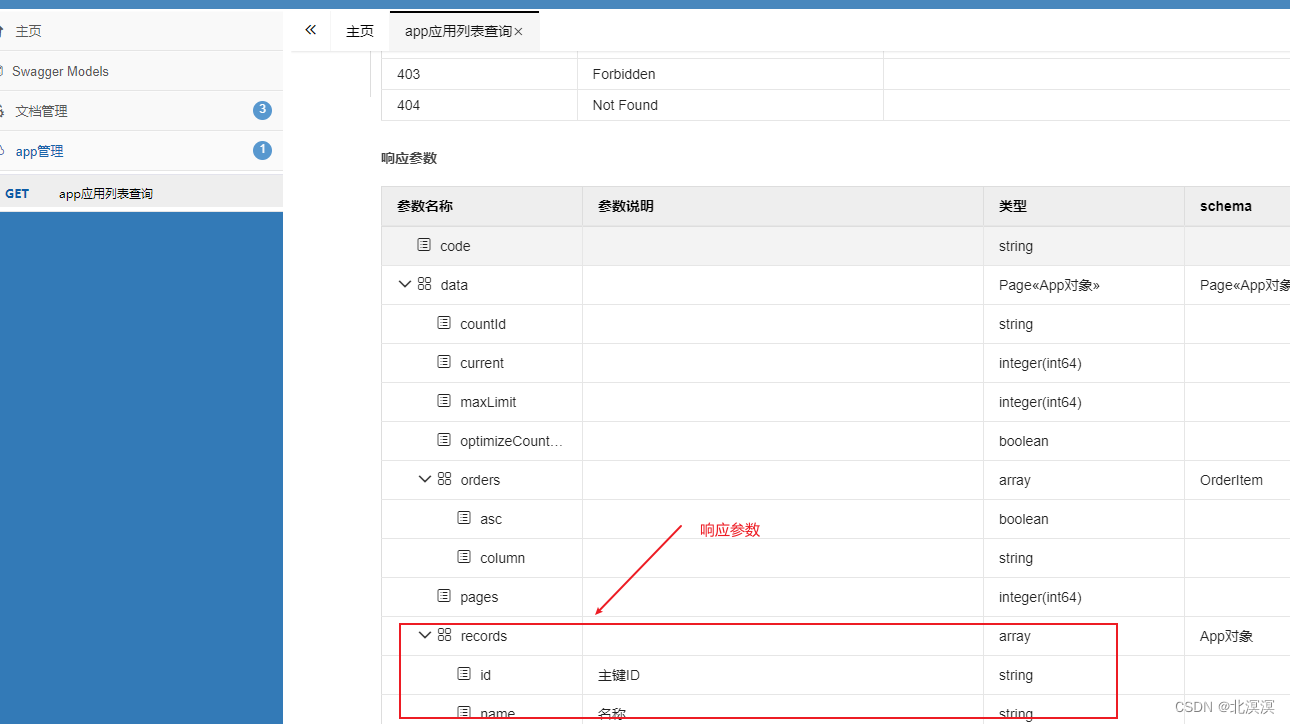
⑦查看出参的API接口文档

⑧测试结果,包括响应码,耗时,大小等信息

结语
关于swagger2集成swagger-bootstrap-ui实现API文档访问的内容到这里就结束了,下期见。。。










 本文介绍了如何通过swagger-bootstrap-ui组件对原生Swagger2API文档进行美化和增强,提供更简洁明了的接口说明,并保留用户操作缓存。文章详细列出了从引入依赖、配置Swagger2、创建API接口到启动项目并测试接口文档的步骤。
本文介绍了如何通过swagger-bootstrap-ui组件对原生Swagger2API文档进行美化和增强,提供更简洁明了的接口说明,并保留用户操作缓存。文章详细列出了从引入依赖、配置Swagger2、创建API接口到启动项目并测试接口文档的步骤。


















 16万+
16万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










