在上一篇博客中,我们快速的过了一把瘾,实现了人生的第一个nodejs项目,并且运行顺利,但是如果想要在nodejs之路发展,这远远是不够,在想把nodejs利用在实际开发上之前,先撸一撸上一篇文章中nodejs+express创建的项目代码结构。
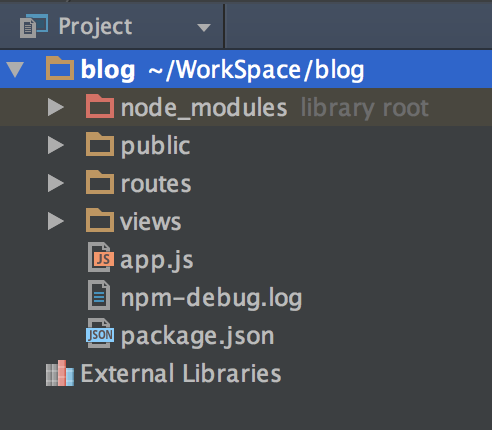
目录结构
- node_modules 这个文件路径主要是保存安装的依赖包
- public 保存img style js等文件
- routes 存放路由文件
- views 存放视图文件
- app.js 这是启动文件,nodejs运行入口,另外配置也会在这个文件里面完成
- package.json node_modules里面所安装的依赖包依据都是在这里定义好的
app.js文件解析
var express = require('express'); //加入express模块
var routes = require('./routes'); //加入路由模块
var user = require('./routes/user'); //加入路由里user模块
var http = require('http'); //加入http模块
var path = require('path'); //加入path模块
var app = express(); //创建一个 Express 应用。express() 是一个由 express 模块导出的入口(top-level)函数。
// all environments
app.set('port', process.env.PORT || 3000); //设置访问端口为3000
app.set('views', path.join(__dirname, 'views')); //指定视图文件目录
app.set('view engine', 'ejs'); //设置视图引擎为ejs
app.use(express.favicon()); //设置图标
app.use(express.logger('dev')); //connect 中间件,启动debug log显示
app.use(express.json()); //设置请求体,与下面配置一起使用
app.use(express.urlencoded());
app.use(express.methodOverride());
app.use(app.router); //使用express 路由
app.use(express.static(path.join(__dirname, 'public'))); //指定静态文件路径
// development only
if ('development' == app.get('env')) {
app.use(express.errorHandler());
}
app.get('/', routes.index); //指定路由
app.get('/users', user.list);
http.createServer(app).listen(app.get('port'), function(){ //监听端口log
console.log('Express server listening on port ' + app.get('port'));
});
以上为主要文件结构及app文件的主体解析。























 911
911

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








