目录
1.bug1 The template root requires exactly one element
2.类型“ComponentInternalInstance | null”上不存在属性“proxy”。ts(2339)
3. 对象可能为 "null"。编辑定义变量之处改为非空断言
1.bug1 The template root requires exactly one element
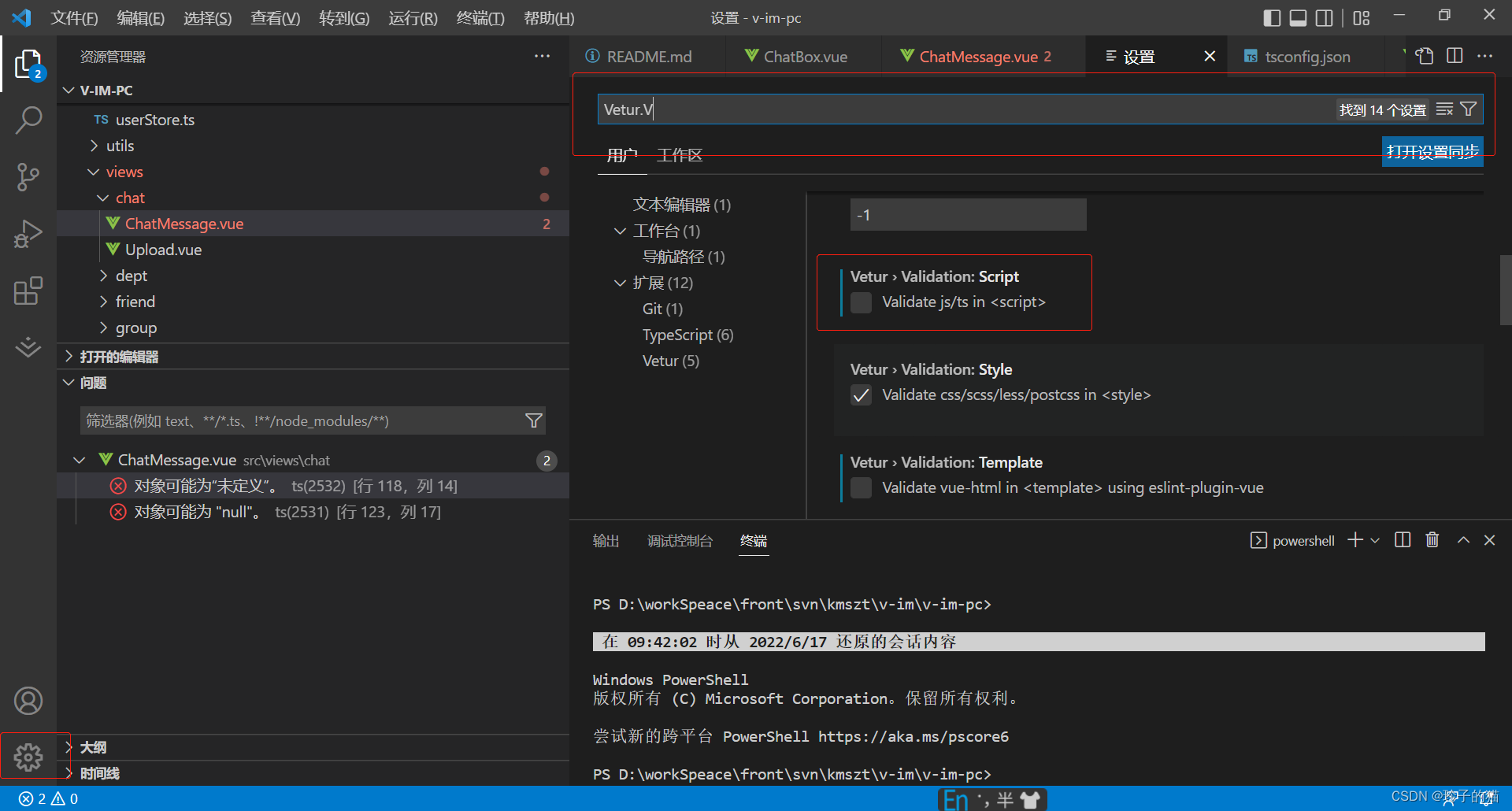
- 修改插件
vetur的配置-->设置
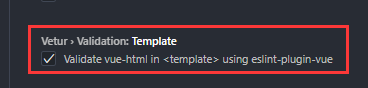
- 取消这个勾选

- 重启vscode
报错没有了,解决!(我不知道我的vue2环境还能不能愉快的玩耍了)
2.类型“ComponentInternalInstance | null”上不存在属性“proxy”。ts(2339)
const { proxy } = getCurrentInstance() ;修改为:
const { proxy } = getCurrentInstance() as any ;(此处干完已经不知道我的vue2环境还能不能正常使用了)
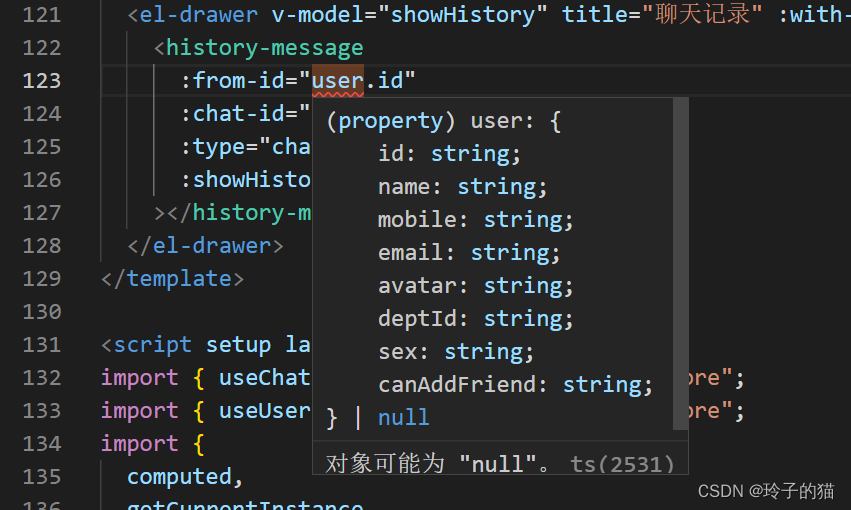
3. 对象可能为 "null"。 定义变量之处改为非空断言
定义变量之处改为非空断言
const user = userStore.user;修改为 加个感叹号跟她说 x! 将从 x 值域中排除 null 和 undefined 对象
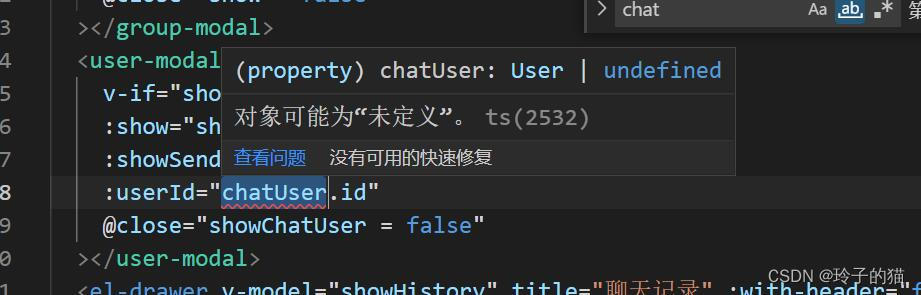
const user = userStore.user!;4.对象可能为“未定义”.
报错

这种解决办法肯定不是解决办法的办法,但是我没办法只能这样了。(听说会被打)
const chatUser = ref<User>() as any;今天先这样估计以后会遇到很多,这个个bug我也会更新改法。

























 6896
6896











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








