一、实验名称
在Happy Birthday 应用中添加图像
二、参考资料
《Android开发者官方网站:Android 移动应用开发者工具 – Android 开发者 | Android Developers》、第二章课件。
三、实验目的
-
练习在 Android 应用中添加图片或照片。
-
练习如何使用 Image 可组合项在应用中显示图片。
-
使用 String 资源的最佳实践。
四、 实验内容
1. 设置应用
在 Android Studio 中打开上机作业二完成的 Happy Birthday 项目。
运行该应用后,显示的界面将如以下屏幕截图所示。

为项目添加图片
在此任务中,您将从互联网上下载一张图片,然后将其添加到您的 Happy Birthday 应用中。
在 Happy Birthday 应用中使用的图片如下所示:

2. 右键点击该图片,然后在计算机中将该文件另存为 androidparty.png。
3. 记下图片的保存位置。
例如,您可能已将其保存在下载文件夹中。
4. 在 Android Studio 中,依次点击 View > Tool Windows > Resource Manager,或点击 Project 窗口旁边的 Resource Manager 标签页。


注意:Resource Manager 是一个工具窗口,可供您在应用中导入、创建、管理和使用资源。
5. 依次点击 + (Add resources to the module) > Import Drawables。

6. 在文件浏览器中,选择已下载的图片文件,然后点击 Open。
此操作会打开 Import drawables 对话框。

7. Android Studio 会向您显示该图片的预览。从 QUALIFIER TYPE 下拉列表中选择 Density。后面会介绍为何要执行此操作。

8. 从 VALUE 列表中选择 No Density。

Android 设备具有不同的屏幕尺寸(手机、平板电脑和电视等),而且这些屏幕也具有不同的像素尺寸。也就是说,有可能一部设备的屏幕为每平方英寸 160 个像素,而另一部设备的屏幕在相同的空间内可以容纳 480 个像素。如果不考虑像素密度的这些变化,系统可能会按比例缩放图片,这可能会导致图片模糊或占用大量内存空间,或者图片大小不当。
如果所调整的图片超出了 Android 系统可处理的图片大小,系统会抛出内存不足错误。对于照片和背景图片(如当前图片 androidparty.png),应将其放在 drawable-nodpi 文件夹中,这样会停止调整大小行为。
如需详细了解像素密度,请参阅支持不同的像素密度。
9. 点击下一步。
10. Android Studio 会显示将在其中放置图片的文件夹结构。请注意 drawable-nodpi 文件夹
11. 点击 Import(C)。

Android Studio 会创建一个 drawable-nodpi 文件夹,并将您的图片放在其中。在 Android Studio 的“Project”视图中,资源名称会显示为 androidparty.png (nodpi)。在计算机文件系统中,Android Studio 会创建一个名为 drawable-nodpi 的文件夹。


如果图片导入成功,Android Studio 就会将此图片添加到 Drawable 标签页下的列表中。此列表包含该应用的所有图片和图标。现在,您就可以在应用中使用这张图片了。

12. 依次点击 View > Tool Windows > Project,或点击最左侧的 Project 标签页,切换回“Project”视图。
13. 依次点击 app > res > drawable,确认图片位于 drawable 文件夹中。

2. 添加 Image 可组合项
若要在应用中显示图片,需要有一个显示位置。就像使用 Text 可组合项显示文本一样,可以使用 Image 可组合项来显示图片。
在此任务中,您将为应用添加一个 Image 可组合项,并将其图片设为您下载的图片,然后调整图片的位置和大小,使其填满整个屏幕。
通过添加可组合函数来添加图片
在 MainActivity.kt 文件中,在 GreetingText() 函数后面添加一个 GreetingImage() 可组合函数。
向 GreetingImage() 函数传递两个 String 形参:一个名为 message,用于添加生日祝福语,另一个名为 from,用于添加签名。
@Composable
fun GreetingImage(message: String, from: String) {
} 每个可组合函数都应接受一个可选的 Modifier 形参。修饰符会指示界面元素如何在其父布局中放置、显示或表现。在 GreetingImage() 可组合函数中添加另一个形参。
@Composable
fun GreetingImage(message: String, from: String, modifier: Modifier = Modifier) {
}Jetpack Compose 中的资源
资源是指代码使用的附加文件和静态内容,例如位图、界面字符串、动画说明等。如需详细了解 Android 中的资源,请参阅应用资源概览。
您应该始终将应用资源(如图片和字符串)与代码分隔开,以便能够独立地维护这些资源。在运行时,Android 会根据当前配置使用合适的资源。例如,您可能想根据屏幕尺寸提供不同的界面布局,或根据语言设置提供不同的字符串。
将资源分组
您应始终将每种类型的资源放在项目的 res/ 目录下的相应子目录中。例如,以下是一个简单项目的文件层次结构:
MyProject/
src/
MyActivity.kt
res/
drawable/
graphic.png
mipmap/
icon.png
values/
strings.xml在此示例中,res/ 目录中包含存储在不同子目录中的所有资源,其中包括存储图片资源的 drawable/ 目录、存储启动器图标的 mipmap/ 目录和存储字符串资源的 values/ 目录。如需详细了解应用资源的用法、格式和语法,请参阅资源类型概览。
访问资源
Jetpack Compose 可以访问您的 Android 项目中定义的资源。可以使用在项目的 R 类中生成的资源 ID 访问资源。
R 类是 Android 自动生成的类,其中包含了项目中所有资源的 ID。在大多数情况下,资源 ID 与文件名相同。例如,可以使用以下代码访问上面的文件层次结构中的图片:
R.drawable.graphic
在下一个任务中,您将使用在上一个任务中添加的图片(androidparty.png 文件)。
-
在
GreetingImage()函数中,声明val属性并将其命名为image。 -
通过传入
androidparty资源来调用 painterResource() 函数。将返回值分配给image变量。
val image = painterResource(R.drawable.androidparty)Android Studio 突出显示了 .painterResource 代码,因为您需要导入该函数来编译应用。

点击 Android Studio 突出显示的 painterResource。
点击弹出式窗口中的 Import 为 androidx.compose.ui.res.painterResource 添加 import 语句。
painterResource() 函数会加载可绘制图片资源,并将资源 ID(在本例中为 R.drawable.androidparty)作为实参。
调用 painterResource() 函数后,添加 Image 可组合项,然后传入 image 作为 painter 的具名实参。
Image(
painter = image
)Android Studio 突出显示了 Image 代码,因为您需要导入该函数来编译应用。

若要解决此警告,请在 MainActivity.kt 文件的顶部添加以下 import 语句:
import androidx.compose.foundation.Image初始警告现已解决,但如果您将鼠标指针悬停在 Image 一词上,Android Studio 会显示一条新警告,表明“None of the following functions can be called with the arguments supplied”。这是因为提供的实参与任何 Image 函数签名都不匹配。

此警告将在下一部分中修正。
检查应用是否支持无障碍功能
如果您遵循无障碍方面的编码实践时,就可以让所有用户(包括残障人士)更轻松地在您的应用中进行导航并与之互动。
注意:Android 为用户提供了许多工具。例如,TalkBack 是 Android 设备随附的 Google 屏幕阅读器。TalkBack 可为用户提供语音反馈,以便用户无需查看屏幕即可使用设备。如需详细了解无障碍功能,请参阅打造无障碍应用。
Android Studio 会提供相应的提示和警告,以便使您的应用更方便更多人使用。内容说明定义了界面元素的用途,可让您的应用更易于通过 TalkBack 进行使用。
不过,在此应用中添加图片只是为了进行装饰。就本例而言,在图片中添加内容说明会使应用更难以通过 TalkBack 进行使用。您可以不设置面向用户的内容说明,而将图片的 contentDescription 实参设为 null,以便 TalkBack 跳过 Image 可组合项。
在 Image 可组合项中,添加另一个名为 contentDescription 的实参,并将其值设为 null。
Image(
painter = image,
contentDescription = null
)预览 Image 可组合项
在此任务中,您将预览 image 可组合项,然后在模拟器或设备上运行应用。
在 BirthdayCardPreview() 函数中,将 GreetingText() 函数调用替换为 GreetingImage() 函数。
您的函数应如以下代码段所示:
@Preview(showBackground = true)
@Composable
fun BirthdayCardPreview() {
HappyBirthdayTheme {
GreetingImage(
message = "Happy Birthday Sam!",
from = "From Emma"
)
}
}Design 窗格应该会自动更新;如果没有更新,请点击
![]()
进行构建。
请注意,界面上不会再显示此文本,因为新函数只有 Image 可组合项,没有 Text 可组合项。

3. 添加 Box 布局
Compose 中的 3 个基本标准布局元素是 Column、Row 和 Box 可组合项。在之前的 Codelab 中,您已了解了 Column 和 Row 可组合项,现在您将深入了解 Box 可组合项。
Box 布局是 Compose 中的标准布局元素之一。使用 Box 布局可将元素堆叠在一起。Box 布局还可用于配置它所包含的元素的特定对齐方式。

在 GreetingImage() 函数中,添加围绕 Image 可组合项的 Box 可组合项,如下所示:
@Composable
fun GreetingImage(message: String, from: String, modifier: Modifier = Modifier) {
val image = painterResource(R.drawable.androidparty)
Box {
Image(
painter = image,
contentDescription = null
)
}
}
当 Android Studio 提示时,导入 androidx.compose.foundation.layout.Box 函数。
添加代码,以将 modifier 形参传递给 Box 可组合项。
@Composable
fun GreetingImage(message: String, from: String, modifier: Modifier = Modifier) {
val image = painterResource(R.drawable.androidparty)
Box(modifier) {
Image(
painter = image,
contentDescription = null
)
}
} 在 Box 可组合项的末尾,调用 GreetingText() 函数,并将生日祝福语、签名和修饰符传递给该函数,如下所示:
@Composable
fun GreetingImage(message: String, from: String, modifier: Modifier = Modifier) {
val image = painterResource(R.drawable.androidparty)
Box(modifier) {
Image(
painter = image,
contentDescription = null
)
GreetingText(
message = message,
from = from,
modifier = Modifier
.fillMaxSize()
.padding(8.dp)
)
}
}请注意 Design 窗格中更新后的预览。
您应该会看到文本和图片。

如需在模拟器或设备中反映出上述更改,请在 onCreate() 函数中将 GreetingText() 函数调用替换为 GreetingImage() 函数调用。
您的 setContent 代码块应类似于以下代码段:
setContent {
HappyBirthdayTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
GreetingImage(
message = "Happy Birthday Sam!",
from = "From Emma"
)
}
}
}请注意,该图片与屏幕一样宽,但图片固定在屏幕顶部。屏幕底部有空白区域,不太好看。在下一个任务中,您将填充屏幕的宽度和高度,并缩放图片以填满整个屏幕。
4. 更改不透明度并缩放图片
在此任务中,您将让图片全屏显示,使应用看起来更美观。为此,您需要使用 ContentScale 形参。
缩放内容
您已将图片添加到应用并确定了图片的位置。现在,您需要调整图片的缩放类型,即指定如何调整图片大小,以使其全屏显示。
有多种 ContentScale 类型可供选择。使用 ContentScale.Crop 形参进行缩放时,系统会均匀缩放图片以保持宽高比不变,进而使图片的宽度和高度等于或大于屏幕的相应尺寸。
为图片添加一个 ContentScale 具名实参。
Image(
painter = image,
contentDescription = null,
contentScale = ContentScale.Crop
) 当 Android Studio 提示时,导入 androidx.compose.ui.layout.ContentScale 接口。
查看 Design 窗格。
现在,图片应该会填满整个预览屏幕,如以下屏幕截图所示:

更改不透明度
如需提高应用的对比度,请更改背景图片的不透明度。
向 Image 可组合项添加 alpha 形参,并将其设置为 0.5F。
Image(
painter = image,
contentDescription = null,
contentScale = ContentScale.Crop,
alpha = 0.5F
)请注意图片不透明度的变化。
|
|
|
编写了这么多代码,现在终于可以预览辛苦工作的成果了。
运行应用
在设备或模拟器上运行应用。

显示全屏图片和文本消息的界面效果相当不错。此外,您还更改了图片的不透明度。
布局修饰符
修饰符用于装饰 Jetpack Compose 界面元素或为其添加行为。例如,您可以为行、文本或按钮添加背景、内边距或行为。若要设置这些效果,可组合项或布局需要接受修饰符作为形参。
在上一个 Codelab 中,您已了解了修饰符,并使用了内边距修饰符 (Modifier.padding) 在 Text 可组合项的周围添加空间。修饰符有很多用途,您将在本课程以及即将推出的开发者在线课程中看到相关内容。
例如,以下 Text 可组合项包含一个用于将背景颜色更改为绿色的 Modifier 实参。
// Example
Text(
text = "Hello, World!",
// Solid element background color
modifier = Modifier.background(color = Color.Green)
)与上述示例类似,您可以使用排列方式和对齐方式属性将修饰符添加到布局中,以控制子元素的位置。
如需在 Row 中设置子元素的位置,请设置 horizontalArrangement 和 verticalAlignment 实参。对于 Column,请设置 verticalArrangement 和 horizontalAlignment 实参。
排列方式属性用于在布局大小大于其子元素大小的总和时排列子元素。
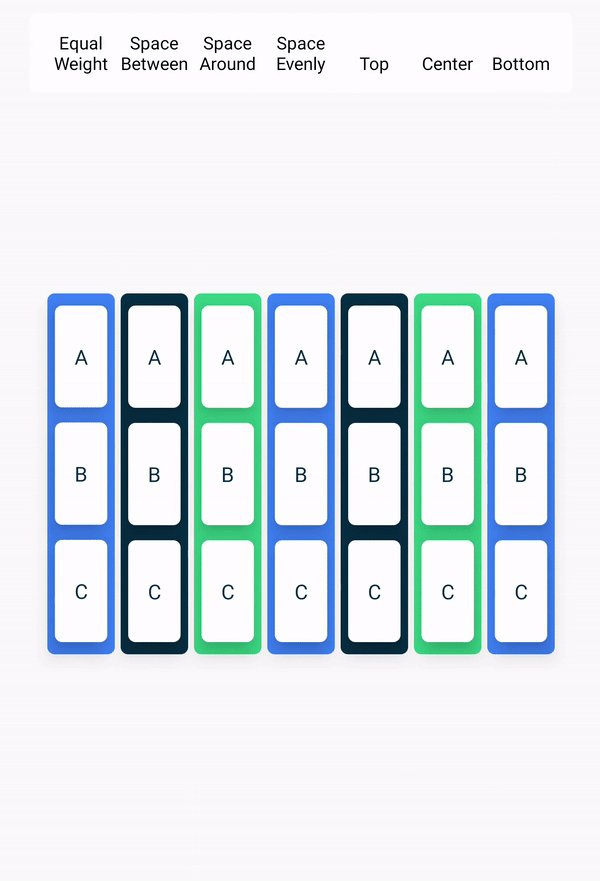
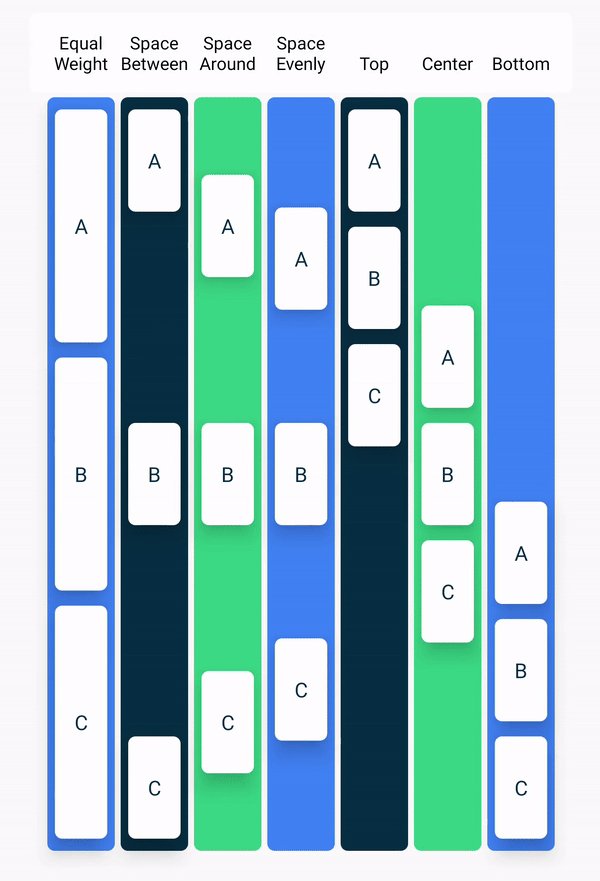
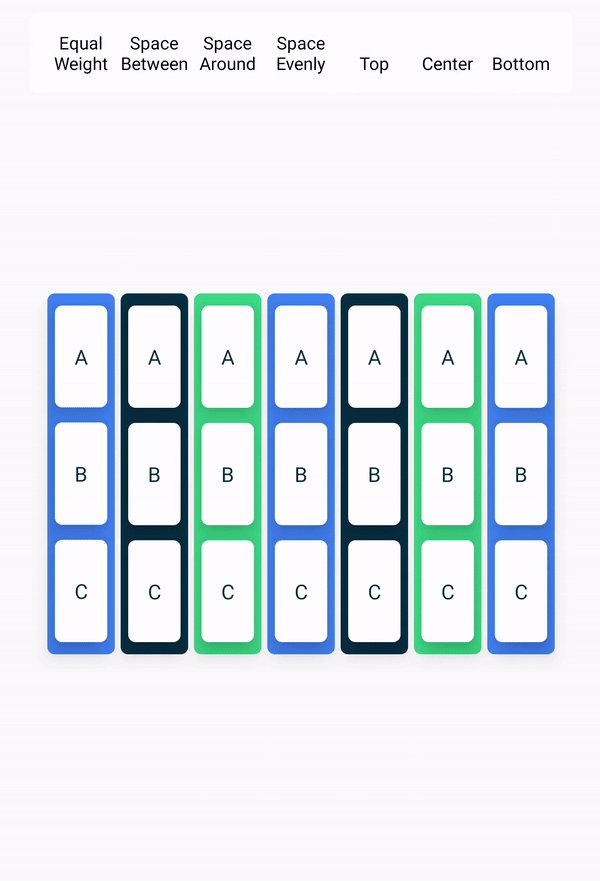
例如,当 Column 的大小大于其子元素大小的总和时,可以指定 verticalArrangement 来定义 Column 中的子元素的排列方式。下图显示了不同的垂直排列方式:

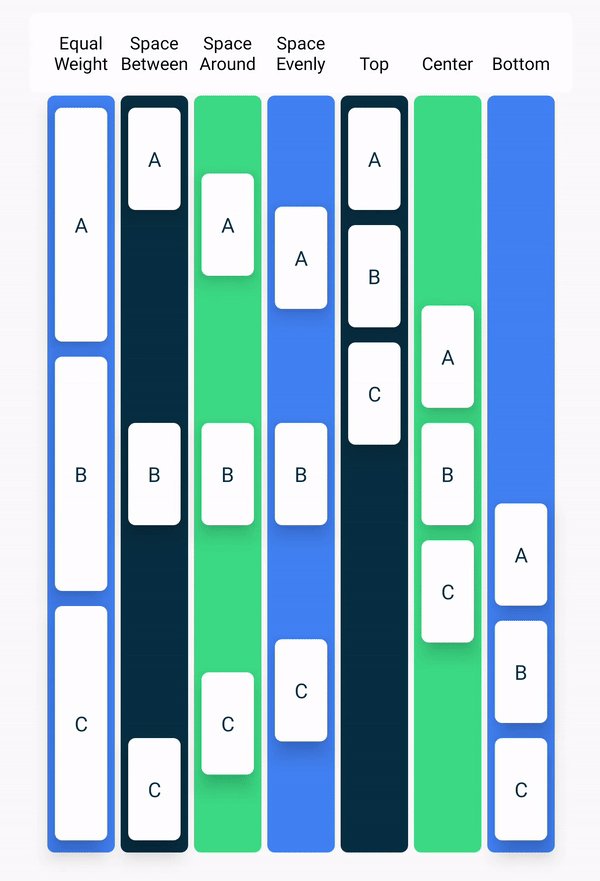
同样地,当 Row 的大小大于其子元素大小的总和时,可以指定 horizontalArrangement 来定义 Row 中的子元素的排列方式。下图显示了不同的水平排列方式
:

对齐方式属性用于在布局中按左对齐、居中或右对齐方式对齐子元素。
5. 对齐和排列文本
在此任务中,您将观察在上一个 Codelab 中添加用于在应用中排列文本的代码。
在 MainActivity.kt 文件中,滚动到 GreetingText() 函数。此列中的 verticalArrangement 属性设置为 Arrangement.Center。因此,文本内容将在屏幕上居中。
@Composable
fun GreetingText(message: String, from: String, modifier: Modifier = Modifier) {
Column(
verticalArrangement = Arrangement.Center,
modifier = modifier
) {
Text(
text = message,
fontSize = 100.sp,
lineHeight = 116.sp,
textAlign = TextAlign.Center
)
Text(
text = from,
fontSize = 36.sp,
modifier = Modifier
.padding(16.dp)
.align(alignment = Alignment.End)
)
}
}内边距
界面元素会用自身包裹住其内容。为避免包裹地过紧,您可以在每一侧指定内边距大小。
|
|
|
内边距将作为修饰符使用,这意味着您可以将其应用于任何可组合项。对于可组合项的每一侧,padding 修饰符都接受一个可选实参,该实参定义了内边距的大小。

// This is an example.
Modifier.padding(
start = 16.dp,
top = 16.dp,
end = 16.dp,
bottom = 16.dp
) 轮到你了!在 MainActivity.kt 文件中,滚动到 GreetingText() 函数被调用的位置并留意内边距属性。
modifier = Modifier
.fillMaxSize()
.padding(8.dp) 同样,留意 GreetingText() 函数内签名 Text 可组合项的内边距。
modifier = Modifier
.padding(16.dp)
.align(alignment = Alignment.End)6. 遵循良好的编码规范
翻译
在编写应用时,请务必注意,应用在某些情况下可能会被翻译成其他语言。正如您在先前的 Codelab 中学到的那样,String 数据类型是一连串的字符,例如 "Happy Birthday Sam!"。
硬编码字符串是直接写在应用代码中的字符串,会使得将应用翻译为其他语言的难度增大,在应用的不同位置重复使用字符串变得更困难。可以通过将字符串提取到资源文件中来解决这类问题。也就是说,您可以不必将字符串硬编码到代码中,而是将字符串放在文件中,并为这些字符串资源命名,然后在想要使用字符串时使用名称进行调用。即使更改了字符串或将其翻译成了其他语言,名称仍将保持不变。
在 MainActivity.kt 文件中,滚动到 onCreate() 函数。选择生日祝福语,不带引号的 Happy Birthday Sam! 字符串。
点击屏幕左侧的灯泡。
选择 Extract string resource。

Android Studio 将打开 Extract Resource 对话框。在此对话框中,您可以自定义字符串资源的名称以及有关如何存储该资源的一些详细信息。Resource name 字段用于输入字符串的名称。Resource value 字段用于输入字符串的实际内容。
在 Extract Resource 对话框中,将 Resource name 更改为 happy_birthday_text。字符串资源应使用小写名称,并且多个单词之间应使用下划线分隔。将其他设置保留为默认值。

点击确定
请注意代码的变化。
硬编码字符串现已替换为对 getString() 函数的调用。
GreetingImage(
message = getString(R.string.happy_birthday_text),
from = "From Emma",
modifier = Modifier.padding(8.dp)
)
注意:某些 Android Studio 版本会将硬编码字符串替换为 getString() 函数。在这种情况下,请将函数手动更改为 stringResource()。
在 Project 窗格中,从路径 app > res > values > strings.xml 打开 strings.xml 文件,您会发现 Android Studio 创建了一个名为 happy_birthday_text 的字符串资源。
<resources>
<string name="app_name">Happy Birthday</string>
<string name="happy_birthday_text">Happy Birthday Sam!</string>
</resources>
strings.xml 文件包含用户将在应用中看到的所有字符串。请注意,应用的名称也是一个字符串资源。通过将所有字符串集中放置在一处,您可以更轻松地翻译应用中的所有文本,同时也能更轻松地在应用的不同部分重复使用字符串。
按照相同的步骤提取签名 Text 可组合项的文本,但这次请在 Resource name 字段中输入 signature_text。
完成后的文件应如以下代码段所示:
<resources>
<string name="app_name">Happy Birthday</string>
<string name="happy_birthday_text">Happy Birthday Sam!</string>
<string name="signature_text">From Emma</string>
</resources>
更新 BirthdayCardPreview() 以使用 stringResource() 和刚才提取的字符串。
@Preview(showBackground = true)
@Composable
fun BirthdayCardPreview() {
HappyBirthdayTheme {
GreetingImage(
message = stringResource(R.string.happy_birthday_text),
from = stringResource(R.string.signature_text)
)
}
}
注意:如果当鼠标指针悬停在 stringResource 上时,Android Studio 显示“Unresolved reference: stringResource”警告消息,您需要为 androidx.compose.ui.res.stringResource 添加 import 语句才能使用 stringResource() 函数。
再次运行应用,确认它是否仍可正常运行。
7. 尝试新的挑战
您已经出色完成为应用添加图片的任务。下面是一个新的挑战:
排列或对齐签名 Text 可组合项,使其与屏幕的中心对齐。
提示:Compose 提供 align 修饰符来单独控制子级可组合项的位置,使其不受父布局强制执行的对齐布局规则的约束。将 .align(alignment = Alignment.CenterHorizontally) 实参添加到 Text 可组合项 Modifier 中。
您的应用应如下所示:

以下是 GreetingText() 函数的解决方案代码,供您参考:
@Composable
fun GreetingText(message: String, from: String, modifier: Modifier = Modifier) {
Column(
verticalArrangement = Arrangement.Center,
modifier = modifier
) {
Text(
text = message,
fontSize = 100.sp,
lineHeight = 116.sp,
textAlign = TextAlign.Center
)
Text(
text = from,
fontSize = 36.sp,
modifier = Modifier
.padding(16.dp)
.align(alignment = Alignment.CenterHorizontally)
)
}
}8. 实验报告
一、实验代码
package com.example.happybirthday
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Arrangement
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.sp
import com.example.happybirthday.ui.theme.HappyBirthdayTheme
import androidx.compose.foundation.layout.padding
import androidx.compose.ui.Alignment
import androidx.compose.ui.res.painterResource
import androidx.compose.ui.text.style.TextAlign
import androidx.compose.ui.unit.dp
import androidx.compose.foundation.Image
import androidx.compose.foundation.layout.Box
import androidx.compose.ui.layout.ContentScale
import androidx.compose.ui.res.stringResource
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
HappyBirthdayTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),//该图片与屏幕一样宽
color = MaterialTheme.colorScheme.background
) {
GreetingImage(
"Happy Birthday 文丽!",
from = "From Li"
)
}
}
}
}
}
@Composable
fun GreetingText(message: String, from: String, modifier: Modifier = Modifier) {
Column(
verticalArrangement = Arrangement.Center,//文本内容将在屏幕上居中
modifier = modifier.padding(8.dp)// 围绕列添加 8.dp 内边距。最好以 4.dp 为增量使用内边距值
){
Text(text = message,
fontSize = 50.sp,
lineHeight = 60.sp,
textAlign = TextAlign.Center)//使用 textAlign 将问候语文本居中对齐。
Text(
text = from,
fontSize = 34.sp,
modifier= Modifier
.padding(16.dp)
.align(alignment = Alignment.CenterHorizontally)//为签名添加内边距,并使其与屏幕的中心对齐
)
}
}
//message,用于添加生日祝福语;from,用于添加签名
//modifier修饰符会指示界面元素如何在其父布局中放置、显示或表现
//添加一个 Image可组合项,并将其图片设为下载的图片,然后调整图片的位置和大小,使其填满整个屏幕。
@Composable
fun GreetingImage(message: String,from: String,modifier: Modifier= Modifier){
//val image = painterResource(R.drawable.androidparty1)
//val image = painterResource(R.drawable.androidparty2)
val image = painterResource(R.drawable.androidparty)//使用 androidparty.png 图片文件。通过传入 androidparty资源来调用 painterResource()函数。将返回值分配给 image变量
//Box 布局可将元素堆叠在一起。Box布局还可用于配置它所包含的元素的特定对齐方式。
Box(modifier) {
Image(
painter = image,
contentDescription = null,//添加图片只是为了进行装饰,不设置面向用户的内容说明
contentScale = ContentScale.Crop,//使用ContentScale.Crop形参进行缩放时,系统会均匀缩放图片以保持宽高比不变,进而使图片的宽度和高度等于或大于屏幕的相应尺寸。
//alpha = 0.5F//更改背景图片的不透明度为0.5
)
GreetingText(
message = message,
from = from,
modifier = Modifier
.fillMaxSize()
.padding(8.dp)
)
}
}
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
HappyBirthdayTheme {
GreetingImage(
"Happy Birthday 文丽!",
from = "From Li"
)
}
}二、 实验结果(含程序运行截图)
1. 原图

2. 无字仅背景图

3. 修改不透明度对比

4. 最后运行截图

三、 出现问题及解决方法
问题1:在网上找的图片 androidparty1.png 仅在页面左上角

解决方法:经了解,发现相册图像 androidparty2.png 可以作为背景正常使用。

但是图片长度过短,页面下方有空白,并查看网页图片 androidparty1.png 和相册图片 androidparty2.png ,发现两张图片像素不一致。网页图片 androidparty1.png 像素低,可能是导致背景不完整的原因

经保存长江雨课堂的图片 androidparty.png 发现页面能正常铺满虚拟机屏幕,并且长江雨课堂的图片 androidparty.png 像素比相册图片 androidparty2.png 的大。

四、 实验心得
1. 在 Android 应用中添加图片或照片。
(1)选择合适的图片格式
Android支持多种图片格式,如JPEG、PNG、GIF等。不同的格式有不同的特点,例如JPEG适合存储摄影图片,而PNG则适合需要透明背景的图标或按钮。选择合适的图片格式,不仅能够减小应用的体积,还能提高图片的加载速度和显示效果。
(2)优化图片大小
过大的图片会导致加载速度慢、占用内存多等问题
2. 使用 Image 可组合项在应用中显示图片。
Image 可组合项是用于在用户界面上显示图像的关键组件,支持多种图片格式和加载方式。控制图像的显示方式,如调整大小、裁剪、设置占位符等。
3. 新建的 GreetingImage 用于显示背景图片
(1)其中有三个参数:message,用于添加生日祝福语;from,用于添加签名;modifier修饰符会指示界面元素如何在其父布局中放置、显示或表现
(2)添加一个 Image可组合项,并将其图片设为下载的图片,然后调整图片的位置和大小,使其填满整个屏幕。(使用 androidparty.png 图片文件。通过传入 androidparty资源来调用 painterResource()函数。将返回值分配给 image变量)
(3)添加一个Box(Box 布局可将元素堆叠在一起。Box布局还可用于配置它所包含的元素的特定对齐方式。)
Box组件中 Image 组件将使用image作为它的绘制源;contentDescription设置为null,意味着这个图像被视为装饰性图像,没有实际的内容描述;使用ContentScale.Crop形参进行缩放时,系统会均匀缩放图片以保持宽高比不变,进而使图片的宽度和高度等于或大于屏幕的相应尺寸;alpha属性更改背景图片的不透明度为0.5
Box组件中调用了 GreetingText 函数,message和from是传递给GreetingText的参数,分别代表要显示的消息的内容和发送者;Modifier.fillMaxSize()是一个方法调用,GreetingText可组合项要填充其父容器;.padding(8.dp)是另一个方法调用,给GreetingText可组合项添加了8密度独立像素(dp)的内边距。



























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








