部署服务器后CSS样式在jsp中无法起作用一般是以下几方面的原因
- css语法错误
- css路径错误
- 全局过滤器
首先在查看css语法有没有问题
自己在本地测试发现能够正常使用,排除
然后查看css路径是否正确
一般在HTML和jsp中css和js使用相对路径,建议使用全路径,同时contextPath来获取web应用路径来访问css
<link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath }/css/style.css" />
同时在访问时发现css可以正常获取,说明路径没问题

css语法没问题,路径也没问题,按理来说可以正常使用
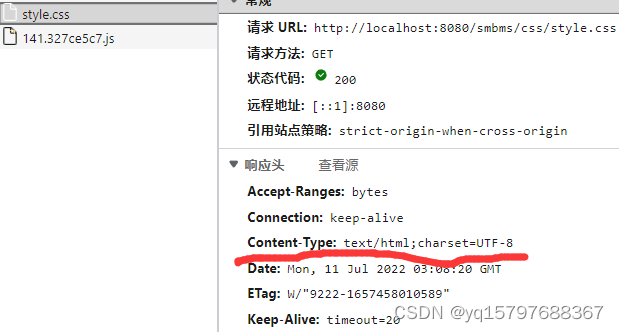
经过检查后发现css的类型为text/html,正确的为text/css;charset=UTF-8

找到错误之后,发现是设置了全局过滤器的原因
servletResponse.setContentType("text/html;charset=UTF-8");
修改之后发现恢复正常
servletResponse.setCharacterEncoding("UTF-8");
只能说尽量少用全局过滤器,这样的话会把css]、js、图片等资源无法使用。





















 263
263











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








