新手刚入门uniapp,在昨天遇到了一个小问题:在radiogroup里写的三个radio居然可以同时都选住,checked都设为false了。
话不多说,先上代码:
<!-- #ifdef MP-WEIXIN -->
<view>
<view>
<radio-group class="radiolist" @change="wxradioChange" v-for="(item,index) in wxradiodata" :key="index">
<radio :value="item.id" :ischecked="item.isChecked" color="#ff5500">
<view class="imageAndText">
<image :src="item.img" mode="aspectFill" class="payPicture"></image>
<text class="wxText">{{item.text}}</text>
</view>
</radio>
</radio-group>
</view>
<view>
<button type="default" size="mini" class="quxiao" @click="cancelbutton">取消</button>
<button type="warn" size="mini" class="queding" @click="wxconfirmbutton">确定</button>
</view>
</view>
<!-- #endif -->
<!-- #ifdef APP-PLUS||H5 -->
<view>
<radio-group class="radiolist" @change='radioChange' v-for="(item,index) in radiodata" :key="index">
<!-- 遍历data实现radio -->
<radio :value="item.id" color="#ff5500" :checked="item.isChecked" :style="item.radio">
<view class="imageAndText">
<image :src="item.img" mode="aspectFill" class="payPicture" :style="item.yinlianpayPicture"></image>
<label class="label" :style="item.yinlianlabel">{{item.text}}</label>
</view>
</radio>
</radio-group>
<view>
<button type="default" size="mini" class="quxiao" @click="cancelbutton">取消</button>
<button type="warn" size="mini" class="queding" @click="confirmbutton">确定</button>
</view>
</view>
<!-- #endif -->
export default {
data(){
return {
radiodata:[
{
id:'zhifubao',
text:'支付宝',
isChecked:false,
img:'../../static/imgs/pay_zhifubao.png'
},
{
id:'wechat',
text:'微信',
isChecked:false,
img:'../../static/imgs/pay_weixin.png',
radio:'margin-top: 20upx;'
},
{
id:'yinlian',
text:'银联',
isChecked:false,
img:'../../static/imgs/pay_yinlian.png',
radio:'margin-top: 20upx;',
yinlianpayPicture:'width: 70upx; height: 50upx; left:15upx;',
yinlianlabel:'margin-left: 35upx;line-height: 2em;'
}
],
wxradiodata:[
{
id:1,
text:'微信',
isChecked:false,
img:'../../static/imgs/pay_weixin.png'
}
],
current: 0
}
}
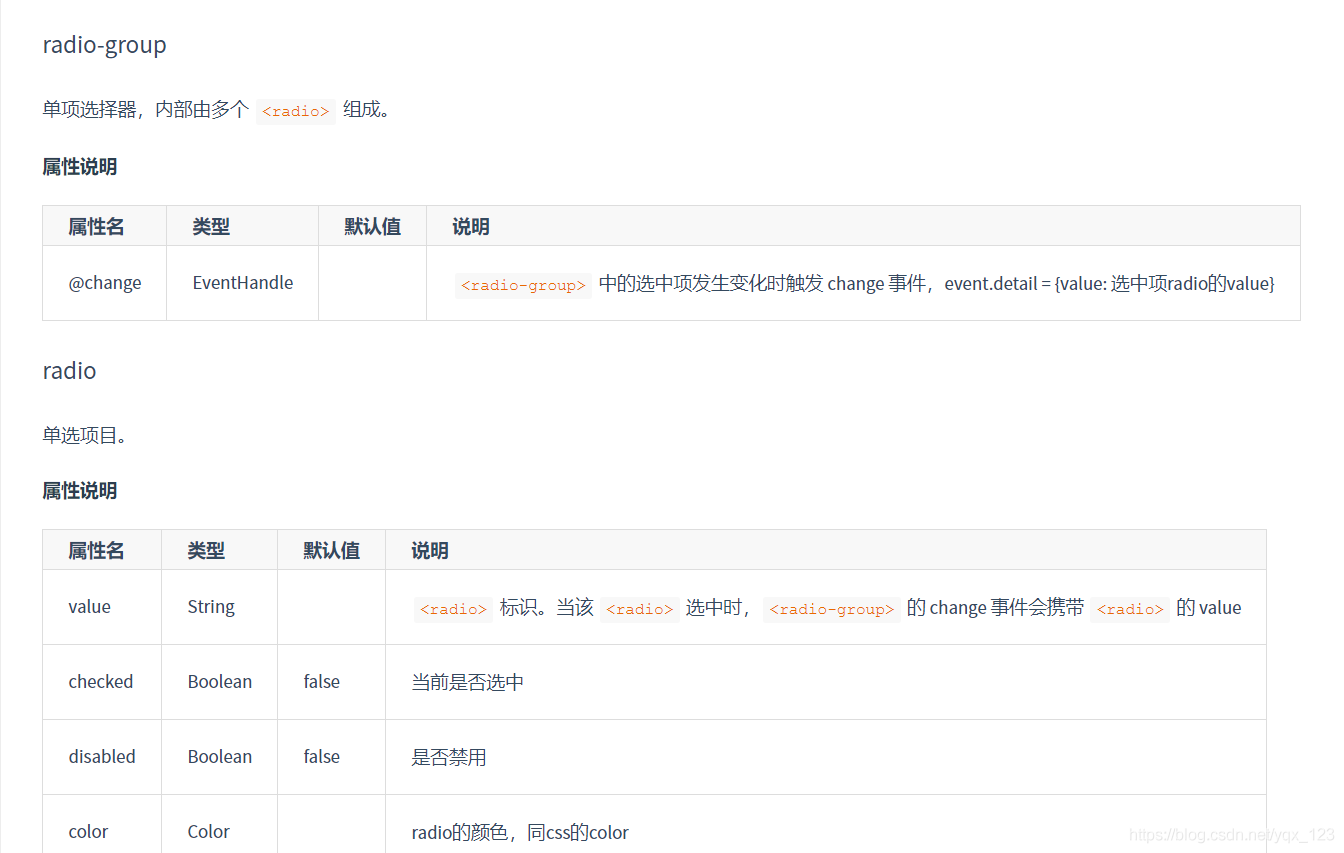
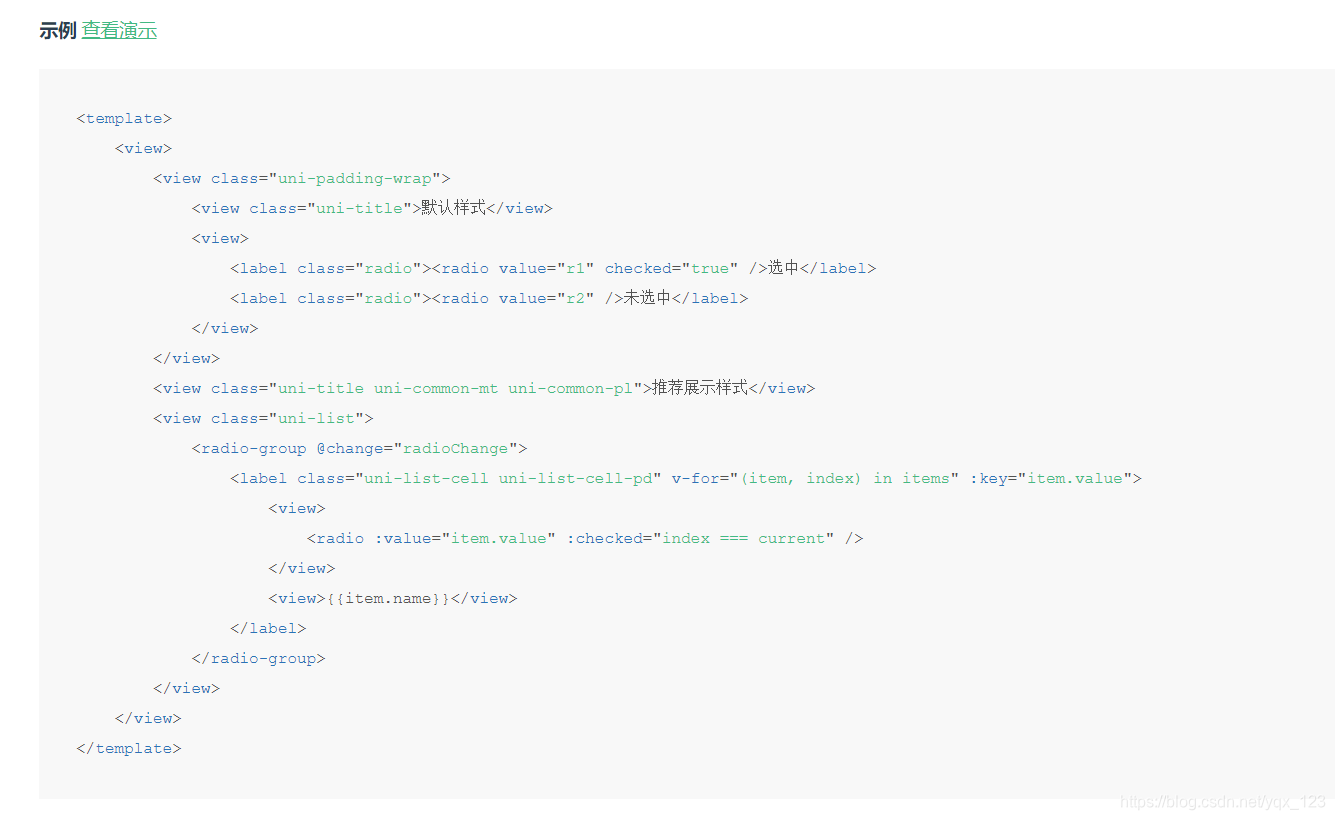
我是把小程序和app的代码分离开来写,然后运行的时候,微信小程序一切正常,但是app端的radio可以三个都选,没有实现单选的功能,检查了一下我的checked都设为了false,而且控制台没有报错,于是一脸懵逼的我去官方认真查看了一下这个组件的介绍,并把官方的代码复制到编译器里面发现可以实现单选的功能,官方是这么写的:


然后,我去仔细地审查我自己的代码,发现微信小程序的代码可以运行成功完全是一个巧合,因为那个radiogroup里只有一个radio按钮(因为小程序里支付的时候只能选择微信支付),我在通过遍历data里面数据给radio赋值的时候犯了一个错误:
代码在这里:
<radio-group class="radiolist" @change='radioChange' v-for="(item,index) in radiodata" :key="index">
其实不能把遍历的那一段代码写在radio group或者radio里,应该在radio或者radio group外面再套一个label或者是view来进行这个遍历操作去拿数据。
修改后是这样的(看第五行):
<!-- #ifdef APP-PLUS||H5 -->
<view>
<radio-group class="radiolist" @change='radioChange'>
<!-- 遍历data实现radio -->
<view v-for="(item,index) in radiodata" :key="index">
<radio :value="item.id" color="#ff5500" :checked="item.isChecked" :style="item.radio">
<view class="imageAndText">
<image :src="item.img" mode="aspectFill" class="payPicture" :style="item.yinlianpayPicture"></image>
<label class="label" :style="item.yinlianlabel">{{item.text}}</label>
</view>
</radio>
</view>
</radio-group>
</view>
<!-- #endif -->
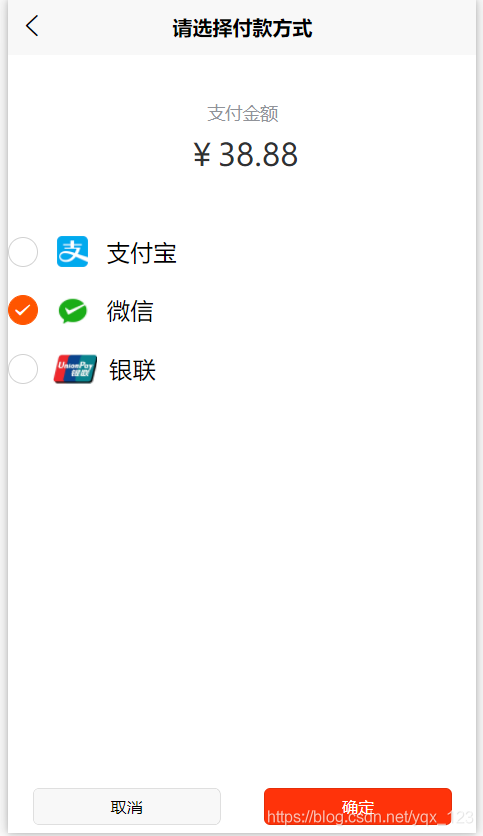
于是,这样就可以成功地运行了(效果图):

如果你遇到了和我相同的问题,希望可以帮助到你!





















 450
450











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








