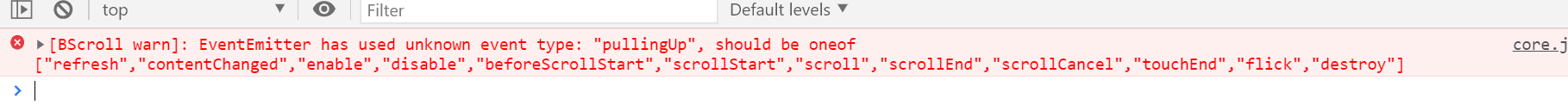
错误:

原因:
上拉加载功能是一个插件。
因为上拉加载是一个插件,而script标签引入的js就要包括所有插件。
解决:
1.判断srcipt标签引入的js是否包含所有插件
如果引入了这个,代表没有任何插件,无法实现上拉加载
<script src="https://unpkg.com/@better-scroll/core@latest/dist/core.js"></script>
换成下列引入,包括所有的插件
<script src="https://unpkg.com/better-scroll@latest/dist/better-scroll.js"></script>
- 换成下列这个代码
<script>
const scroll = BetterScroll.createBScroll(document.querySelector('.wrapper'),{
pullUpLoad: true
})
// 监听方法 scroll.on(事件名称,回调函数)
// 监听上拉加载
scroll.on('pullingUp',() => {
console.log(123);
scroll.finishPullUp()
})
</script>
结果展示:

整体代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.wrapper{
height: 200px;
background-color:red;
overflow: hidden;
}
</style>
</head>
<body>
<div class="wrapper">
<ul class="content">
<button class="btn">按钮</button>
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
<li>列表4</li>
<li>列表5</li>
<li>列表6</li>
<li>列表7</li>
<li>列表8</li>
<li>列表9</li>
<li>列表10</li>
<li>列表11</li>
<li>列表12</li>
<li>列表13</li>
<li>列表14</li>
<li>列表15</li>
<li>列表16</li>
<li>列表17</li>
<li>列表18</li>
<li>列表19</li>
<li>列表20</li>
<li>列表21</li>
<li>列表22</li>
<li>列表23</li>
<li>列表24</li>
<li>列表25</li>
<li>列表26</li>
<li>列表27</li>
<li>列表28</li>
<li>列表29</li>
<li>列表30</li>
<li>列表31</li>
<li>列表32</li>
<li>列表33</li>
<li>列表34</li>
<li>列表35</li>
<li>列表36</li>
<li>列表37</li>
<li>列表38</li>
<li>列表39</li>
<li>列表40</li>
<li>列表41</li>
<li>列表42</li>
<li>列表43</li>
<li>列表44</li>
<li>列表45</li>
<li>列表46</li>
<li>列表47</li>
<li>列表48</li>
<li>列表49</li>
<li>列表50</li>
</ul>
</div>
<script src="https://unpkg.com/better-scroll@latest/dist/better-scroll.js"></script>
<script>
const scroll = BetterScroll.createBScroll(document.querySelector('.wrapper'),{
pullUpLoad: true
})
// 监听方法 scroll.on(事件名称,回调函数)
// 监听上拉加载
scroll.on('pullingUp',() => {
console.log(123);
scroll.finishPullUp()
})
</script>
</body>
</html>





















 5068
5068











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








