
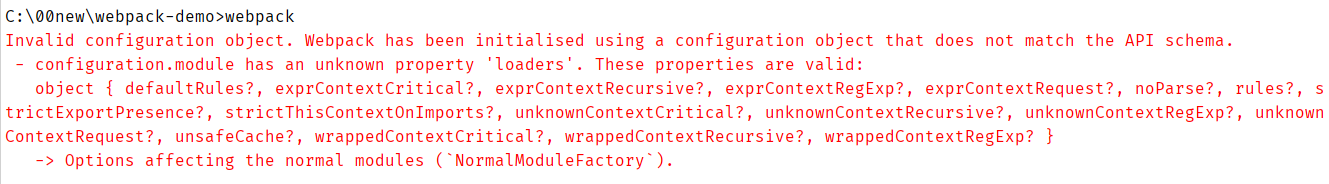
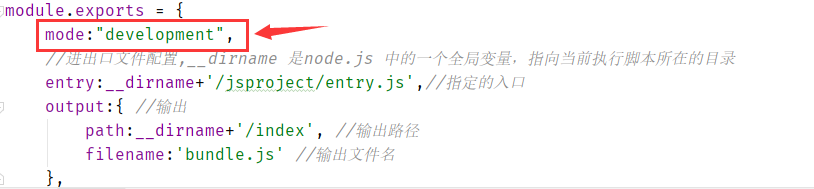
解决办法:在webpack.config.js 里面添加或者修改 mode为development

由于我事先没有安装了babel-loader,所以后面又报错:ERROR in Entry module not found: Error: Can't resolve 'babel-loader' in 'C:\00new\webpack-demo'

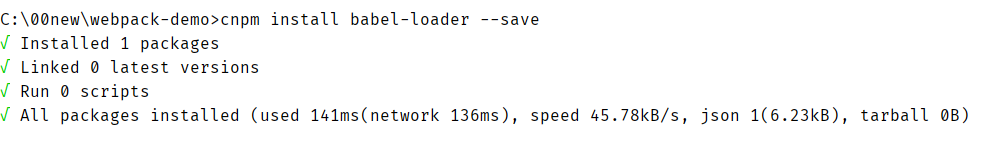
解决办法:打开cmd命令行,npm install babel-loader --save 安装即可

我的还需要在Terminal安装一次

结果安装了最新版本,依赖包不兼容o(╥﹏╥)o,只好回退到7版本:npm install -D babel-loader@7 babel-core babel-preset-env

后面又出现几个需要安装的,安装好就行,但是在打包时还是报错了,卑微请求大佬指点(〒︿〒)























 1898
1898











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








