HTML5的新特性包括语义化标签、增强型表单、Video和Audio、Canvas绘图、SVG绘图、地理定位、拖放API、Web Worker、Web Storage、WebSocket。
HTML5声明<!DOCTYPE html>必须放在第一行。
一、语义化标签
<header> 定义文档的头部
<footer> 定义文档的页脚
<nav> 定义文档的导航
<section> 定义文档中的节
<artical> 定义页面独立的内容区域
<aside> 定义页面的侧边栏内容
<dialog> 定义对话框
<detailes> 用于描述文档或文档某个部分的细节
<summary> 标签包含detailes元素的标题
<command> 定义命令按钮,如单选按钮、复选框
<bdi> 允许设置一段文本脱离其父元素的文本方向设置
<figure> 规定独立的流内容(图片、图表等)
<figcaption> 定义figure元素的标题
<mark> 定义带有记号的文本
<progress> 定义任何类型的任务的进度
<time> 定义日期和时间
<meter> 定义度量衡,仅用于已知最大和最小值的度量
<ruby> 定义ruby注释(中文注音或字符)
<rt> 定义字符(中文注音或字符)的解释或发音
<rp> 在ruby注释中使用,定义 不支持ruby元素的浏览器 所显示的内容
<wbr> 规定在文本的何处适合添加换行符
二、增强型表单
1、input新类型
<input type="color"/>

<input type="date"/>

<input type="datetime"/>
![]()
<input type="datetime-local"/>

<input type="email" /> 在提交表单时会自动验证email域的值是否合法
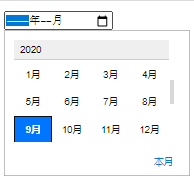
<input type="month" />

<input type="number" />
![]()
属性:disabled 规定输入域字段是禁用的,pattern 规定用于验证输入字段的模式
max 规定允许的最大值,maxlength 规定输入字段的最大字符长度
min 规定允许的最小值,readonly 规定输入字段的值无法修改
requried 规定输入字段中的值是必需的,value 规定输入字段的默认值
size 规定输入字段的可见字符数,step 规定输入字段的合法数字间隔
<input type="range" /> 属性:max,min,step,value
![]()
<input type="search" /> 搜索字段
<input type="tel" /> 电话号码字段
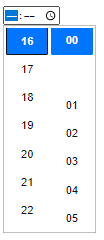
<input type="time" />

<input type="url" /> 在提交表单时会自动验证url域的值
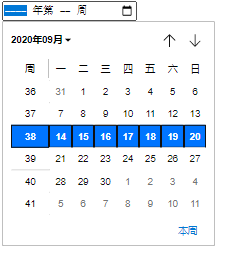
<input type="week" />

2、表单元素
<datalist> 元素规定输入域的选项列表,使用<input>的列表元素与<datalist>元素绑定。
其属性规定form或input域应该拥有自动完成功能,当用户开始输入时,浏览器在该域中显示填写的项。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1631
1631











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








