为了拿页面中的一段数据(列表数据)那么写了句
var tempList=[];
$('li>a').each(function(){
tempList.push($(this).text());
});
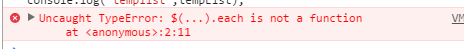
console.log('templist',tempList);这样把Li中所有A的文本给拿了出来。
那么问题来了,当前页面无Jq引用。。

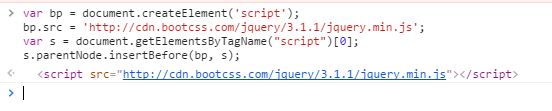
解决:向页面引入外部Js(Console中操作)
var bp = document.createElement('script');
bp.src = 'http://cdn.bootcss.com/jquery/3.1.1/jquery.min.js';
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(bp, s);
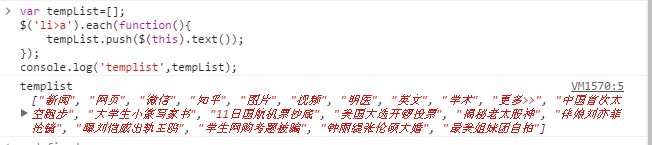
再运行下 上面那段代码
var tempList=[];
$('li>a').each(function(){
tempList.push($(this).text());
});
console.log('templist',tempList);结果出来了:
延伸下
这方法,外部分Js导入到网页中, 那么好玩的事情来了。
- 是不是可以 写代 定时抢 购的小程序呢 。。
- 页面数据简单收集下,应该比手工复制来的快。
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








