AJAX:通过异步请求的方式,实现页面的无刷新式提交,实现页面局部数据的更新。
步骤:
1. 创建 XMLHttpRequest 对象 xhr
2. 给xhr.onreadystatechange事件绑定回调函数,以指定当xhr对象状态改变时,由哪个js函数来处理
3. 建立与服务器的连接
4. 发送请求
1、 var xhr = new XMLHttpRequest();
2、 xhr.onreadystatechange = func;
3、xhr.open("GET",url);
4、xhr.send(null);
步骤:
1. 创建 XMLHttpRequest 对象 xhr
2. 给xhr.onreadystatechange事件绑定回调函数,以指定当xhr对象状态改变时,由哪个js函数来处理
3. 建立与服务器的连接
4. 发送请求
1、 var xhr = new XMLHttpRequest();
2、 xhr.onreadystatechange = func;
3、xhr.open("GET",url);
4、xhr.send(null);
以上是原生的Ajax请求
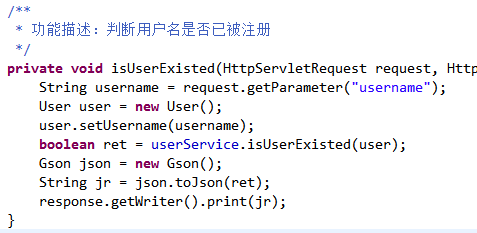
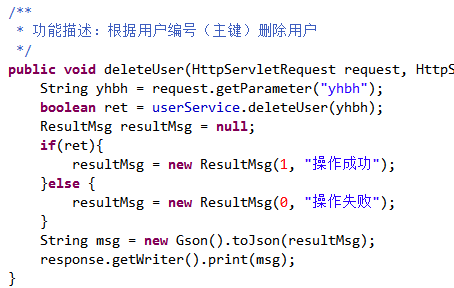
在控制层将boolean值转成json数据
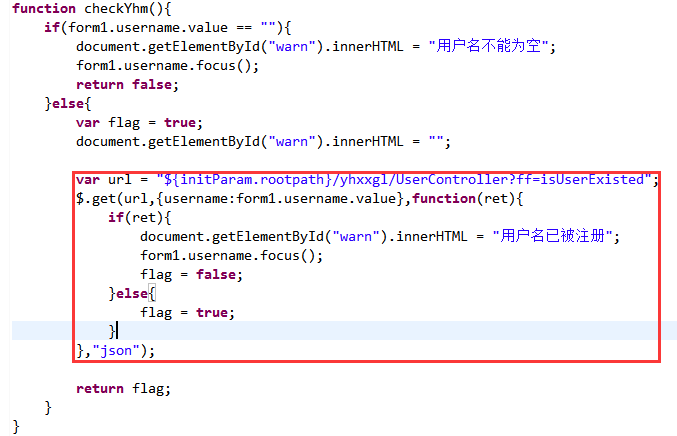
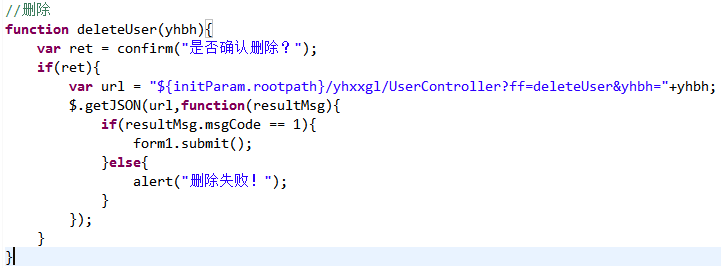
在前端页面用json格式接收。
传过来的是一个map对象,有key/value
用Gson转json数据,在这之间必须导入gson.jar 包



























 4051
4051

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








