父组件给子组件传递数据使用props,
子组件给父组件传递数据就需要使用内置$emit触发自定义的事件
上例子:
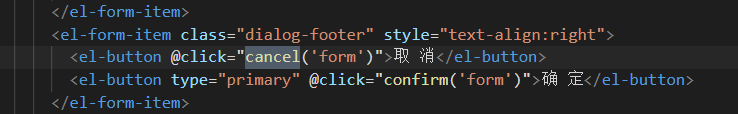
~~~~~~~~~~~~~~~~~~~子组件~~~~~~~~~~~~~~~~~~~~~~~~~~

这是个弹出框,点击取消和确定的时候执行并将数据传递给父组件:

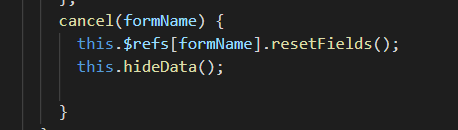
hideData方法:

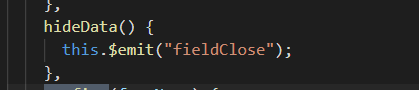
利用内置的$emit将fieldClose传递给父组件
~~~~~~~~~~~~~~~~~~~父组件~~~~~~~~~~~~~~~~~~~~~~~~~~
利用v-on将$emit传递过来的fieldClose绑定,在父组件中定义一个方法,把方法传递给@fieldClose
![]()
以上的方式,是不带值传递,$emit也可以携带值传递,
![]()
父组件
![]()
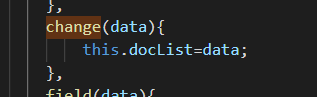
change方法

data值就是传递过来的this.checkboxList值,子组件想访问父组件的数据,就要通过$emit来传递






















 2976
2976











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








