
<body>
<div id="content">
<ul>
<li><a href="#" id="header">首页</a></li>
<li><a href="#">公司简介</a>
<ul>
<li><a href="#">企业文化</a></li>
<li><a href="#">服务目标</a></li>
</ul>
</li>
<li><a href="#">产品</a>
<ul>
<li><a href="#">主打产品</a></li>
<li><a href="#">售后服务</a></li>
<li><a href="#">技术支持</a></li>
</ul>
</li>
<li><a href="#">寻求合作</a>
<ul>
<li><a href="#">服务人群</a></li>
<li><a href="#">寻求简介</a></li>
<li><a href="#">长期合作</a></li>
</ul>
</li>
</ul>
</div>
</body>答案:
<style>
*{
margin:0px;
padding:0px;
box-sizing:border-box;
}
ul li{
list-style-type:none;
width:120px;
height:30px;
margin:3px 0 0 15px;
background-color:#ccc;
}
ul li a{
text-decoration:none;
display:block;
color:#000000;
width:120px;
height:30px;
padding:5px 0 0 15px;
}
ul li a:hover{
color:red;
background-color:#6600ff;
}
ul li ul li{
display:none;
position:relative;
left:105px;
bottom:33px;
}
ul li:hover ul li{
display:inline-block;
}
#header{
color:black;
background-color:#ccc;
}
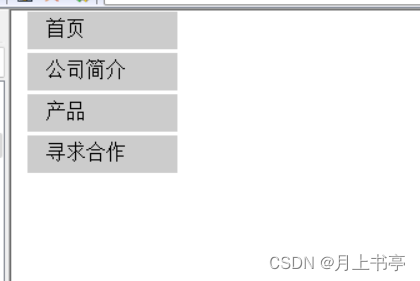
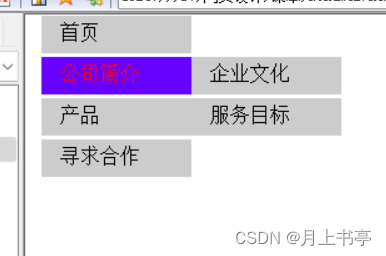
</style>运行结果:























 1492
1492

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








