学习于https://www.cnblogs.com/goldlong/p/8027997.html




虽然node自带npm但不是最新版本。
默认npm的本地仓库在C盘下,移到nodejs安装目录。
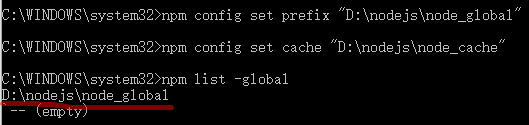
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"

配置镜像
npm config set registry=http://registry.npm.taobao.org

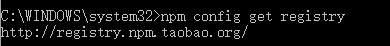
检查下镜像站
npm config get registry

看能否获取vue的信息
npm info vue

获得最新版本的npm
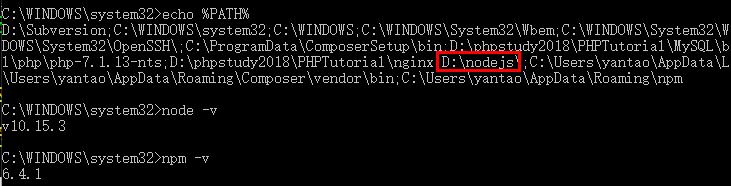
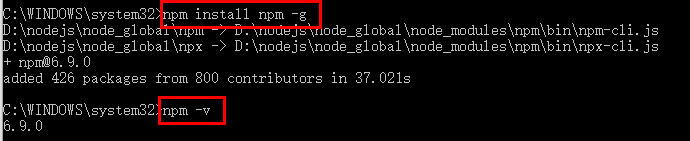
现在的版本

npm install npm -g
-g参数的意思是安装到global目录,即刚才设置的npm config set prefix "D:\nodejs\node_global"。

查看global中有哪些模块
npm list -global
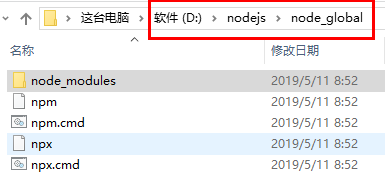
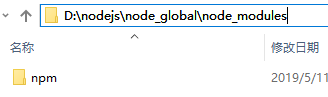
发现node_global目录不为空了,看看都有什么。


注意,此时,默认的模块D:\nodejs\node_modules目录将会改变为目录D:\nodejs\node_global\node_modules 如果直接运行npm install等命令会报错的。
增加环境变量NODE_PATH 内容是:D:\nodejs\node_global\node_modules

重新打开CMD
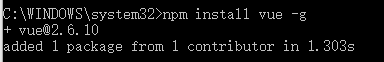
测试NPM安装vue.js。
npm install vue -g

这时global中有了vue

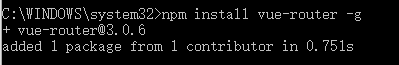
安装vue-router
npm install vue-router -g

安装vue脚手架
npm install vue-cli -g
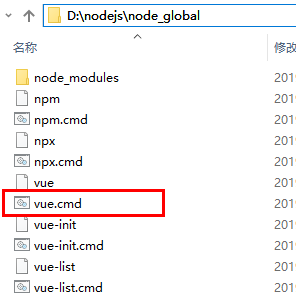
发现

vue脚本在自定义的global目录下,需添加到环境变量。

加入环境变量

设置环境变量后记得重启CMD

注意,vue-cli工具是内置了模板包括 webpack 和 webpack-simple,前者是比较复杂专业的项目,他的配置并不全放在根目录下的 webpack.config.js 中。
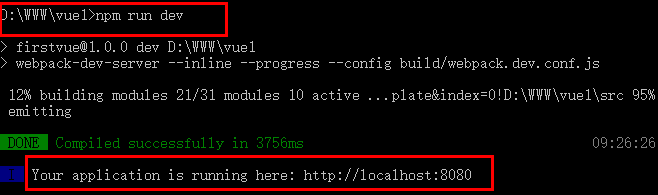
在一个目录下执行vue init webpack vue1




访问localhost:8080

注意8080依赖黑窗口,也就是挂着黑窗口才能保持访问。
生成静态文件
npm run build
























 3228
3228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








