- 前言
icon参数为0,如下代码:
layer.msg('请选择要编辑的机构', {icon: 0});运行结果如图:
icon参数为1,如下图
icon参数为2,如下图:
icon参数为3,如下图:
icon参数为4,如下图:
icon参数为5,如下图:
icon参数为6,如下图:
icon参数为7,如下图:

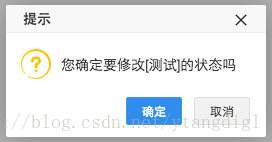
2. 确认框示例
//锁定机构
function lockOrg(){
var row = orgDataGrid.datagrid('getSelected');
if(row){
//弹出确认框
layer.confirm('您确定要修改[' + row.name + ']的状态吗', {icon: 3, title:'提示'}, function(index){
$.ajax({
type:"POST",
dataType : "json",
async: false,
url: '${pageContext.request.contextPath}/system/organization/lockOrg.do',
data : {id:row.id},
success : function(data){
if(data.success){
layer.msg(data.message, {icon: 1});
$("#orgDataGrid").datagrid('reload');
}else{
layer.msg(data.message, {icon: 2});
}
},
error:function(){
}
});
//关闭确认框
layer.close(index);
});
}else{
layer.msg('请选择要锁定的机构', {icon: 0});
}
}
3. 更多
lay更多知识:参考Lay官网





























 321
321

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








