因为需要从网页上找出学生信息,本来是要准备用正则表达式来匹配,但是翻遍了各种答案找到的匹配中文正则式都不对,大写的无奈,然后找到了这个办法来查找信息—DOM Tree。
DOM 树是指通过DOM将HTML页面进行解析。并生成的HTML tree树状结构和对应访问方法。采用一种直观且一致的方式将HTML文档进行模型化处理,并借此提供访问、导航和操作页面的简易编程接口。
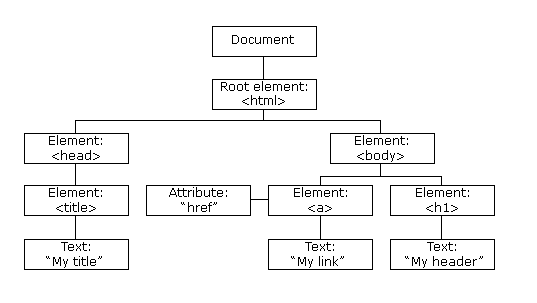
在网上找到一个图片觉得很简单易懂哎~~

对应的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<title>My title</title>
</head>








 在寻找网页上的学生信息时,遇到中文正则表达式匹配问题。转向使用DOM Tree解析HTML,通过DOM Tree能直观地访问和操作页面内容。文章介绍了DOM Tree的概念,并提供了相关代码示例,强调在处理时需要确保内容为UTF-8编码。
在寻找网页上的学生信息时,遇到中文正则表达式匹配问题。转向使用DOM Tree解析HTML,通过DOM Tree能直观地访问和操作页面内容。文章介绍了DOM Tree的概念,并提供了相关代码示例,强调在处理时需要确保内容为UTF-8编码。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 187
187

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








