Repeater控件自定义分页及加链接,样式制定源代码。
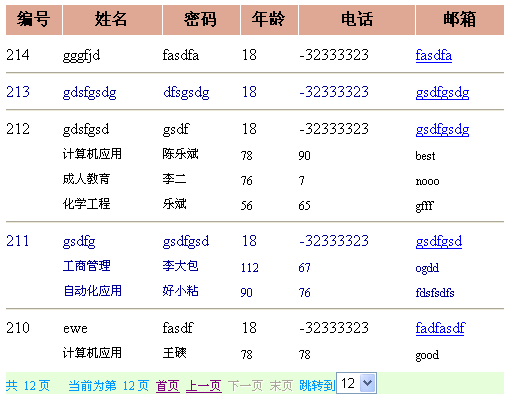
效果:
.cs文件代码:
 using
System;
using
System; using
System.Data;
using
System.Data; using
System.Configuration;
using
System.Configuration; using
System.Web;
using
System.Web; using
System.Web.Security;
using
System.Web.Security; using
System.Web.UI;
using
System.Web.UI; using
System.Web.UI.WebControls;
using
System.Web.UI.WebControls; using
System.Web.UI.WebControls.WebParts;
using
System.Web.UI.WebControls.WebParts; using
System.Web.UI.HtmlControls;
using
System.Web.UI.HtmlControls; using
System.Data.SqlClient;
using
System.Data.SqlClient;
 public
partial
class
_Default : System.Web.UI.Page
public
partial
class
_Default : System.Web.UI.Page 
 ...
{
...
{ protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)
 ...{
...{ if (!IsPostBack)
if (!IsPostBack)
 ...{
...{ myRepeater.DataSource = pds();
myRepeater.DataSource = pds(); //为Repeater1控件指定数据源
//为Repeater1控件指定数据源 myRepeater.DataBind();
myRepeater.DataBind(); //这个当然是必须的,绑定上去
//这个当然是必须的,绑定上去 }
} }
}
 private PagedDataSource pds()
private PagedDataSource pds()
 ...{
...{ SqlConnection myconn = new SqlConnection("Data Source=192.168.201.108;Initial CataLog=陈乐斌;User ID=sa;Password=yttvmedia");
SqlConnection myconn = new SqlConnection("Data Source=192.168.201.108;Initial CataLog=陈乐斌;User ID=sa;Password=yttvmedia"); myconn.Open();
myconn.Open(); SqlDataAdapter da = new SqlDataAdapter("select id,username,password,email,tel,age from [user] order by id desc", myconn);
SqlDataAdapter da = new SqlDataAdapter("select id,username,password,email,tel,age from [user] order by id desc", myconn); DataSet ds = new DataSet();
DataSet ds = new DataSet(); da.Fill(ds, "user");
da.Fill(ds, "user"); SqlDataAdapter da2 = new SqlDataAdapter("select classid,classname,teachername,id,time,score,slevel from [class]", myconn);
SqlDataAdapter da2 = new SqlDataAdapter("select classid,classname,teachername,id,time,score,slevel from [class]", myconn); da2.Fill(ds, "class");
da2.Fill(ds, "class"); ds.Relations.Add("myrela", ds.Tables["user"].Columns["id"], ds.Tables["class"].Columns["id"]);
ds.Relations.Add("myrela", ds.Tables["user"].Columns["id"], ds.Tables["class"].Columns["id"]); //为上面建立的两个表创建一个关系,指明父列和子列的名称并为他们的关系命名
//为上面建立的两个表创建一个关系,指明父列和子列的名称并为他们的关系命名
 PagedDataSource pds = new PagedDataSource();
PagedDataSource pds = new PagedDataSource(); //初始化一个PagedDataSource,允许控件分页
//初始化一个PagedDataSource,允许控件分页 pds.DataSource = ds.Tables["user"].DefaultView;
pds.DataSource = ds.Tables["user"].DefaultView; //将上面的ds转换成标准数据视图
//将上面的ds转换成标准数据视图 pds.AllowPaging = true;
pds.AllowPaging = true; //允许分页
//允许分页 pds.PageSize = 5;
pds.PageSize = 5; //每页大小为5
//每页大小为5 pds.CurrentPageIndex = Convert.ToInt32(Request.QueryString["page"]);
pds.CurrentPageIndex = Convert.ToInt32(Request.QueryString["page"]); //设置当前页
//设置当前页 return pds;
return pds; //将处理完毕的pds对象发出去
//将处理完毕的pds对象发出去 }
}

 protected void myRepeater_ItemDataBound(object sender, RepeaterItemEventArgs e)
protected void myRepeater_ItemDataBound(object sender, RepeaterItemEventArgs e)
 ...{
...{ if (e.Item.ItemType == ListItemType.Footer)
if (e.Item.ItemType == ListItemType.Footer)
 ...{//判断当前项是页脚模板
...{//判断当前项是页脚模板 int n = pds().PageCount;//将分页总数赋给变量n
int n = pds().PageCount;//将分页总数赋给变量n int i = pds().CurrentPageIndex;//将当前分页码赋给i
int i = pds().CurrentPageIndex;//将当前分页码赋给i Label lblpc = (Label)e.Item.FindControl("lblpc");
Label lblpc = (Label)e.Item.FindControl("lblpc"); lblpc.Text = n.ToString();
lblpc.Text = n.ToString(); //找到lblpc这个Label,将总页码赋给他
//找到lblpc这个Label,将总页码赋给他 Label lblp = (Label)e.Item.FindControl("lblp");
Label lblp = (Label)e.Item.FindControl("lblp"); lblp.Text = Convert.ToString(pds().CurrentPageIndex+1);
lblp.Text = Convert.ToString(pds().CurrentPageIndex+1); //找到lblp这个Label,将当前页码赋给他,但是注意,因为页码从0开始,这里要直观的话就得加1
//找到lblp这个Label,将当前页码赋给他,但是注意,因为页码从0开始,这里要直观的话就得加1 HyperLink hlfir = (HyperLink)e.Item.FindControl("hlfir");
HyperLink hlfir = (HyperLink)e.Item.FindControl("hlfir"); hlfir.NavigateUrl = "?page=0";
hlfir.NavigateUrl = "?page=0"; HyperLink hlla = (HyperLink)e.Item.FindControl("hlla");
HyperLink hlla = (HyperLink)e.Item.FindControl("hlla"); hlla.NavigateUrl = "?page="+Convert.ToInt32(n-1);
hlla.NavigateUrl = "?page="+Convert.ToInt32(n-1); //找到表示最前页和末页的Label,为他们的NavigateUrl属性赋为第0页和最大页码减1
//找到表示最前页和末页的Label,为他们的NavigateUrl属性赋为第0页和最大页码减1 HyperLink hlp = (HyperLink)e.Item.FindControl("hlp");
HyperLink hlp = (HyperLink)e.Item.FindControl("hlp"); HyperLink hln = (HyperLink)e.Item.FindControl("hln");
HyperLink hln = (HyperLink)e.Item.FindControl("hln"); //找到表示上页和下页这两个控件
//找到表示上页和下页这两个控件
 if (i <= 0)
if (i <= 0)
 ...{//如果当前页已经是第0页
...{//如果当前页已经是第0页 hlfir.Enabled = false;
hlfir.Enabled = false; hlp.Enabled = false;
hlp.Enabled = false; hln.Enabled = true;
hln.Enabled = true; }
} else
else
 ...{
...{ hlp.NavigateUrl = "?page=" + Convert.ToInt32(i-1);
hlp.NavigateUrl = "?page=" + Convert.ToInt32(i-1); }
}
 if (i > n - 2)
if (i > n - 2)
 ...{//如果当前项已经是最末页
...{//如果当前项已经是最末页 hln.Enabled = false;
hln.Enabled = false; hlla.Enabled = false;
hlla.Enabled = false; hlp.Enabled = true;
hlp.Enabled = true; }
} else
else
 ...{
...{ hln.NavigateUrl = "?page=" + Convert.ToInt32(i+1);
hln.NavigateUrl = "?page=" + Convert.ToInt32(i+1); }
}
 DropDownList ddlpage = (DropDownList)e.Item.FindControl("ddlpage");
DropDownList ddlpage = (DropDownList)e.Item.FindControl("ddlpage"); for (int p = 0; p < n; p++)
for (int p = 0; p < n; p++)
 ...{
...{ ddlpage.Items.Add(Convert.ToString(p + 1));
ddlpage.Items.Add(Convert.ToString(p + 1)); if (p == i)
if (p == i)
 ...{
...{ ddlpage.SelectedIndex = p;
ddlpage.SelectedIndex = p; }
} }
}
 }
}
 }
}
 protected void ddl_SelectedChanged(object sender, EventArgs e)
protected void ddl_SelectedChanged(object sender, EventArgs e)
 ...{
...{ DropDownList ddl = (DropDownList)sender;
DropDownList ddl = (DropDownList)sender; Page.Response.Redirect("?page=" +(Convert.ToInt32(ddl.SelectedItem.Value)-1));
Page.Response.Redirect("?page=" +(Convert.ToInt32(ddl.SelectedItem.Value)-1)); }
} }
}

aspx文件:
 <%
@ Page Language
=
"
C#
"
AutoEventWireup
=
"
true
"
CodeFile
=
"
Default.aspx.cs
"
Inherits
=
"
_Default
"
%>
<%
@ Page Language
=
"
C#
"
AutoEventWireup
=
"
true
"
CodeFile
=
"
Default.aspx.cs
"
Inherits
=
"
_Default
"
%>
 <%
@ Import Namespace
=
"
System.Data
"
%>
<%
@ Import Namespace
=
"
System.Data
"
%>

 <!
DOCTYPE html PUBLIC
"
-//W3C//DTD XHTML 1.0 Transitional//EN
"
"
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd
"
>
<!
DOCTYPE html PUBLIC
"
-//W3C//DTD XHTML 1.0 Transitional//EN
"
"
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd
"
>

 <
html xmlns
=
"
http://www.w3.org/1999/xhtml
"
>
<
html xmlns
=
"
http://www.w3.org/1999/xhtml
"
>
 <
head runat
=
"
server
"
>
<
head runat
=
"
server
"
>
 <
title
>
无标题页
</
title
>
<
title
>
无标题页
</
title
>
 </
head
>
</
head
>
 <
body
>
<
body
>
 <
form id
=
"
form1
"
runat
=
"
server
"
>
<
form id
=
"
form1
"
runat
=
"
server
"
>
 <
div
>
<
div
>
 <
asp:Repeater ID
=
"
myRepeater
"
runat
=
"
server
"
OnItemDataBound
=
"
myRepeater_ItemDataBound
"
>
<
asp:Repeater ID
=
"
myRepeater
"
runat
=
"
server
"
OnItemDataBound
=
"
myRepeater_ItemDataBound
"
>
 <
HeaderTemplate
>
<
HeaderTemplate
>
 <
table width
=
"
500px
"
cellspacing
=
"
1
"
cellpadding
=
"
0
"
border
=
"
0
"
>
<
table width
=
"
500px
"
cellspacing
=
"
1
"
cellpadding
=
"
0
"
border
=
"
0
"
>
 <
tr style
=
"
background-color:#DFA894
"
>
<
tr style
=
"
background-color:#DFA894
"
>
 <
th style
=
"
height:30px
"
>
<
th style
=
"
height:30px
"
>
 编号
编号 </
th
>
</
th
>
 <
th
>
<
th
>
 姓名
姓名 </
th
>
</
th
>
 <
th
>
<
th
>
 密码
密码 </
th
>
</
th
>
 <
th
>
<
th
>
 年龄
年龄 </
th
>
</
th
>
 <
th
>
<
th
>
 电话
电话 </
th
>
</
th
>
 <
th
>
<
th
>
 邮箱
邮箱 </
th
>
</
th
>
 </
tr
>
</
tr
>
 <
tr
><
td style
=
"
height:8px
"
></
td
></
tr
>
<
tr
><
td style
=
"
height:8px
"
></
td
></
tr
>
 </
HeaderTemplate
>
</
HeaderTemplate
>
 <
ItemTemplate
>
<
ItemTemplate
>
 <
tr
>
<
tr
>
 <
td
>
<
td
>
 <%
# DataBinder.Eval(Container.DataItem,
"
id
"
)
%>
<%
# DataBinder.Eval(Container.DataItem,
"
id
"
)
%>
 </
td
>
</
td
>
 <
td
>
<
td
>
 <%
# DataBinder.Eval(Container.DataItem,
"
username
"
)
%>
<%
# DataBinder.Eval(Container.DataItem,
"
username
"
)
%>
 </
td
>
</
td
>
 <
td
>
<
td
>
 <%
# DataBinder.Eval(Container.DataItem,
"
password
"
)
%>
<%
# DataBinder.Eval(Container.DataItem,
"
password
"
)
%>
 </
td
>
</
td
>
 <
td
>
<
td
>
 <%
# DataBinder.Eval(Container.DataItem,
"
age
"
)
%>
<%
# DataBinder.Eval(Container.DataItem,
"
age
"
)
%>
 </
td
>
</
td
>
 <
td
>
<
td
>
 <%
# DataBinder.Eval(Container.DataItem,
"
tel
"
)
%>
<%
# DataBinder.Eval(Container.DataItem,
"
tel
"
)
%>
 </
td
>
</
td
>
 <
td
>
<
td
>
 <
a href
=
"
mailto:<%# Eval(
"
email
"
) %>
"
><%
# DataBinder.Eval(Container.DataItem,
"
email
"
)
%></
a
>
<
a href
=
"
mailto:<%# Eval(
"
email
"
) %>
"
><%
# DataBinder.Eval(Container.DataItem,
"
email
"
)
%></
a
>
 </
td
>
</
td
>
 </
tr
>
</
tr
>
 <
asp:Repeater ID
=
"
myRepeater2
"
runat
=
"
server
"
DataSource
=
'
<%# ((DataRowView)Container.DataItem).Row.GetChildRows("myrela") %>
'
>
<
asp:Repeater ID
=
"
myRepeater2
"
runat
=
"
server
"
DataSource
=
'
<%# ((DataRowView)Container.DataItem).Row.GetChildRows("myrela") %>
'
>
 <
ItemTemplate
>
<
ItemTemplate
>
 <
tr
><
td style
=
"
height:8px
"
></
td
></
tr
>
<
tr
><
td style
=
"
height:8px
"
></
td
></
tr
>
 <
tr
><
td align
=
"
center
"
>
<
tr
><
td align
=
"
center
"
>
 </
td
>
</
td
>
 <
td style
=
"
font-size:9pt
"
>
<
td style
=
"
font-size:9pt
"
>
 <%
# DataBinder.Eval(Container.DataItem,
"
["classname"]
"
)
%>
<%
# DataBinder.Eval(Container.DataItem,
"
["classname"]
"
)
%>
 </
td
>
</
td
>
 <
td style
=
"
font-size:9pt
"
>
<
td style
=
"
font-size:9pt
"
>
 <%
# DataBinder.Eval(Container.DataItem,
"
["teachername"]
"
)
%>
<%
# DataBinder.Eval(Container.DataItem,
"
["teachername"]
"
)
%>
 </
td
>
</
td
>
 <
td style
=
"
font-size:9pt
"
>
<
td style
=
"
font-size:9pt
"
>
 <%
# DataBinder.Eval(Container.DataItem,
"
["time"]
"
)
%>
<%
# DataBinder.Eval(Container.DataItem,
"
["time"]
"
)
%>
 </
td
>
</
td
>
 <
td style
=
"
font-size:9pt
"
>
<
td style
=
"
font-size:9pt
"
>
 <%
# DataBinder.Eval(Container.DataItem,
"
["score"]
"
)
%>
<%
# DataBinder.Eval(Container.DataItem,
"
["score"]
"
)
%>
 </
td
>
</
td
>
 <
td style
=
"
font-size:9pt
"
>
<
td style
=
"
font-size:9pt
"
>
 <%
# DataBinder.Eval(Container.DataItem,
"
["slevel"]
"
)
%>
<%
# DataBinder.Eval(Container.DataItem,
"
["slevel"]
"
)
%>
 </
td
></
tr
>
</
td
></
tr
>
 </
ItemTemplate
>
</
ItemTemplate
>
 </
asp:Repeater
>
</
asp:Repeater
>
 </
ItemTemplate
>
</
ItemTemplate
>
 <
AlternatingItemTemplate
>
<
AlternatingItemTemplate
>
 <
tr
>
<
tr
>
 <
td style
=
"
color:#000099;
"
>
<
td style
=
"
color:#000099;
"
>
 <%
# Eval(
"
id
"
)
%>
<%
# Eval(
"
id
"
)
%>
 </
td
>
</
td
>
 <
td style
=
"
color:#000099;
"
>
<
td style
=
"
color:#000099;
"
>
 <%
# Eval(
"
username
"
)
%>
<%
# Eval(
"
username
"
)
%>
 </
td
>
</
td
>
 <
td style
=
"
color:#000099;
"
>
<
td style
=
"
color:#000099;
"
>
 <%
# Eval(
"
password
"
)
%>
<%
# Eval(
"
password
"
)
%>
 </
td
>
</
td
>
 <
td style
=
"
color:#000099;
"
>
<
td style
=
"
color:#000099;
"
>
 <%
# Eval(
"
age
"
)
%>
<%
# Eval(
"
age
"
)
%>
 </
td
>
</
td
>
 <
td style
=
"
color:#000099;
"
>
<
td style
=
"
color:#000099;
"
>
 <%
# Eval(
"
tel
"
)
%>
<%
# Eval(
"
tel
"
)
%>
 </
td
>
</
td
>
 <
td style
=
"
color:#000099;
"
>
<
td style
=
"
color:#000099;
"
>
 <
a href
=
"
mailto:<%# Eval(
"
email
"
) %>
"
><%
# Eval(
"
email
"
)
%></
a
>
<
a href
=
"
mailto:<%# Eval(
"
email
"
) %>
"
><%
# Eval(
"
email
"
)
%></
a
>
 </
td
>
</
td
>
 </
tr
>
</
tr
>
 <
asp:Repeater ID
=
"
myRepeater2
"
runat
=
"
server
"
DataSource
=
'
<%# ((DataRowView)Container.DataItem).Row.GetChildRows("myrela") %>
'
>
<
asp:Repeater ID
=
"
myRepeater2
"
runat
=
"
server
"
DataSource
=
'
<%# ((DataRowView)Container.DataItem).Row.GetChildRows("myrela") %>
'
>
 <
ItemTemplate
>
<
ItemTemplate
>
 <
tr
><
td style
=
"
height:8px
"
></
td
></
tr
>
<
tr
><
td style
=
"
height:8px
"
></
td
></
tr
>
 <
tr
><
td align
=
"
center
"
>
<
tr
><
td align
=
"
center
"
>
 </
td
>
</
td
>
 <
td style
=
"
color:#000099; font-size:9pt
"
>
<
td style
=
"
color:#000099; font-size:9pt
"
>
 <%
# DataBinder.Eval(Container.DataItem,
"
["classname"]
"
)
%>
<%
# DataBinder.Eval(Container.DataItem,
"
["classname"]
"
)
%>
 </
td
>
</
td
>
 <
td style
=
"
color:#000099; font-size:9pt
"
>
<
td style
=
"
color:#000099; font-size:9pt
"
>
 <%
# DataBinder.Eval(Container.DataItem,
"
["teachername"]
"
)
%>
<%
# DataBinder.Eval(Container.DataItem,
"
["teachername"]
"
)
%>
 </
td
>
</
td
>
 <
td style
=
"
color:#000099; font-size:9pt
"
>
<
td style
=
"
color:#000099; font-size:9pt
"
>
 <%
# DataBinder.Eval(Container.DataItem,
"
["time"]
"
)
%>
<%
# DataBinder.Eval(Container.DataItem,
"
["time"]
"
)
%>
 </
td
>
</
td
>
 <
td style
=
"
color:#000099; font-size:9pt
"
>
<
td style
=
"
color:#000099; font-size:9pt
"
>
 <%
# DataBinder.Eval(Container.DataItem,
"
["score"]
"
)
%>
<%
# DataBinder.Eval(Container.DataItem,
"
["score"]
"
)
%>
 </
td
>
</
td
>
 <
td style
=
"
color:#000099; font-size:9pt
"
>
<
td style
=
"
color:#000099; font-size:9pt
"
>
 <%
# DataBinder.Eval(Container.DataItem,
"
["slevel"]
"
)
%>
<%
# DataBinder.Eval(Container.DataItem,
"
["slevel"]
"
)
%>
 </
td
></
tr
>
</
td
></
tr
>
 </
ItemTemplate
>
</
ItemTemplate
>
 </
asp:Repeater
>
</
asp:Repeater
>
 </
AlternatingItemTemplate
>
</
AlternatingItemTemplate
>
 <
SeparatorTemplate
>
<
SeparatorTemplate
>
 <
tr
>
<
tr
>
 <
td colspan
=
"
6
"
style
=
"
height:15px;
"
>
<
td colspan
=
"
6
"
style
=
"
height:15px;
"
>
 <
hr style
=
"
size:1pt;
"
/>
<
hr style
=
"
size:1pt;
"
/>
 </
td
></
tr
>
</
td
></
tr
>
 </
SeparatorTemplate
>
</
SeparatorTemplate
>
 <
FooterTemplate
>
<
FooterTemplate
>
 <
tr
><
td style
=
"
height:8px
"
></
td
></
tr
>
<
tr
><
td style
=
"
height:8px
"
></
td
></
tr
>
 <
tr
>
<
tr
>
 <
td colspan
=
"
6
"
style
=
"
font-size: 9pt; color: #0099ff; background-color: #e6feda;
"
>
共
<
asp:Label ID
=
"
lblpc
"
runat
=
"
server
"
Text
=
"
Label
"
></
asp:Label
>
页 当前为第
<
asp:Label ID
=
"
lblp
"
runat
=
"
server
"
Text
=
"
Label
"
></
asp:Label
>
页
<
td colspan
=
"
6
"
style
=
"
font-size: 9pt; color: #0099ff; background-color: #e6feda;
"
>
共
<
asp:Label ID
=
"
lblpc
"
runat
=
"
server
"
Text
=
"
Label
"
></
asp:Label
>
页 当前为第
<
asp:Label ID
=
"
lblp
"
runat
=
"
server
"
Text
=
"
Label
"
></
asp:Label
>
页  <
asp:HyperLink ID
=
"
hlfir
"
runat
=
"
server
"
Text
=
"
首页
"
></
asp:HyperLink
>
<
asp:HyperLink ID
=
"
hlfir
"
runat
=
"
server
"
Text
=
"
首页
"
></
asp:HyperLink
>
 <
asp:HyperLink ID
=
"
hlp
"
runat
=
"
server
"
Text
=
"
上一页
"
></
asp:HyperLink
>
<
asp:HyperLink ID
=
"
hlp
"
runat
=
"
server
"
Text
=
"
上一页
"
></
asp:HyperLink
>
 <
asp:HyperLink ID
=
"
hln
"
runat
=
"
server
"
Text
=
"
下一页
"
></
asp:HyperLink
>
<
asp:HyperLink ID
=
"
hln
"
runat
=
"
server
"
Text
=
"
下一页
"
></
asp:HyperLink
>
 <
asp:HyperLink ID
=
"
hlla
"
runat
=
"
server
"
Text
=
"
末页
"
></
asp:HyperLink
>
<
asp:HyperLink ID
=
"
hlla
"
runat
=
"
server
"
Text
=
"
末页
"
></
asp:HyperLink
>
 跳转到
<
asp:DropDownList ID
=
"
ddlpage
"
runat
=
"
server
"
AutoPostBack
=
"
true
"
OnSelectedIndexChanged
=
"
ddl_SelectedChanged
"
>
跳转到
<
asp:DropDownList ID
=
"
ddlpage
"
runat
=
"
server
"
AutoPostBack
=
"
true
"
OnSelectedIndexChanged
=
"
ddl_SelectedChanged
"
>
 </
asp:DropDownList
>
</
asp:DropDownList
>
 </
td
>
</
td
>
 </
tr
>
</
tr
>
 </
table
>
</
table
>
 </
table
>
</
table
>
 </
FooterTemplate
>
</
FooterTemplate
>
 </
asp:Repeater
>
</
asp:Repeater
>
 </
div
>
</
div
>
 </
form
>
</
form
>
 </
body
>
</
body
>
 </
html
>
</
html
>

有个小问题就是分页时地址栏中显示的页数比实际页数小1,例如:总共有12页,则地址栏中显示?page=0----11
正常应为:?page=1---12有人露过的话帮改下,谢谢过。






















 3029
3029

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








