1.显示效果

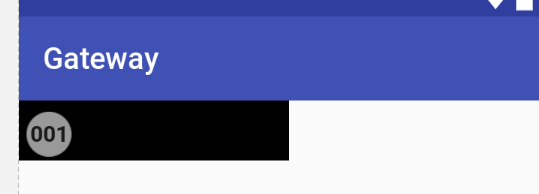
首先来看一下显示效果,001是一个带背景的TextView,设置了
android:layout_centerVertical="true"属性,但却没有居中显示。
2.代码
xml布局文件的完整代码如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/rl"
android:layout_width="180dip"
android:layout_height="40dip"
android:gravity="center_vertical"
android:background="@android:color/black"
>
<TextView
android:id="@+id/tv_channel_num"
android:layout_width="30dip"
android:layout_height="30dip"
android:text="001"
android:gravity="center"
android:textSize="@dimen/mytextsize3"
android:textColor="@color/channel_num_textcolor"
android:background="@mipmap/channe_button_2_channel_normal"
android:textStyle="bold"
android:layout_alignParentLeft="true"
android:layout_marginRight="8dip"
android:layout_centerVertical="true"
android:layout_marginLeft="5dip"
/>
<TextView
android:id="@+id/tv_channel_name_2"
android:layout_width="120dip"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:textSize="@dimen/mytextsize3"
android:layout_toRightOf="@+id/tv_channel_num"
android:layout_marginLeft="5dip"
android:textColor="@color/channel_list_textcolor"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:singleLine="true"/>
<TextView
android:id="@+id/tv_channel_name_1"
android:layout_width="120dip"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:layout_centerVertical="true"
android:layout_toRightOf="@+id/tv_channel_num"
android:layout_marginLeft="5dip"
android:textSize="@dimen/mytextsize3"
android:textColor="@color/channel_list_textcolor"
android:visibility="invisible"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:singleLine="true"/>
<TextView
android:id="@+id/tv_current_program"
android:layout_width="120dip"
android:layout_height="wrap_content"
android:textSize="@dimen/mytextsize8"
android:layout_marginLeft="5dip"
android:layout_toRightOf="@+id/tv_channel_num"
android:layout_below="@+id/tv_channel_name_2"
android:textColor="@color/channel_list_textcolor"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:singleLine="true"
android:visibility="invisible"/>
</RelativeLayout>3.分析
在dpi为320的机器上调试发现,TextView的top是15,bottom是75,但是正常来说,居中应该是10和70啊,是哪里不对呢,15是哪里来的的呢?
后来发现,如果把RelativeLayout的android:gravity="center_vertical"去掉,保留TextView的android:layout_centerVertical="true",或者反过来,保留RelativeLayout的设置,去掉TextView的设置,TextView都是居中的。
事情蹊跷,一点点来。
在去掉RelativeLayout的android:gravity="center_vertical"时,它的蓝图如下

可以看到,TextView是居中的
而此时,如果加上RelativeLayout的android:gravity="center_vertical",蓝图就变成了下面这样:

整个RelativeLayout里面的控件整体下移了大概有5的距离,而它们之间的相对位置没有变化,因此,结论就很显然了,图1中,因为tv_channel_name_2是紧贴上边缘的,所以RelativeLaout里的所有控件作为一个整体,top是0,它们距离下边缘的大小是10,所以此时如果设置RelativeLayout的android:gravity="center_vertical",那么必将整体下移5。
由此也可以推断,RelativeLayout的android:gravity="center_vertical"属性,是在所有子空间都摆好之后才去计算并最终生效的。
4.结论
最后的结论就是,要想达到效果,把RelativeLayout的android:gravity="center_vertical"去掉吧
5.补充
最后,再参考一篇博文,父布局为RelativeLayout,textview设置layout_gravity=”center_vertical”无效。
我在评论里面反驳了博主的观点,加深一下理解






















 931
931

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








