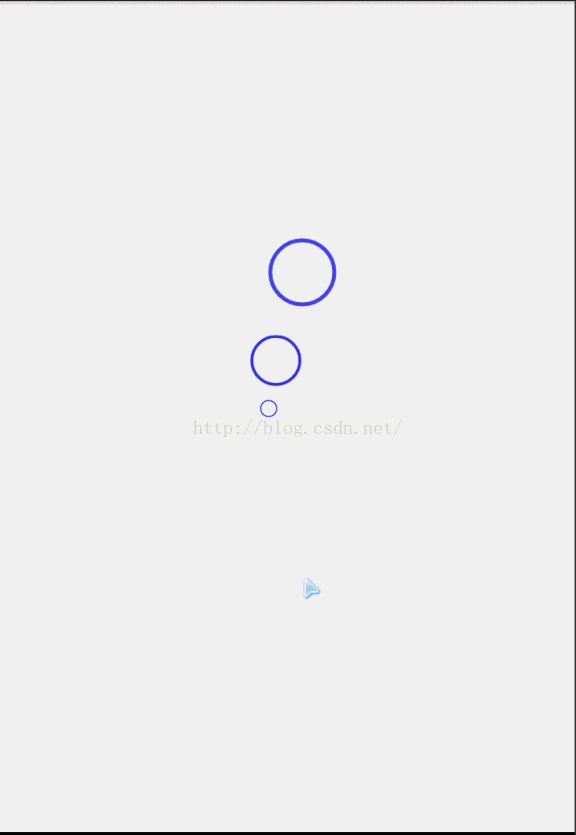
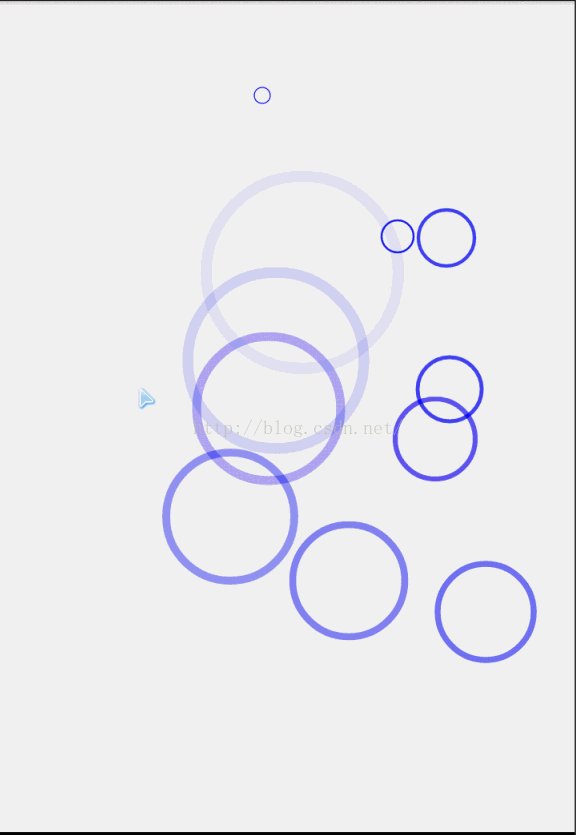
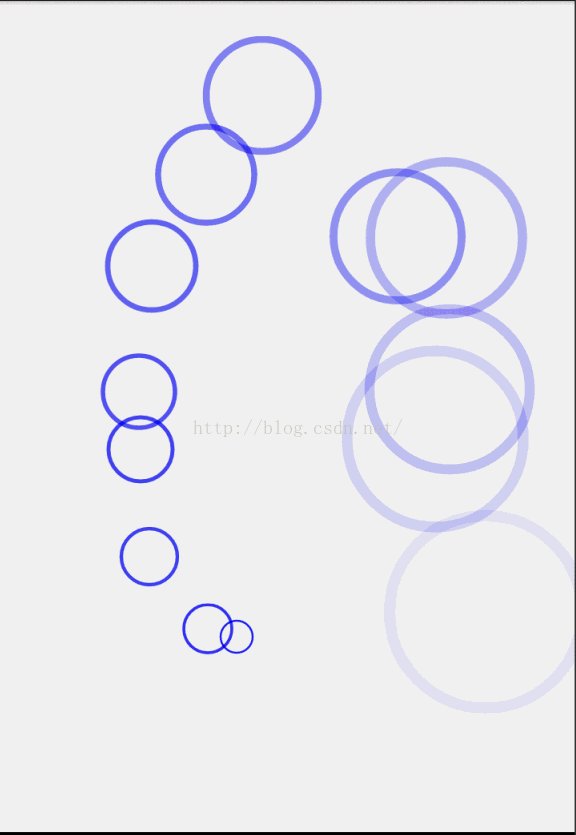
之前在三星手机上看到点击屏幕后出现水波的特效,所以尝试着写了个类似的效果
实现自定义一个View,并实现构造方法
- <span style="font-size:14px;"><span style="color:#000000;">public class MyView extends View {
- public MyView(Context context) {
- super(context);
- // TODO Auto-generated constructor stub
- }
- public MyView(Context context, AttributeSet attrs) {
- super(context, attrs);
- // TODO Auto-generated constructor stub
- }
- }</span>
- </span>
如果要绘制圆环,则需要设置圆环的半径、描边宽度(如果弄填充满的则不需要)、X和Y的坐标,因为点击屏幕出现圆环后还需要消失,所以还要加上透明度
那么我们新建一个Bean,去实现这些
- public class MyBean {
- int alpha; // 透明度
- int X; // X坐标
- int Y; // Y坐标
- float width; // 描边宽度
- float radius; // 半径
- Paint paint; // 画笔
- }
接下来就是获取点击屏幕后的事件,思路很明确,点击屏幕后,首先设置绘制的圆的半径为0,透明度为最大值255,描边宽度这里按个人喜好随意设置
- <span style="font-size:14px;color:#000000;">@Override
- public boolean onTouchEvent(MotionEvent event) {
- super.onTouchEvent(event);
- switch (event.getAction()) {
- case MotionEvent.ACTION_DOWN:
- // 点击屏幕后 半径设为0,alpha设置为255
- MyBean bean = new MyBean();
- bean.radius = 0; // 点击后 半径先设为0
- bean.alpha = MaxAlpha; // alpha设为最大值 255
- bean.width = bean.radius / 8; // 描边宽度 这个随意
- bean.X = (int) event.getX(); // 所绘制的圆的X坐标
- bean.Y = (int) event.getY(); // 所绘制的圆的Y坐标
- bean.paint = initPaint(bean.alpha, bean.width);
- break;
- }
- return true;
- }
- </span>
设置完属性后,交给handler去绘制界面,每过X毫秒后,绘制的圆的半径+N,透明度-M
- <span style="color:#000000;">bean.radius += 5;// 半径每次+5
- bean.alpha -= 10;// 透明度每次减10
- if (bean.alpha < 0) {
- // 透明度小雨0的时候 赋为0
- bean.alpha = 0;
- }
- bean.width = bean.radius / 8; // 描边宽度设置为半径的1/4
- bean.paint.setAlpha(bean.alpha);
- bean.paint.setStrokeWidth(bean.width);</span>
至此,我们所有的主要代码已实现
附Demo地址:http://download.csdn.net/detail/qq_18612815/9511652























 573
573

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








