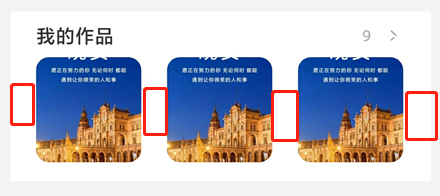
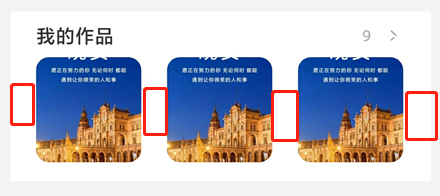
动态设置RecyclerView的Item的间距,使其各部分间距相等

WorkAdapter.kt
class WorkAdapter : BaseQuickAdapter<Work, BaseViewHolder>(R.layout.store_mine_recycler_item) {
override fun convert(holder: BaseViewHolder, item: Work) {
val iv = holder.getView<ImageView>(R.id.iv_thumb)
Glide.with(context)
.load(item.thumb)
.centerCrop()
.placeholder(R.mipmap.store_placeholder)
.error(R.mipmap.store_placeholder)
.into(iv)
}
}
class SpaceItemDecoration(var space: Int) : ItemDecoration() {
override fun getItemOffsets(
outRect: Rect,
view: View,
parent: RecyclerView,
state: RecyclerView.State
) {
if (parent.getChildAdapterPosition(view) != 0) outRect.left = space
}
}
MainActivity
- binding.rvWorks.addItemDecoration(SpaceItemDecoration(SizeUtils.dp2px(24f)))
private fun initView() {
adapter = WorkAdapter()
adapter.setOnItemClickListener { _, _, position ->
val work = adapter.data[position]
MyWorkPreviewActivity.start(requireContext(), work)
}
binding.rvWorks.adapter = adapter
binding.rvWorks.addItemDecoration(SpaceItemDecoration(SizeUtils.dp2px(24f)))
binding.rvWorks.layoutManager =
LinearLayoutManager(context, LinearLayoutManager.HORIZONTAL, false)
}
























 2846
2846











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








