一款游戏除了基本功能之外,还需要给玩家更多视觉上的刺激,这个时候就需要用特效来装饰。本文就将介绍 Cocos Creator 的动画系统,除了标准的位移、旋转、缩放动画和序列帧动画以外,这套动画系统还支持任意组件属性和用户自定义属性的驱动,再加上可任意编辑的时间曲线和创新的移动轨迹编辑功能,能够让内容生产人员不写一行代码就制作出细腻的各种动态效果。
具体的参数功能介绍官方文档已经写的非常详细了,不清楚的同学可以直接去官网了解一下「 https://docs.cocos.com/creator/manual/zh/animation/ 」,这里就不再啰嗦,今天主要通过一个「蔡徐坤打篮球」的小 Demo 教你实现游戏中的帧动画。
1.首先将帧动画和背景图片资源导入工程中,需要资源的同学可以去我公众号回复「蔡徐坤」获得:

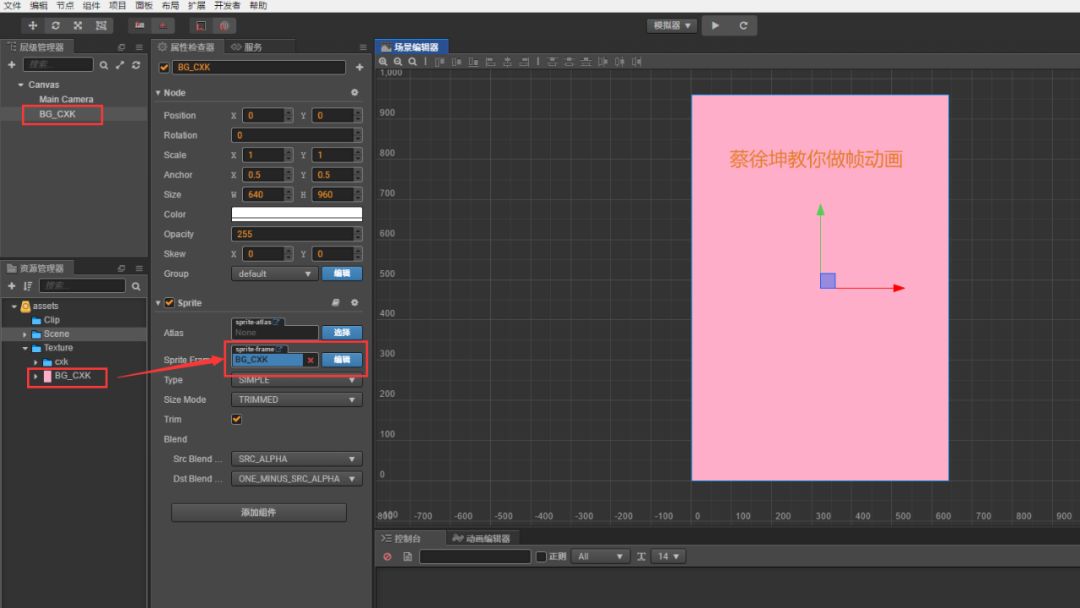
2.接下来先添加一个背景节点 BG_CXK:

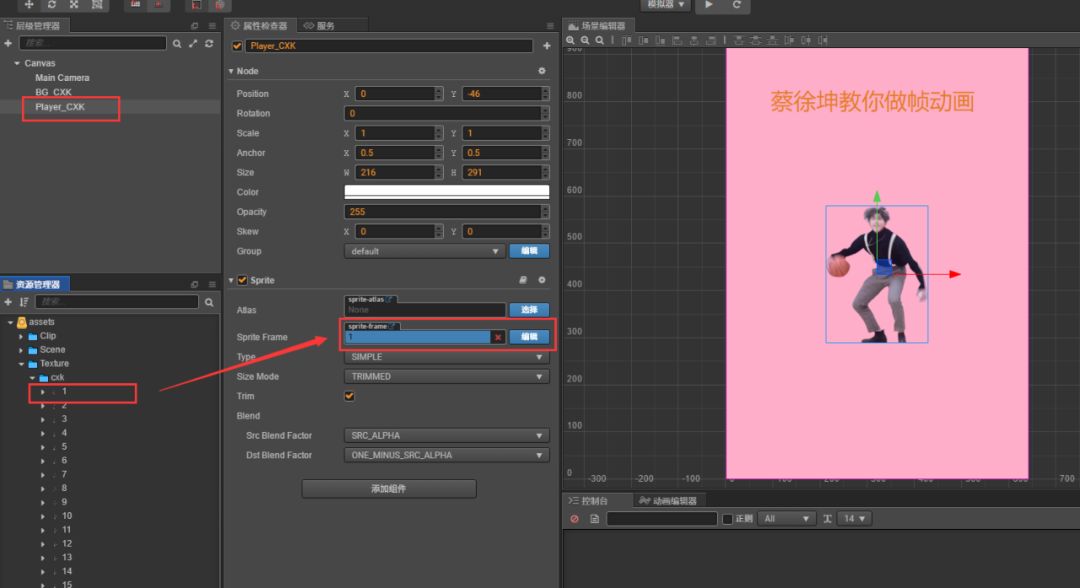
3.添加好背景后,就是今天的主角了,和上面一样添加一个 Sprite 节点,将帧动画资源中的第一帧拖到对应位置:

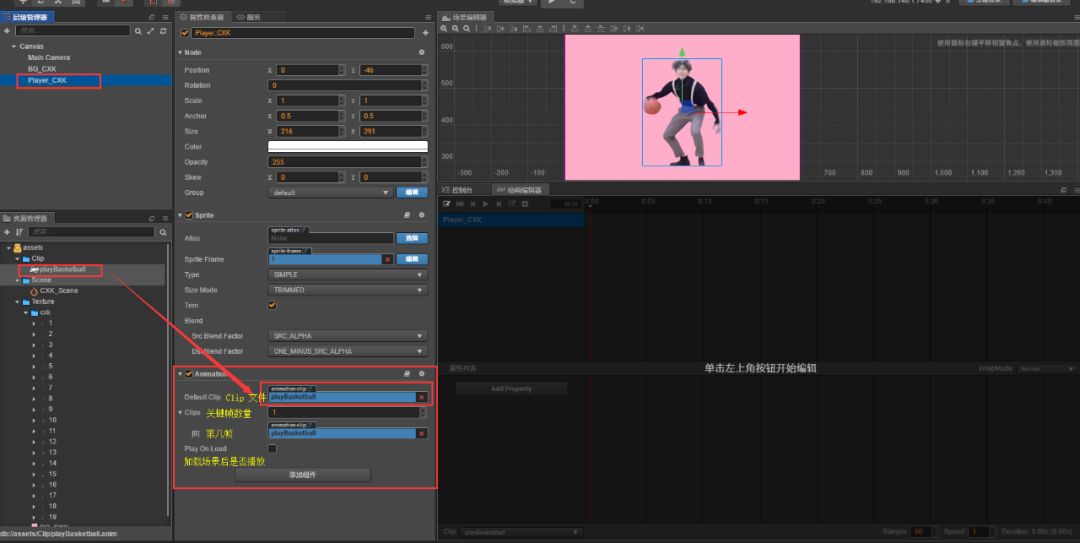
4.接下来就要创建 Clip 文件了,Clip 就是一份动画的声明数据,我们将它挂载到 Animation 组件上,就能够将这份动画数据应用到节点上:

5.创建好 Clip 文件后,需要在 Player_CXK 节点上添加 Animation 组件,并将创建好的 Clip 文件拖到 Default Clip 属性位置,具体的参数介绍可以看图片中标注:

6.点击动画编辑器左上角的编辑按钮就可以对帧动画进行编辑了,点击 Add Property 按钮可以看到有各种属性可以添加,今天主要讲的是帧动画属性,因此别的属性就不再介绍,感兴趣的小伙伴可以参考官方文档自己尝试:

7.将全部帧动画文件全选后拖到第一帧的位置就完成了帧动画关键帧的创建,帧率决定每秒播放的帧数,这里我们将帧率设置成 19,和资源保持一致,你也可以设置不同的数值进行尝试:

8.可以看到动画编辑器上已经展示了每帧的动作,最后别忘了将 WrapMode 设置成 Loop 类型,勾选上 Play On Load,就可以运行查看效果了:

看着这骚气的背景、漂移的身姿,赶紧来尝试一下吧!

我是「Super于」,立志做一个每天都有正反馈的人!

























 854
854

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








