前端学习记录02
1、标签的属性
标签由标签名、标签属性、文本内容三部分组成。其中,单标签没有文本内容。
标签属性分为通用属性、自由属性、自定义属性。
通用属性:所有标签都具有的属性。
id:给标签取名
class:用来给标签娶一个类名
style:用来设置标签的行内样式
title:当鼠标移到标签时,所显示的提示内容
自定义属性:通常用来传值或用于图片懒加载。
格式:data-*(*是一个单词)
<img data-src="图片名" alt="提示文本"/><!--图片懒加载-->
<p data-id="goodside"></p><!---传值-->
2、表格table标签
主要用于呈现格式化数据。
<table border="1" width="400" cellspacing="0" cellpadding="10" align="center"><!--可以设置属性-->
<tr><!--行-->
<td></td><!--列 -->
</tr>
<table>
属性:
border:表格边框,默认像素。
width:表格宽度,默认单位是像素。
align:表格对齐方式,默认是左对齐。
cellpadding :单元格与文本的间距
cellspacing :单元格之间的间距
Emmet语法:(按tab变代码)
table[border=1 width=500 align=center]>tr*3>td{内容区$$}*3
跨行跨列:
rowspan="2"合并两行
aling 水平方向的对其方式
valing 垂直对齐方式
 ;空格
<td rowspan="2">合并两行</td>
<td colspan="3">合并三列</td>
完整表格
组成:caption(标题)、thead(表头)、tbody(表体)、tfood(表尾)。
table[border=1 width=500 align=center]>caption{学生信息表}+(thead>tr>th*4)+(tbody>tr>td[colspan=1])
3、form表单
常用属性:
name 表单名称 、action 表单数据提交的地方(通常是一个后台文件名(.jsp/.php/.asp/.aspx/.py)或网址)。如果是#,表示提交到当前文件夹下。
method:前端提交数据到后端的方法。主要有get、post。
get会暴露到网址中,post不会。
分类:
1)
input类:输入、选择或发出指令,使用type(text/password(密码,属性与文本一样)/ radio(单选钮)/checkbox/file/button/image/submit/reset)来区别输入的东西。
type=“text”(文本框)是input的默认值,可以不写。
text常用属性:placeholder(提示)/name/ minlength(输入最少)/maxlength(输入最多)/disabled(禁止修改,会变灰)/ readonly(只读,不能修改)
value(设置默认值)、pattern(正则匹配,让输入格式匹配)
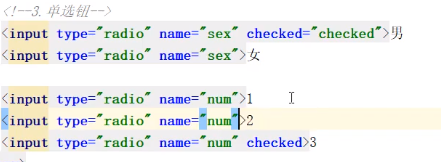
type=“text” 单选钮,通常是两项以上。常用属性有:name(必须要有)、value、checked(选中)、disabled(禁止修改,会变灰)/readonly(只读,不能修改)
type=“radio” 单选钮,通常两个一起使用,设置name值,可以使其相排斥,只能选择一个,要多选的时候设置不同的name值。checked为设置为默认选择。

checkbox复选框,可以选择多个,checked为默认选择。

file:文件上传按钮。
button:普通按钮,通常用它去调用脚本代码。value 按钮的标题,disabled失效。
image:图片按钮,用法与button一样。有一个特殊属性:src(用来加载提示图片,用它替换了value)有提交功能,与submit功能一样。
submit:提交按钮,将表单数据提交到后台。
reset:重置按钮,所有组件的输入全部清空。
2)
textarea 类
文本域,也叫多行文本框,主要用于输入大批量的内容。
常用属性:name,id,cols(列数),rows(行数),placeholder,minlength,maxlength,required(必须输入)
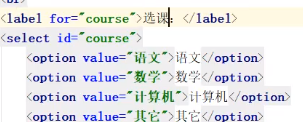
3)select类

value可以是汉字,也可以是英语。
multiple把下拉列表变成列表框,size可以设置显示的最大值。
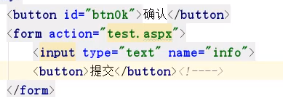
3)button类
普通按钮,主要用来调用js代码,具有提交功能。可以单独使用,不用 写在from里。如果写在from里,有提交功能。

上图的button功能与input里的submit一样。
4.iframe
框架集,是用来将多个网页文件组合成一个文件。
常用属性:
name:框架名
src:引入的外部html
scrolling:滚动条
width:宽度
heigth:高度
frameborder:是否有边框(1/0)
marginheiht:框架离顶部和低端的距离(%/px)
marginwidth:框架离左右的距离(%/px)
white-space:
normal :默认。空白会被浏览器忽略。
pre :空白会被浏览器保留。其行为方式类似 HTML 中的
标签。
nowrap :文本不会换行,文本会在在同一行上继续,直到遇到
标签为止。
pre-wrap :保留空白符序列,但是正常地进行换行。
pre-line :合并空白符序列,但是保留换行符。
inherit :规定应该从父元素继承 white-space 属性的值。





















 302
302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








