已解决(selenium向input文本框输入内容失败问题)selenium.common.exceptions.ElementNotInteractableException: Message: element not interactable
报错代码
最近在基于selenium+python框架学习WEB自动化爬虫测试,在尝试对input控件直接使用send_keys()方法进行输入文本操作时,报错了,提示输入失败,界面上效果看也未能成功实现文本信息输入,报错代码如下:
# 输入验证码
driver.find_element(by=By.XPATH, value="//input[@id='verycode']").send_keys(code)
# 点击确定
driver.find_element(by=By.XPATH, value="//button[@class='gsxt-btn btn-small btn-primary']").click()
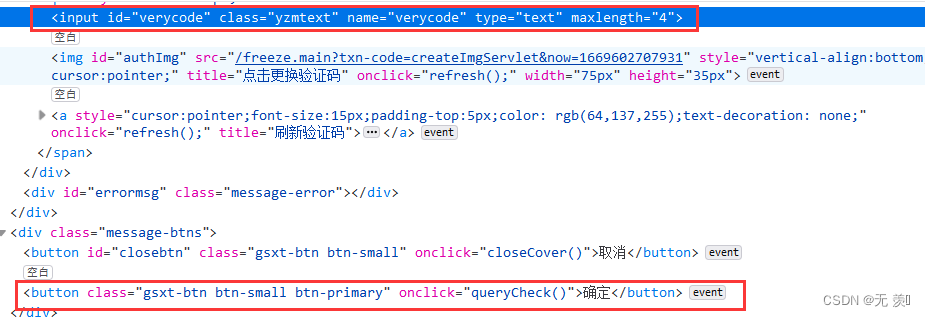
这输入框定位没问题吧,网页标签如下:

报错信息如下:
selenium.common.exceptions.ElementNotInteractableException: Message: element not interactable
报错翻译
报错信息翻译如下:
ElementNotInteractiableException:消息:元素不可交互
报错原因
报错原因:
Selenium模拟操作文本框输入内容失败问题,selenium 对文本框的输入操作一般有两种形式,传统的是直接通过定位元素通过sendKeys()方法直接在文本框中输入信息。但有时候我们可以通过id 的方式将其进行定位,但却不能通过sendKeys()向文本框中输入文本信息。下面五种解决方法小伙伴们任选其一即可!!!
解决方法
解决方法1:先清空默认值再输入文本
先使用clear()方法先清空默认文本 -> 再使用send_keys()方法进行输入文本操作。
e = driver.find_element(by=By.XPATH, value="//input[@id='verycode']")
e.clear() # 清空默认文本
e.send_keys(code)
driver.find_element(by=By.XPATH, value="//button[@class='gsxt-btn btn-small btn-primary']").click()
解决方法2:用jQuery的val方:
js = "return $('input').val();"
driver.execute_script(js)
解决方法3:用jQuery的attr方法:
js = "return $('input').attr('value');"
driver.execute_script(js)
解决方法4:用selenium自带的方法:
driver.find_element_by_tag_name('input').get_attribute('value')
解决方法5:实在没法定位,就设置time.sleep(),然后手动输入内容
以上是此问题报错原因的解决方法,欢迎评论区留言讨论是否能解决,如果有用欢迎点赞收藏文章谢谢支持,博主才有动力持续记录遇到的问题!!!
千人全栈VIP答疑群联系博主帮忙解决报错
由于博主时间精力有限,每天私信人数太多,没办法每个粉丝都及时回复,所以优先回复VIP粉丝,可以通过订阅限时9.9付费专栏《100天精通Python从入门到就业》进入千人全栈VIP答疑群,获得优先解答机会(代码指导、远程服务),白嫖80G学习资料大礼包,专栏订阅地址:https://blog.csdn.net/yuan2019035055/category_11466020.html
-
优点:作者优先解答机会(代码指导、远程服务),群里大佬众多可以抱团取暖(大厂内推机会),此专栏文章是专门针对零基础和需要进阶提升的同学所准备的一套完整教学,从0到100的不断进阶深入,后续还有实战项目,轻松应对面试!
-
专栏福利:简历指导、招聘内推、每周送实体书、80G全栈学习视频、300本IT电子书:Python、Java、前端、大数据、数据库、算法、爬虫、数据分析、机器学习、面试题库等等
-
注意:如果希望得到及时回复,订阅专栏后私信博主进千人VIP答疑群


























 4745
4745











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










