Vue安装
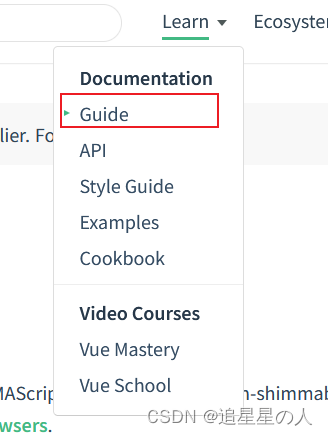
1.下载网站点我下载


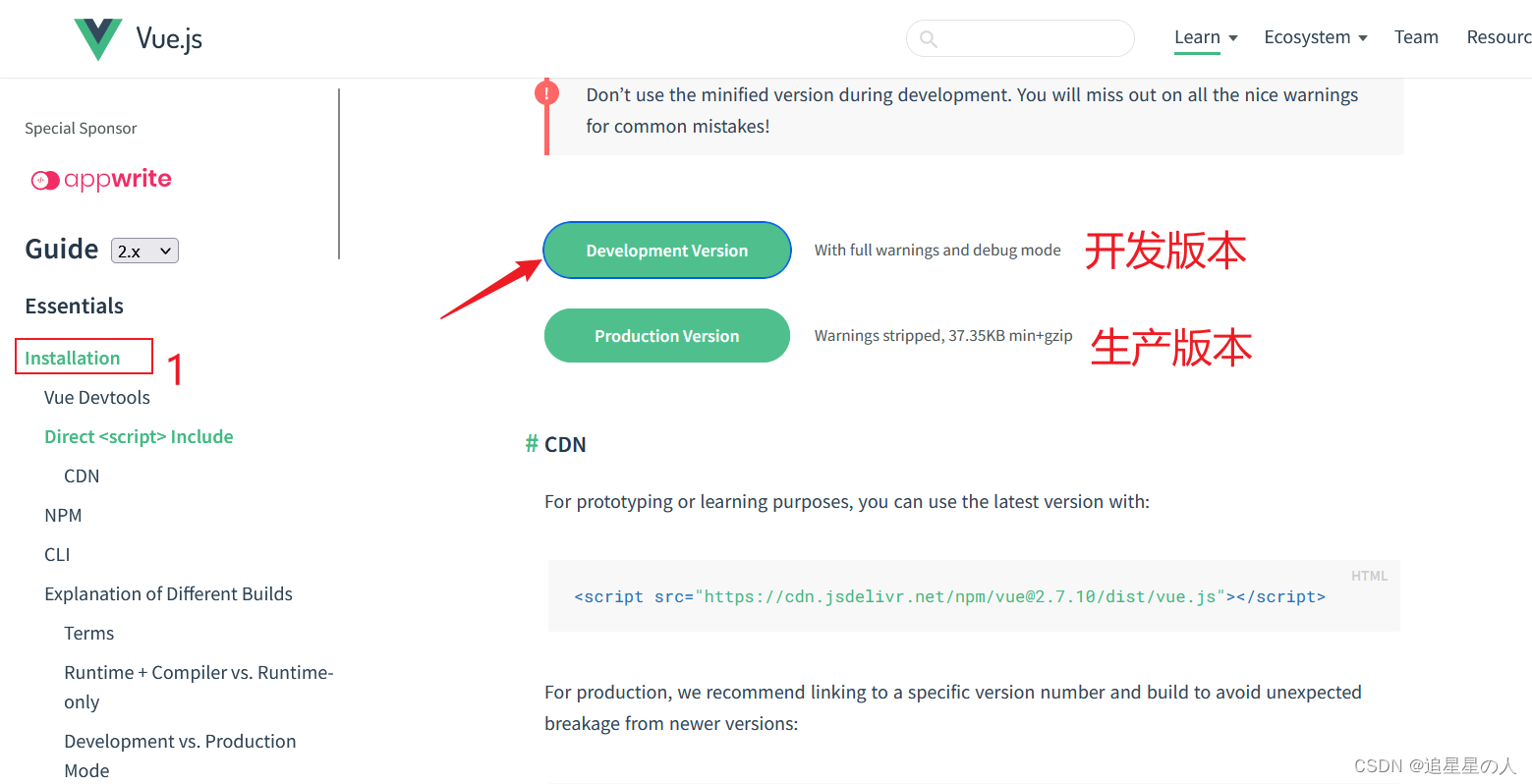
在页面右侧通过滑动页面找到“开发版本”在“开发版本”文字处右键,点击“从链接另存文件为”,保存下来vue.js文件。然后放在合适的位置,通过“script”声明导入到html或jsp文件中,然后使用即可。具体导入见下文。
- 导入vue.js文件
前期准备:已经配置好tomat的eclipse软件,下载好的vue.js文件。
在eclipse中新建web project项目
在项目子文件夹WebContent做如下操作,我的项目下文件较乱,我就在WebContent下建了几个文件夹,不建文件夹也是可以的。
首先找到刚刚下载的vue.js文件,在想要放vue.js文件的文件夹处右键paste粘贴即可,(下图我在js文件夹名字处右键paste的显示结果)
 新建一个html文件,并通过添加类似
新建一个html文件,并通过添加类似‘<script src="../js/vue.js"></script>’代码加入即可,此处要注意更改路径,通过更改src属性值更改到你所放置的src路径,这里附我的导入路径做一参考。
 html文件和vue文件放置位置如上图,然后我只需在html文件中添加即可导入vue文件。
html文件和vue文件放置位置如上图,然后我只需在html文件中添加即可导入vue文件。
Vue简单使用
html文件内容如下(即上文的名为vueliebiao的文件):
html文件内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<div id="app">
你好:{{message}}
</div>
<script src="../js/vue.js"></script>
<script>
const app1=new Vue({
//let(es6定义变量) /const(es6定义常量)
el:'#app',//挂载要管理的元素
data:{
message:'Vue!',
}
})
</script>
</body>
</html>
通过new Vue新建vue对象,在新建Vue对象时设置Vue参数对象,el设置要挂载管理的元素,data设置数据内容。
参考文档
1.vue下载






















 3063
3063











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








