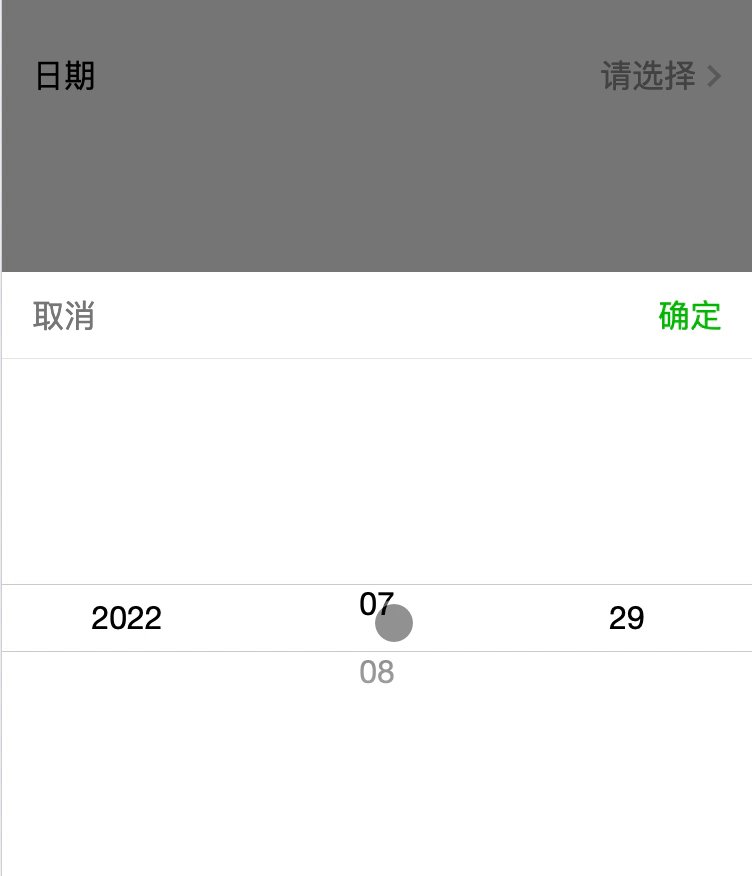
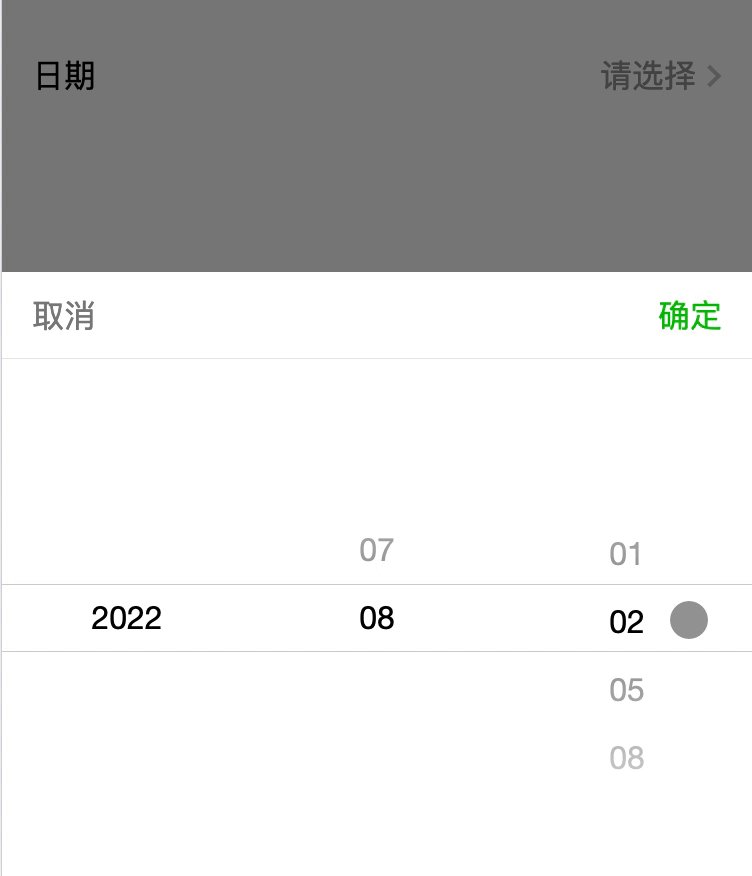
先看要实现的效果:

选择特定的时间,这就要用到Datetime组件的compute-days-function属性
| 名字 | 类型 | 默认值 | 说明 | 版本要求 |
| compute-days-function | function | 动态设置日期列表,参数为 ({year, month, min, max}, generateRange) | v2.6.1 |
直接上代码
export default {
data() {
return {
computeDaysValue:'',
startDate:'2022-07-27',
endDate:'2022-08-10',
DayList:['29','01','02','05','08'],
}
},
}<datetime format="YYYY-MM-DD" v-model="computeDaysValue" :start-date="startDate" :end-date="endDate" :compute-days-function="computeDaysFunction" title="日期" placeholder="请选择"></datetime>computeDaysFunction(options, generateRange) {
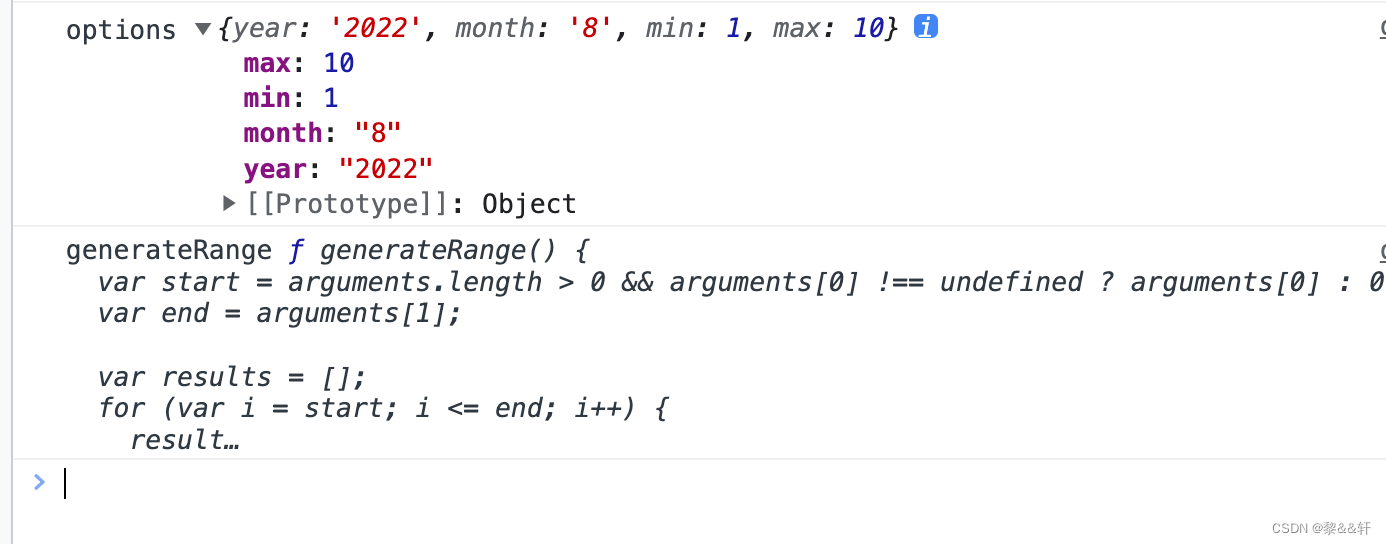
console.log('options',options);
console.log('generateRange',generateRange);
let dayl = [],minD = options.min;
for(let i=minD;i<=options.max;i++){
if(this.DayList.findIndex(sub=>sub==i)>=0){
dayl.push(i);
}
}
return dayl;
},

























 3454
3454











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










