一年经验的全栈程序员,目前头发健在,但不知道能撑多久。
文章目录
前言
毕业设计的前端部分是整个系统的“门面”,良好的交互体验和清晰的界面逻辑能为你的项目大大加分。在本篇教程中,我们将使用 Vue 3(Composition API)搭建前端项目,并完成一个基础的登录页面,包括:
-
环境准备:安装 Node.js、npm/yarn/pnpm,配置开发工具(如 VS Code)。
-
项目初始化:快速创建 Vue 3 项目,并集成常用依赖(如 Vue Router、Axios、Element Plus等)。
-
登录页面开发:
-
使用 UI 组件库构建表单界面(用户名、密码输入框、登录按钮)。
-
实现表单验证(前端校验逻辑)。
-
适合人群
-
刚接触 Vue 但需要快速完成毕设的同学。
-
想学习前后端分离开发流程的初学者。
一、环境准备
1. 安装node
Node.js 是一个基于 Chrome V8 JavaScript 引擎 的 JavaScript 运行时,它让 JavaScript 可以脱离浏览器运行在服务器端。简单来说:
-
它让前端开发者用熟悉的 JavaScript 也能写后端代码。
-
它采用 事件驱动、非阻塞 I/O 模型,适合高并发的网络应用(如 API 服务、实时聊天等)。
-
它拥有 npm(Node Package Manager),全球最大的开源库生态系统,方便快速安装和管理第三方工具。

2. 安装开发工具 VSCode
Visual Studio Code(简称 VS Code)是微软推出的免费、开源、跨平台的现代化代码编辑器,已成为前端开发者的首选工具。它轻量快速,但功能强大,支持几乎所有主流编程语言。

安装过程在CSDN上面很多,大家可以去收一下,我们直接进入正题。
二、搭建前端工程
Vue.js (读音 /vjuː/) 是一个用于构建用户界面的渐进式 JavaScript 框架,由尤雨溪(Evan You)创建。它的核心特点是:
-
易学易用:API 简洁,学习曲线平缓
-
组件化开发:将UI拆分为独立可复用的组件
-
响应式数据绑定:数据变化自动更新视图
-
虚拟DOM:高效更新页面,提升性能
-
渐进式框架:可以从小功能逐步应用到大型项目
1. 创建项目
创建一个文件夹GraduationDesign

在文件夹路径输入cmd就可以直接进入这个文件下面

执行创建 Vue 项目命令
npm create vue@latest
create-vue,是 Vue 官方的项目脚手架工具。
选择安装功能的时候直接回车先不用选。

2. vue-cli项目目录介绍
打开创建好的文件

简单介绍一下:
public:是存放公共资源的比如一些图标啥的。
index.html:首页,整个项目进去的起点。
package.json:项目描述以及依赖。
src:核心文件目录,源码都放在这里。
打开src目录下面

assets:简单来说就是放一下字体啥和css样式什么的。
compomemts:存放通用组件的文件夹,比如你在其他页面写的一些按钮。
App.vue:主组件,也就是页面入口。
main.js:主入口的JavaScript文件。
3. 启动项目
使用vscode打开项目

安装项目需要的基础依赖

输入 npm install

安装完成就会出现node_modules这个文件夹,专门存放依赖包的。
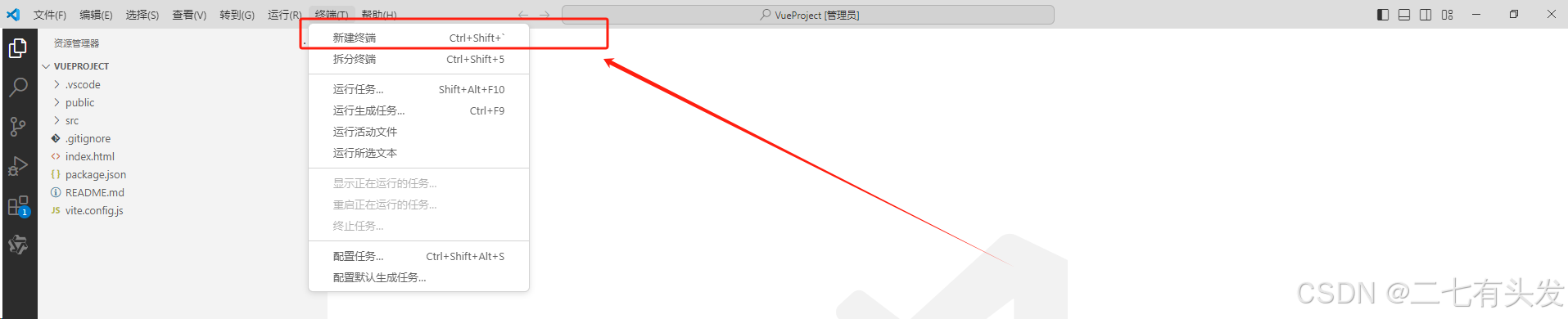
启动项目的方式有两种,命令启动 npm run dev或者直接点击这个

 启动成功
启动成功

4. vue启动的方式
OK,结果上面的步骤我们已经成功启动了项目,接下来带你了解一下怎么打开的这个页面。
首先打开index.heml
<!DOCTYPE html> <!-- 声明文档类型为HTML5 -->
<html lang=""> <!-- HTML文档根元素,lang属性指定语言(这里为空) -->
<head> <!-- 文档头部,包含元信息和资源引用 -->
<meta charset="UTF-8"> <!-- 设置字符编码为UTF-8,支持中文等特殊字符 -->
<link rel="icon" href="/favicon.ico"> <!-- 网站图标,显示在浏览器标签页上 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 移动端适配,让页面宽度等于设备宽度,初始缩放比例为1 -->
<title>Vite App</title> <!-- 网页标题,显示在浏览器标签页 -->
</head>
<body> <!-- 文档主体内容 -->
<!-- Vue应用的挂载点,所有Vue组件都会渲染到这个div内 -->
<div id="app"></div>
<!-- 使用ES模块方式加载Vue应用的入口文件 -->
<!-- type="module"表示这是一个ES模块 -->
<!-- /src/main.js是Vue应用的JavaScript入口文件 -->
<script type="module" src="/src/main.js"></script>
</body>
</html>可以看到这个<div id="app"></div> 绑定了app这个组件
<script type="module" src="/src/main.js"></script>绑定了主JavaScript文件。
main.js文件的内容
// 导入全局CSS样式文件(通常包含基础样式、变量定义等)
import './assets/main.css'
// 从vue库中导入createApp方法 - Vue 3的核心函数,用于创建应用实例
import { createApp } from 'vue'
// 导入根组件App.vue - 这是整个Vue应用的入口组件
import App from './App.vue'
// 创建Vue应用实例并挂载到DOM
createApp(App) // 1. 用App组件创建Vue应用实例
.mount('#app') // 2. 将应用挂载到index.html中id为"app"的DOM元素上App.vue文件的内容
 所以可以知道他的启动方式如下图标的1 2 3的顺序进行渲染。
所以可以知道他的启动方式如下图标的1 2 3的顺序进行渲染。

三、路由的使用
1. 整合vue-router路由
Vue Router 是 Vue.js 官方的路由管理器,它让构建单页面应用(SPA)变得非常简单。就像手机的导航软件,它负责根据不同的"地址"带你去不同的"页面"(实际上是切换不同的组件)。
安装 vue-router
命令行中,执行如下命令,npm install vue-router
 2. 创建路由配置文件
2. 创建路由配置文件
在
/src目录下建/router路由文件夹存放路由相关代码,并在此文件夹下建index.js文件
import Login from '../pages/login.vue'
import { createRouter, createWebHashHistory } from 'vue-router'
//这里是声明所有路由
const routes = [
{
path: '/login', // 路由地址
component: Login, // 对应组件
meta: { // meta 信息
title: '登录页' // 页面标题
}
}
]
// 创建路由
const router = createRouter({
// 指定路由的历史管理方式,hash 模式指的是 URL 的路径是通过 hash 符号(#)进行标识
history: createWebHashHistory(),
routes,
})
// 导出语句,将 router 对象导出,以便其他文件可以导入和使用这个对象
export default router
3. 整改App.vue主路由文件动态渲染页面
<router-view> 根据当前的 URL,自动渲染与当前路径匹配的组件。
<template>
<router-view></router-view>
</template>
<script setup>
</script>
<style scoped>
</style>
4.添加路由到Vue实例中
打开目录src下面的main.js文件夹写入
import { createApp } from 'vue'
import App from './App.vue'
// 导入路由
import router from './router'
const app = createApp(App)
// 应用路由
app.use(router)
app.mount('#app')5. 创建登录页
在目录src下面创建pages文件夹存放页面vue文件,然后在pages文件夹下面创建一个login.vue文件

重启项目

四、其他一些依赖安装
首先为了方便写样式将使用Tailwind CSS,那什么的是Tailwind CSS呢?
Tailwind CSS 是一个 实用工具优先(Utility-First) 的 CSS 框架,它提供了大量低级别的 CSS 类(如 text-blue-500、p-4、flex),让你可以直接在 HTML 里组合这些类来构建自定义设计,而无需写传统 CSS。简单来说就是方便写css.
1. 安装Tailwind CSS
在命令行输入
npm install -D tailwindcss@3 postcss autoprefixer
npx tailwindcss init -p
安装完成目录会自动生成 这两个文件

tailwind.config.js - Tailwind CSS 的配置文件
-
作用:用于自定义 Tailwind CSS 的行为和样式。
-
配置内容:
-
主题(Theme):扩展或覆盖默认的颜色、字体、间距等设计系统。
-
插件(Plugins):添加额外的工具类或功能。
-
变体(Variants):控制响应式、悬停、焦点等状态的生成。
-
Purge 配置(生产环境优化):指定哪些文件需要被扫描,移除未使用的 CSS。
-
postcss.config.js - PostCSS 的配置文件
-
作用:配置 PostCSS 的处理流程。PostCSS 是一个用 JavaScript 转换 CSS 的工具,Tailwind CSS 本身是通过 PostCSS 插件运行的。
-
常见配置:
-
插件列表:定义 PostCSS 使用的插件(如
autoprefixer、tailwindcss等)。 -
插件选项:传递给插件的参数。
-
2. Tailwind CSS配置
修改tailwind.config.js
export default {
content: [
"./index.html",
"./src/**/*.{vue,js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}打开main.js导入主css文件
import '../src/assets/main.css'打开main.css添加Tailwind CSS配置代码
@tailwind base;
@tailwind components;
@tailwind utilities;
 警告不需要理他毫无影响。
警告不需要理他毫无影响。
3. 安装Element Plus
Element Plus 是一套基于 Vue 3 的桌面端 UI 组件库,由饿了么前端团队开发并维护。它是 Element UI(Vue 2 版本)的升级版,专为 Vue 3 设计,提供了丰富的组件、现代化的设计风格和更好的性能
在命令行输入
npm install element-plus@2.3.9 --save

复制按钮代码到登录页login.vue看看运行显示按钮样式,如果显示就代表成功。
五、登录页的开发
1. 页面布局设计
<template>
<!-- 最外层容器:全屏显示并居中内容 -->
<div class="w-screen h-screen flex justify-center items-center">
<!-- 主内容区域:占视窗60%宽度和50%高度,带边框,使用网格布局分为2列 -->
<div class="w-3/5 h-1/2 border border-gray-200 grid grid-cols-2">
<!-- 左栏:黑色背景 -->
<div class="col-span-1 order-1 bg-black">
<!-- 内部flex容器:使"左边栏"文字垂直水平居中 -->
<div class="flex justify-center items-center h-full">
左边栏
</div>
</div>
<!-- 右栏:白色背景 -->
<div class="col-span-1 order-2 bg-white">
<!-- 内部flex容器:使"右边栏"文字垂直水平居中 -->
<div class="flex justify-center items-center h-full">
右边栏
</div>
</div>
</div>
</div>
</template>
<!--
整体功能说明:
1. 创建一个全屏居中的容器
2. 容器内部分为左右两栏(各占50%宽度)
3. 左栏黑底白字,右栏白底黑字
4. 所有文字都垂直水平居中显示
Tailwind CSS 类解释:
- 尺寸相关:
w-screen = width: 100vw
h-screen = height: 100vh
w-3/5 = width: 60%
h-1/2 = height: 50%
- 布局相关:
flex = display: flex
grid = display: grid
grid-cols-2 = grid-template-columns: repeat(2, minmax(0, 1fr))
col-span-1 = grid-column: span 1 / span 1
order-1 = order: 1
- 对齐相关:
justify-center = justify-content: center
items-center = align-items: center
- 样式相关:
border = border-width: 1px
border-gray-200 = border-color: #e5e7eb
bg-black = background-color: #000
bg-white = background-color: #fff
-->效果:

2. 登录表单编写
在右边栏中写如下代码
<!-- 模板部分开始 -->
<template>
<!-- 外层容器:占满整个视窗,使用flex布局并居中内容 -->
<div class="w-screen h-screen flex justify-center items-center">
<!-- 登录框容器:宽度60%,高度50%,有灰色边框,使用grid布局分为两列 -->
<div class="w-3/5 h-1/2 border border-gray-200 grid grid-cols-2">
<!-- 左侧区域:占一列,黑色背景,order-1表示在左侧 -->
<div class="col-span-1 order-1 bg-black">
<!-- 内部flex容器用于居中内容 -->
<div class="flex justify-center items-center h-full">
左边栏 <!-- 左侧内容占位文本 -->
</div>
</div>
<!-- 右侧区域:占一列,白色背景,order-2表示在右侧 -->
<div class="col-span-1 order-2 bg-white">
<!-- 内部flex容器:垂直方向flex布局,居中内容,有内边距 -->
<div class="flex flex-col justify-center items-center h-full p-8">
<!-- 登录表单开始 -->
<el-form
class="w-full max-w-xs" <!-- 表单宽度100%,最大宽度xs尺寸 -->
:model="loginForm" <!-- 绑定表单数据对象 -->
:rules="loginRules" <!-- 绑定表单验证规则 -->
ref="loginFormRef" <!-- 表单引用,用于调用表单方法 -->
@submit.prevent="handleLogin" <!-- 提交事件,阻止默认行为并调用处理函数 -->
>
<!-- 表单标题 -->
<h2 class="text-2xl font-bold text-center mb-6">登录系统</h2>
<!-- 用户名输入框的表单项 -->
<el-form-item prop="username"> <!-- prop对应验证规则中的字段 -->
<el-input
v-model="loginForm.username" <!-- 双向绑定用户名 -->
placeholder="请输入账号" <!-- 输入框占位文本 -->
prefix-icon="User" <!-- 前缀图标为用户图标 -->
clearable <!-- 可清空内容 -->
/>
</el-form-item>
<!-- 密码输入框的表单项 -->
<el-form-item prop="password">
<el-input
v-model="loginForm.password" <!-- 双向绑定密码 -->
placeholder="请输入密码"
prefix-icon="Lock" <!-- 前缀图标为锁图标 -->
show-password <!-- 显示密码切换按钮 -->
clearable
/>
</el-form-item>
<!-- 登录按钮的表单项 -->
<el-form-item>
<el-button
class="w-full" <!-- 按钮宽度100% -->
type="primary" <!-- 主要按钮样式 -->
native-type="submit" <!-- 原生类型为提交按钮 -->
>
登录
</el-button>
</el-form-item>
</el-form>
<!-- 登录表单结束 -->
</div>
</div>
</div>
</div>
</template>
<!-- 脚本部分开始 -->
<script setup>
// 导入Vue的ref函数
import { ref } from 'vue'
// 登录表单数据,使用ref使其成为响应式数据
const loginForm = ref({
username: '', // 用户名初始为空
password: '' // 密码初始为空
})
// 表单验证规则
const loginRules = ref({
username: [
{ required: true, message: '请输入账号', trigger: 'blur' } // 必填,失去焦点时触发验证
],
password: [
{ required: true, message: '请输入密码', trigger: 'blur' } // 必填,失去焦点时触发验证
]
})
// 表单引用,用于调用表单方法如validate
const loginFormRef = ref(null)
// 登录处理函数
const handleLogin = () => {
// 验证表单
loginFormRef.value.validate(valid => {
// 如果验证通过
if (valid) {
// 这里添加实际登录逻辑
console.log('登录提交:', loginForm.value) // 打印登录表单数据
// 实际项目中这里会调用登录API,例如:
// loginAPI(loginForm.value)
// .then(response => {
// // 处理登录成功逻辑
// })
// .catch(error => {
// // 处理登录失败逻辑
// })
}
})
}
</script>
<!-- 样式部分开始 -->
<style scoped>
/* 使用scoped限定样式只作用于当前组件 */
/* 表单样式 */
.el-form {
margin: 0 auto; /* 水平居中 */
}
/* 按钮样式 */
.el-button {
margin-top: 10px; /* 上边距10像素 */
}
</style> 3. 左边栏添加图片
3. 左边栏添加图片
<img src="@/assets/智能办公.png" class="w-1/2">

最终效果展示

总结
这篇博客主要面向需要快速完成毕业设计前端开发的同学,详细介绍了如何从零开始搭建一个基于 Vue 3 的现代化前端项目。内容涵盖环境准备(Node.js、npm/yarn/pnpm 安装及开发工具配置)、项目初始化(快速创建 Vue 3 项目),以及关键功能实现,包括:
-
集成常用依赖:配置 Vue Router 实现页面路由管理,并引入 Element Plus 作为 UI 组件库,提升开发效率。
-
登录页面开发:通过 Element Plus 快速构建表单界面(用户名、密码输入框及登录按钮),并实现前端表单验证逻辑,确保用户输入的合法性。
-
样式优化:结合 Tailwind CSS 进行页面样式设计,实现响应式布局,增强界面的美观性和用户体验。
通过这篇教程,读者可以掌握 Vue 3(Composition API)的基础开发流程,了解前后端分离项目的核心配置,并快速完成一个具备登录功能的毕设前端“门面”。教程步骤清晰,适合 Vue 初学者或需要高效完成毕设的同学参考。
🙌 求点赞、收藏、关注!
如果这篇文章对你有帮助,不妨:
👍 点个赞 → 让更多人看到这篇干货!
⭐ 收藏一下 → 方便以后随时查阅!
🔔 加关注 → 获取更多 前端/后端/全栈技术深度解析!
你的支持,是我持续创作的最大动力! 🚀



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










