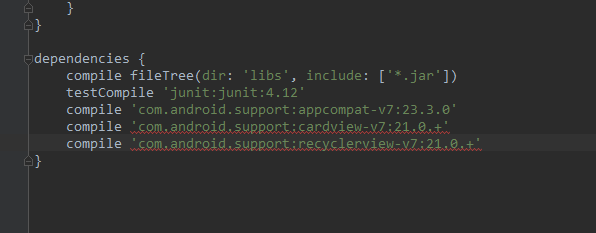
最近一直在看material design,在这里记录一下,当我们使用material design的时候,首先需要在build.gradle中引入cardView与recyclerView的jar包,当然如果你的项目小于 Android 5.0 (API level 21)的话,也要引入appcompat包,即如下所示。
当我们引入这样的jar包之后,我们就可以使用material design的cardview与recyclerview了。下面我们来看一下具体的使用的规则。
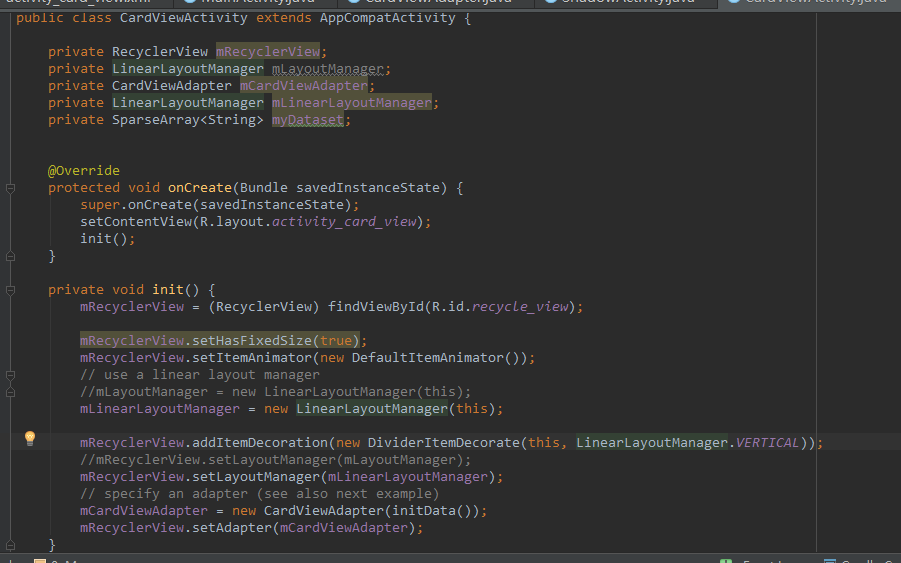
首先我们在activity中怎样使用。

这是主要使用了setHasFixedSize,该属性为是否显示为固定的尺寸,
这里我们使用了LinearLayoutManager,设置为垂直的布局
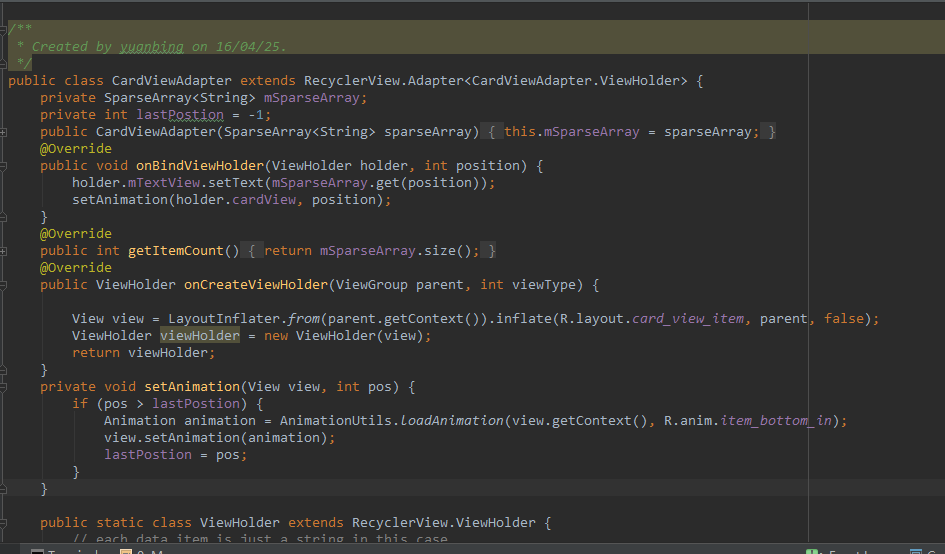
我们再来看看adapter是怎么写的,

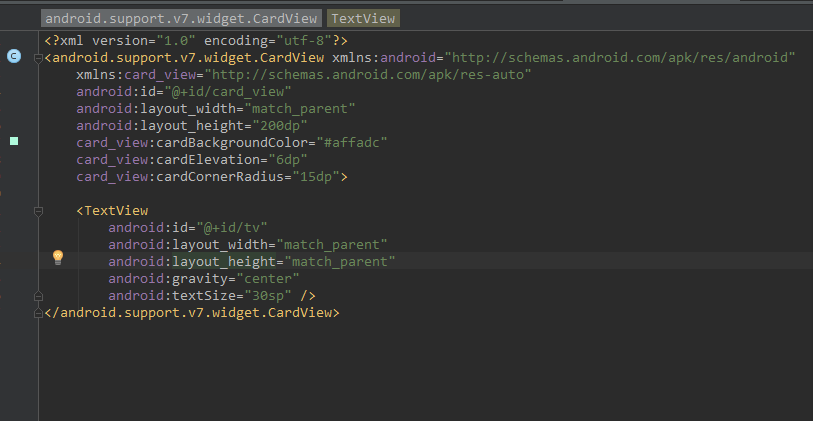
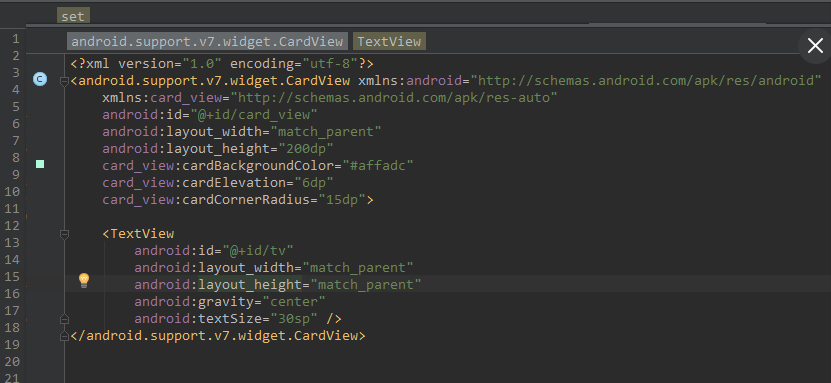
这里我们设置了一个textview与cardview,后来我们会把我们的内容设置在textview上,而textview是包含在cardview中的。在onBindViewHolder方法中,我们设置了一个动画,这个动画主要是向下滑动的时候有动画的效果,xml_item的配置如下

动画的配置如下

然后我们把adapter设置给当前的recyclerView,
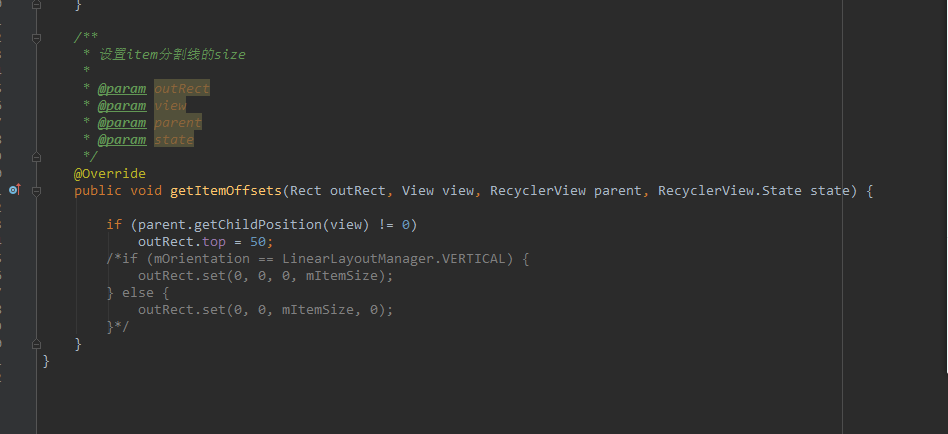
如果我们需要让每个item之间有间隔的话,我们主要是通过DividerItemDecorate extends RecyclerView.ItemDecoration来实现的

这样我们实现了material design,
顺带记录一下:当时我的activity是继承自AppCompatActivity的,当时的shadow效果没有出来,原因是我的颜色不对,没有立体感效果。
若我们的theme继承自•@android:style/Theme.Material.Light ,然后我们的acitivity继承自AppCompatActivity,或报一个错误额,就是必须继承自@style/AppTheme。























 6371
6371

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








