一、必要前提
1、安装node
在网上搜索node.js,下载依赖包在本地进行安装,完成之后可在控制台输入node -v查看node版本。

2、安装淘宝镜像(非必要步骤)
使用淘宝镜像安装较为快捷。
npm install -g cnpm --registry=https://registry.npm.taobao.org
3、如需要使用yarn命令,则需先安装yarn(非必要步骤)
npm install -g yarn
二、安装过程
注:如果之前已经全局安装过Vue2.0,则需先卸载Vue2.0,执行命令如下:
npm uninstall -g vue-cli
1、全局安装
cnpm install -g @vue/cli
或
yarn global add @vue/cli
在控制台输入vue -V查看vue版本

2、创建项目
- 运行
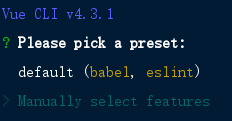
vue create vue-home // vue-home为项目名 - 选择配置
即可选择默认配置(第一个),也可自行配置(第二个)

- 自行配置


至此,项目安装完毕 - 启动项目
cd vue-home
npm run serve
三、配置vue.config.js
在根目录下下新建vue.config.js文件,如图:

在vue.config.js中配置如下代码:
const path = require('path')
const debug = process.env.NODE_ENV !== 'production'
module.exports = {
baseUrl: '/', // 根域上下文目录
outputDir: 'dist', // 构建输出目录
assetsDir: 'assets', // 静态资源目录 (js, css, img, fonts)
lintOnSave: false, // 是否开启eslint保存检测,有效值:ture | false | 'error'
runtimeCompiler: true, // 运行时版本是否需要编译
transpileDependencies: [], // 默认babel-loader忽略mode_modules,这里可增加例外的依赖包名
productionSourceMap: true, // 是否在构建生产包时生成 sourceMap 文件,false将提高构建速度
configureWebpack: config => { // webpack配置,值位对象时会合并配置,为方法时会改写配置
if (debug) { // 开发环境配置
config.devtool = 'cheap-module-eval-source-map'
} else { // 生产环境配置
}
// Object.assign(config, { // 开发生产共同配置
// resolve: {
// alias: {
// '@': path.resolve(__dirname, './src'),
// '@c': path.resolve(__dirname, './src/components'),
// 'vue$': 'vue/dist/vue.esm.js'
// }
// }
// })
},
chainWebpack: config => {
// webpack链接API,用于生成和修改webapck配置,https://github.com/vuejs/vue-cli/blob/dev/docs/webpack.md
if (debug) {
// 本地开发配置
} else {
// 生产开发配置
}
},
parallel: require('os').cpus().length > 1, // 构建时开启多进程处理babel编译
pluginOptions: { // 第三方插件配置
},
pwa: {
// 单页插件相关配置 https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa
},
devServer: {
open: true,
host: 'localhost',
port: 8080,
https: false,
hotOnly: false,
proxy: { // 配置跨域
'/api': {
target: 'https://localhost:5010/api/',
ws: true,
changOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},
before: app => { }
}
}
注:打包命令npm run build






















 2416
2416











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








