1.安装的前提条件
node -v
npm -v
2.全局安装vue-cli
vue --version //(检测是否全局安装vue-cli)
npm install vue-cli -g
3.项目初始化
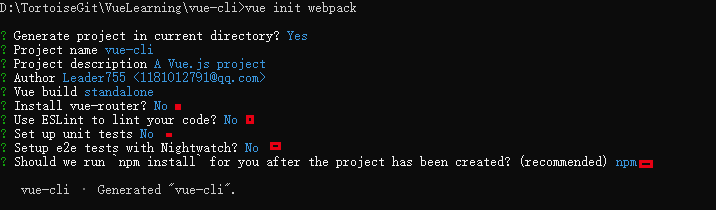
vue init webpack vue-demo(vue-demo为项目名称,不写默认为vue)
vue init webpack-simple vue-project(webpack简化版)
4.可以看到如下,一直回车

- 注意以下:
-
- vue-router暂时不用所以不安装
- ESLint严格模式不安装
- unit test,e2e test测试模式不安装

看到此处,vue-cli脚手架已经搭建好了。
5.安装运行包(npm安装(无node_modules包才执行此处))
npm install
//卸载包
npm uninstall
//更新包
npm update
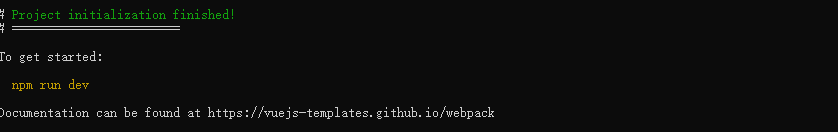
6.运行项目
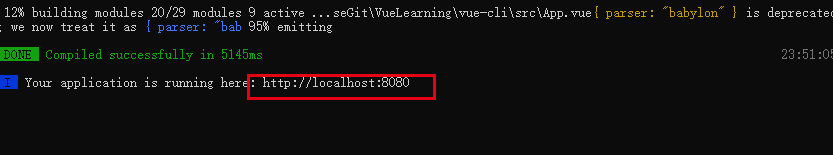
npm run dev

如何自动打开浏览器,手动输入地址: http://localhost:8080
原文链接:https://www.yuque.com/docs/share/a7f4b075-c691-41b7-9042-79779f2427d3





















 3857
3857











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








