寒假已经一周多了,闲下来把自己上学期的真实面试题目(少部分是同学的面试题目)和一些个人解答拿出来分享一下~
投递的基本都是一些大厂,面试手段的话,是视频面试或者电话面试,也有些是线上笔试
2020.9.9补充:其实有在不断完善和更新不少秋招的部分,朋友面试的时候也在场,所以后续的很多也是别人秋招面试遇到的题目
祈愿更多offer🙏🙏🙏
这一篇整理的是HTML,CSS,算法部分:
HTML5
1. HTML有哪些新特性?(滴滴,网易)
- 语义化标签:header、footer、section、nav、aside、article
- 增强型表单:input 的多个 type
- 新增表单元素:datalist、keygen、output
- 新增表单属性:placehoder、required、min 和 max
- 音频视频:audio、video
- canvas
- 地理定位
- 拖拽
- 本地存储:localStorage - 没有时间限制的数据存储;sessionStorage - 针对一个 session 的数据存储,当用户关闭浏览器窗口后,数据会被删除
- 新事件:onresize、ondrag、onscroll、onmousewheel、onerror、onplay、onpause
- WebSocket:单个 TCP 连接上进行全双工通讯的协议
HTML5方面一般涉及很少,大多数面试官提到H5都会问这个问题
CSS
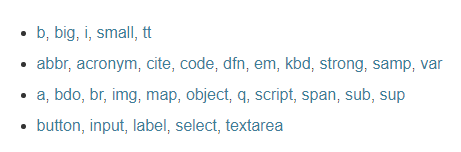
1. 行内元素有哪些?和块级元素有什么区别?如何转换?(字节跳动,滴滴)

区别:
- 是否独占一行
- 宽高属性设置是否有效
- margin padding设置是否有效 (行内元素的水平方向的padding-left和padding-right都会产生边距效果,但是竖直方向上的padding-top和padding-bottom都不会产生边距效果)
转换: 通过display的各个属性值实现转换
inline-block
- 结合了inline与block的一些特点,用通俗的话讲,就是不独占一行的块级元素。
- 可以用于几个盒子的横向排列 可以解决float在每个元素高度不同时出现的层次不齐的状况
- 缺陷是 每个盒子之间存在4px的间隙,是写标签时的换行符引起的,更正方法是 对父元素添加font-size: 0

2. BFC了解吗?(字节跳动)
从概念 触发 和 解决问题这三方面来谈:
概念:
BFC 就是块级格式上下文,是页面盒模型布局中的一种 CSS 渲染模式,相当于一个独立的容器,里面的元素和外部的元素相互不影响。
触发:
- body根元素
- 浮动元素:float 除 none 以外的值
- 绝对定位元素:position (元素的position为absolute、fixed) (sticky不会触发)
- display 为 inline-block、table-cells、flex
- overflow 除了 visible 以外的值 (hidden、auto、scroll)
解决问题:
- 解决高度塌陷问题(同一个 BFC 下外边距会发生折叠)
- 清除浮动 (父元素未设置高度,子元素浮动试,父元素高度变成一条线)
- 这里另外说下其他清除浮动推荐对方法:
使用after伪元素或者before和after双伪元素清除浮动
- 这里另外说下其他清除浮动推荐对方法:
.clearfix:after{
/*伪元素是行内元素 正常浏览器清除浮动方法*/
content: "";
display: block;
height: 0;
clear:both;
visibility: hidden;
}
<div class="fahter clearfix">
<div class="big">big</div>
<div class="small">small</div>
</div>
// 双伪元素
.clearfix:after,.clearfix:before{
content: "";
display: table;
}
.clearfix:after{
clear: both;
}
- 多栏布局的情况
3. 如何设置长宽比4:3的盒子(字节跳动)
<div class='container'>
<div class='dummy'></div>
</div>
.container{
background-color: silver;
border: black 1px solid;
/* width:100%; */
}
.dummy{
/* margin百分比设置基于父级宽度,
不设置这个盒子的高度,撑开父级即可 */
margin-top: 75%;
border: red 1px solid;
}
4. 多少种方法实现元素垂直居中?(滴滴)
- 行内元素和图片 父元素: display:table;子元素: display:table-cell; vertical-align: middle
- 块级元素: 定








 寒假已经一周多了,闲下来把自己上学期的真实面试题目和一些个人解答拿出来分享一下~投递的基本都是一些大厂,面试手段的话,是视频面试或者电话面试,也有些是线上笔试这一篇整理的是HTML,CSS,算法部分:
寒假已经一周多了,闲下来把自己上学期的真实面试题目和一些个人解答拿出来分享一下~投递的基本都是一些大厂,面试手段的话,是视频面试或者电话面试,也有些是线上笔试这一篇整理的是HTML,CSS,算法部分:
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 348
348











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








