
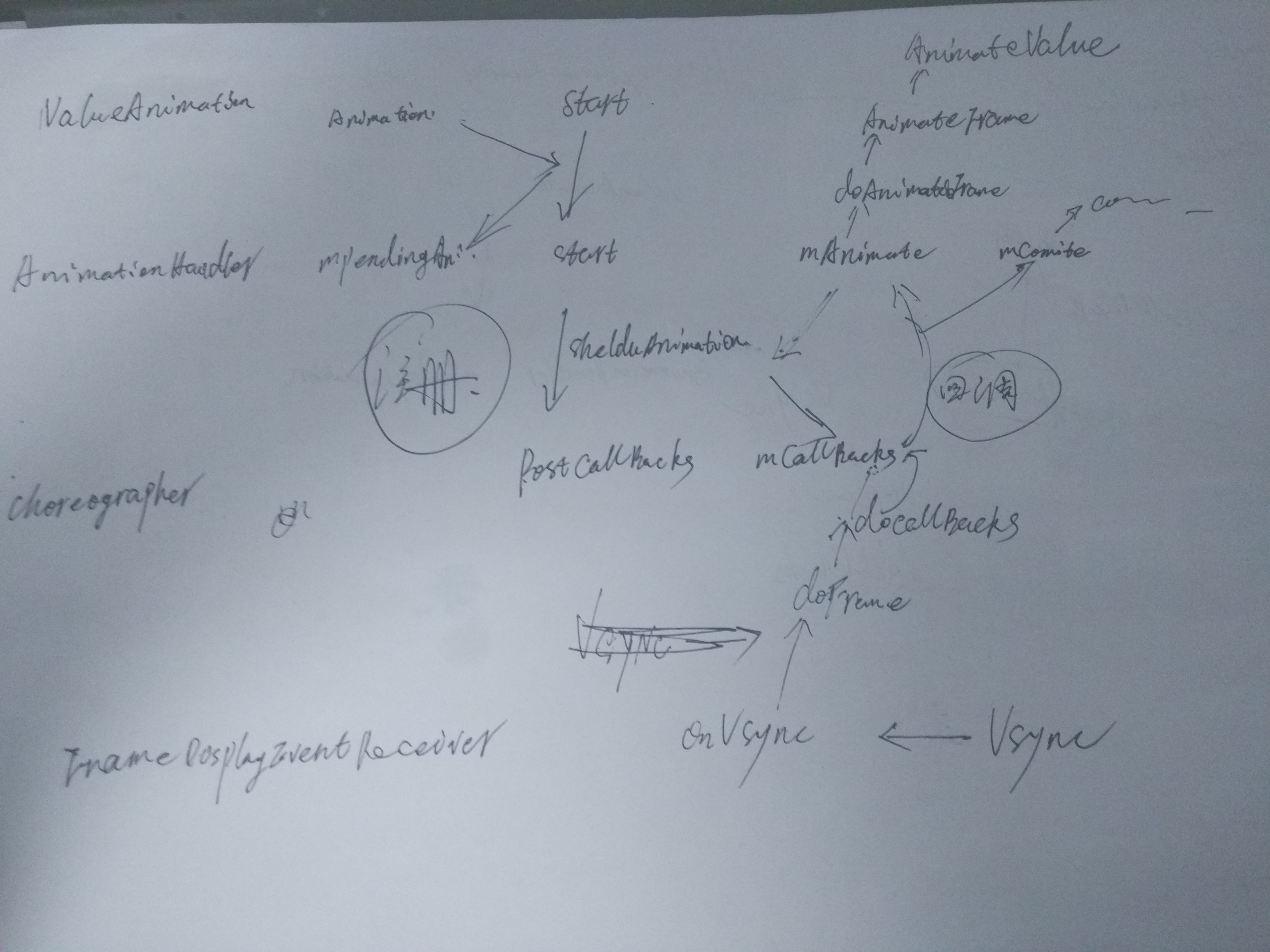
看了android官方文档知道ValueAnimator可以实现任意值随时间的变化,首先想到的实现方式是timer或Handler;看了一下源码才发现是通过底层的VSync信号触发的周期回调来实现的,上面这个图简单的展示了ValueAnimator实现原理:
1.ValueAnimator调用start 方法把自身注册到AnimationHandler的mPendingAnimation数组
2.AnimationHandler通过scheduleAnimation调用Chereographer,postcallBack把mAnimate,mCommit(Runnable对象)封装成CallBackRecord注册到Chereographer的mCallBacks
3.Chereographer通过FrameDisplayEventReceiver的scheduleVsync向Vsync注册
4.Vsync产生后会触发FrameDisplayEventReceiver的OnVSync方法,逐层向上回调
1.ValueAnimator

对象创建
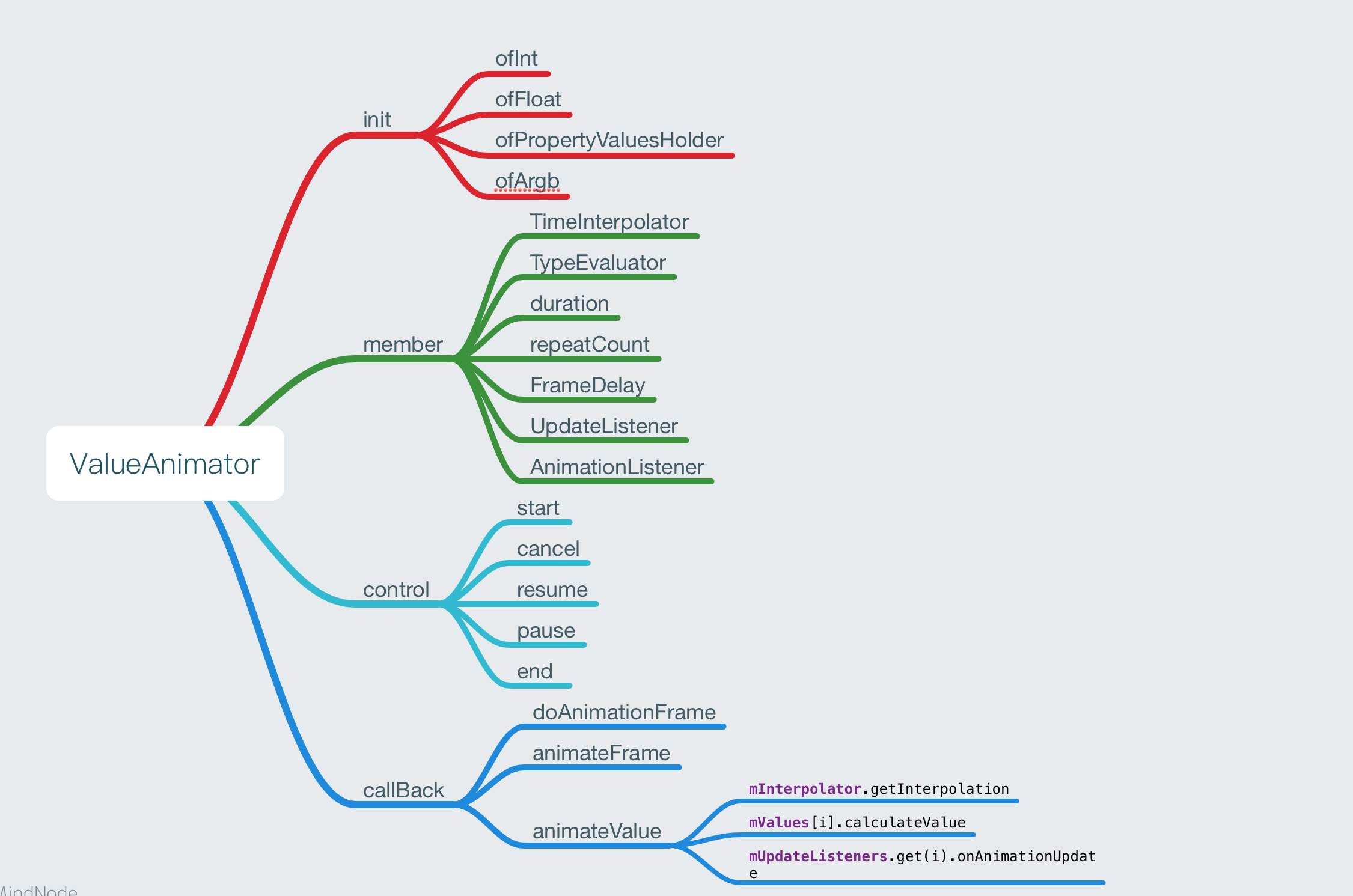
上图init分支,列出了创建ValueAnimator的方法,通常可以对int,float,色值(int),PropertyValueHolder进行变化处理,也可以对特定对象定义TypeEvaluator,指定对象属性变化规则。
public static ValueAnimator ofInt(int... values) {
ValueAnimator anim = new ValueAnimator();
anim.setIntValues(values);
return anim;
}
public void setIntValues(int... values) {
if (values == null || values.length == 0) {
 return;
}
if (mValues == null || mValues.length == 0) {
setValues(PropertyValuesHolder.ofInt("", values));
} else {
PropertyValuesHolder valuesHolder = mValues[0];
valuesHolder.setIntValues(values);
}
// New property/values/target should cause re-initialization prior to starting
mInitialized = false;
}
/**
* The property/value sets being animated.
*/
PropertyValuesHolder[] mValues;
/**
* A hashmap of the PropertyValuesHolder objects. This map is used to lookup animated values
* by property name during calls to getAnimatedValue(String).
*/
HashMap<String, PropertyValuesHolder> mValuesMap;
public void setValues(PropertyValuesHolder... values) {
int numValues = values.length;
mValues = values;
mValuesMap = new HashMap<String, PropertyValuesHolder>(numValues);
for (int i = 0; i < numValues; ++i) {
PropertyValuesHolder valuesHolder = values[i];
mValuesMap.put(valuesHolder.getPropertyName(), valuesHolder);
}
// New property/values/target should cause re-initialization prior to starting
mInitialized = false;
}ValueAnimator的初始化方法最终通过调用setValues,向mValues添加PropertyValuesHolder对象,所有的属性都是通过PropertyValuesHolder进行管理
属性和listener
安卓官方文档给我们列出了使用属性动画可设置的动画特征:时长(duration),时间插值器,重复次数与反播,组合动画,帧延时。ValueAnimator作为属性动画的主要API,除了上面列出的功能和AnimationListener(补间动画也有),还提供AnimatorUpdateListener,在每次回调时更新属性值。
动画控制
提供start,pause,resume,cancel,end等控制方法,这些方法都 通过AnimatorHandler对ValueAnimator进行管理,AnimatorHandler是线程唯一的,每个含有消息队列的线程可以有一个AnimatorHandler,对线程里的所有Animator进行管理
private void start(boolean playBackwards) {
。。。。。
AnimationHandler animationHandler = getOrCreateAnimationHandler();
animationHandler.mPendingAnimations.add(this);
if (mStartDelay == 0) {
// This sets the initial value of the animation, prior to actually starting it running
if (prevPlayingState != SEEKED) {
setCurrentPlayTime(0);
}
mPlayingState = STOPPED;
mRunning = true;
notifyStartListeners();
}
animationHandler.start();
}
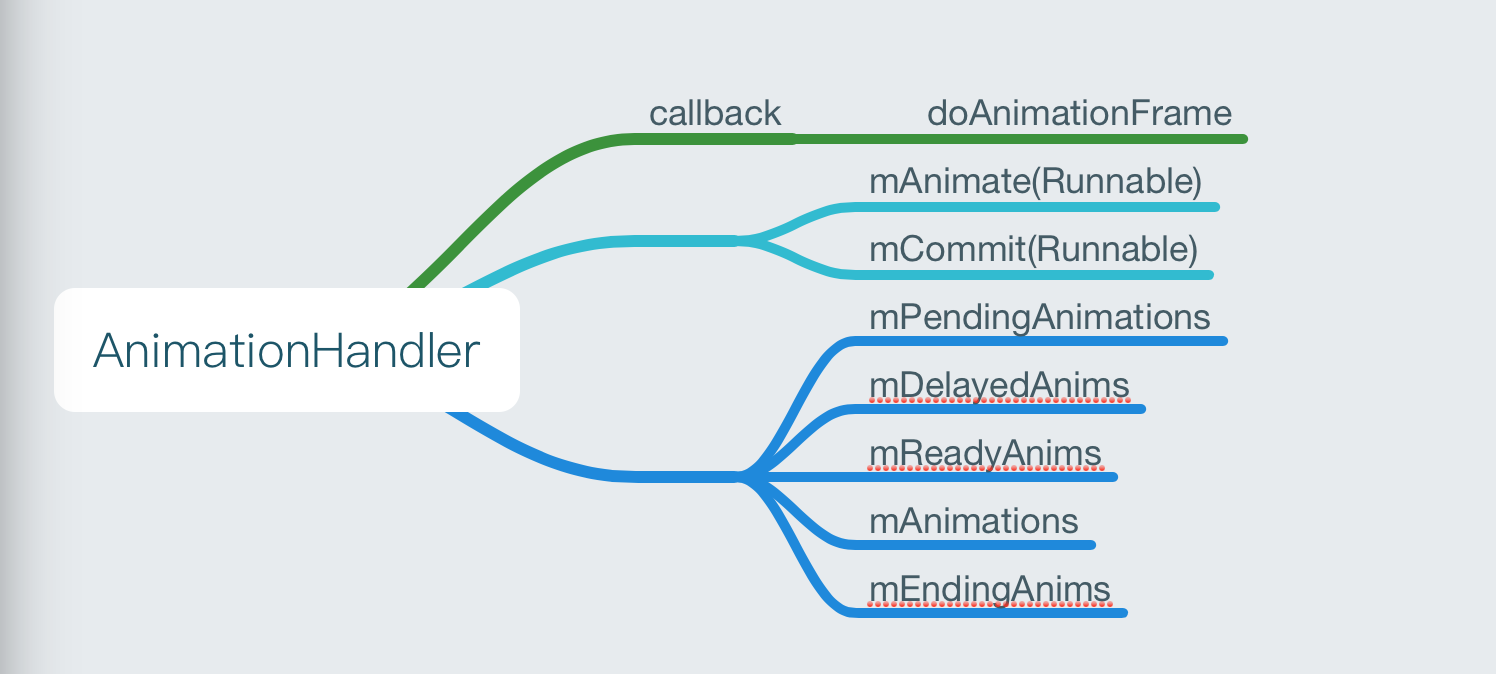
AnimationHandler

AnimationHandler把mAnimate和mCommit对象传给Chrogeographer,在VSync到来时会触发回调,调用doAnimationFrame()
final Runnable mAnimate = new Runnable() {
@Override
public void run() {
mAnimationScheduled = false;
doAnimationFrame(mChoreographer.getFrameTime());
}
};
doAnimationFrame会处理上图蓝色成员,完成动画状态的切换,并对正在执行的动画进行处理,回调ValueAnimator的doAnimationFrame方法


























 600
600

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








