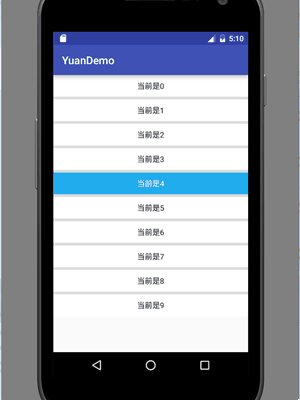
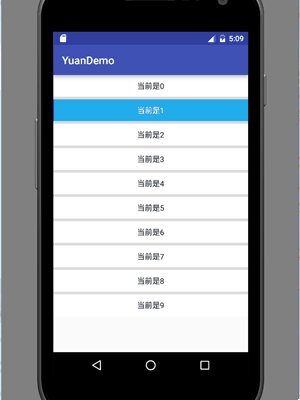
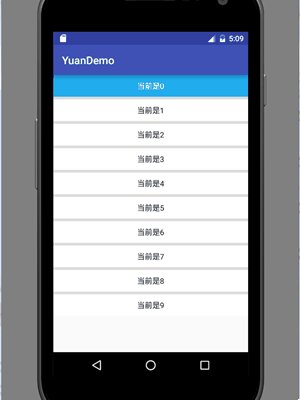
有的时候我们需要点击ListView的时候有一种单选的效果,例如:
这个功能既简单又实用,我把它记录在博客中,供自己和大家学习!
布局文件
布局很简单,就是普通ListView和item的布局:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.sunao.yuandemo.MainActivity">
<ListView
android:id="@+id/lv_radio"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:dividerHeight="5dp"
/>
</RelativeLayout>
item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout <







 这篇博客介绍了如何在ListView中实现点击后呈现颜色变化的单选效果。通过修改适配器和设置点击事件,当点击ListView的某一行时,该行会高亮显示,而其他行恢复默认状态。关键在于传递点击位置给适配器并刷新数据。
这篇博客介绍了如何在ListView中实现点击后呈现颜色变化的单选效果。通过修改适配器和设置点击事件,当点击ListView的某一行时,该行会高亮显示,而其他行恢复默认状态。关键在于传递点击位置给适配器并刷新数据。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2302
2302

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








