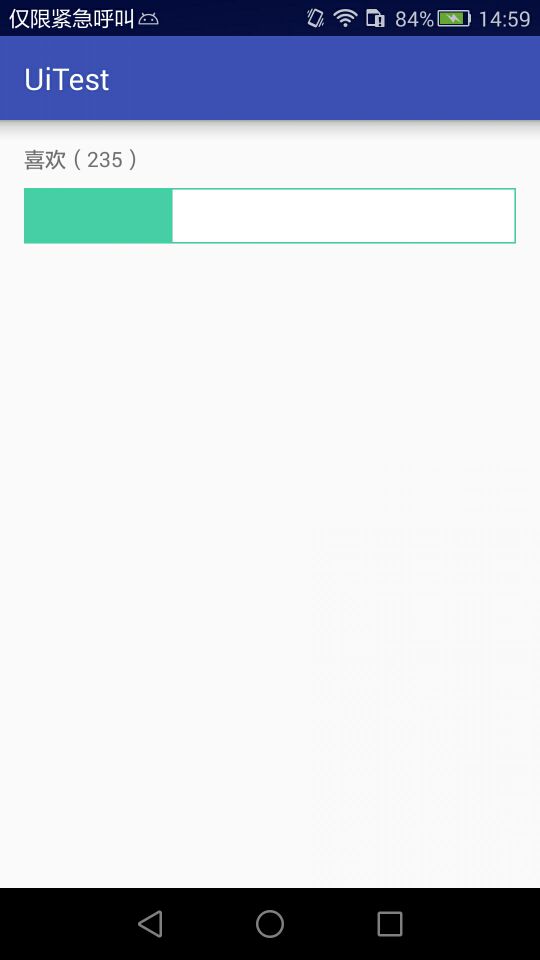
首先先上这次的需求,百度了一圈,没找到合适的,应该是没有搜好关键字,汗~
看到这个需求,本人水平有限,想到的是用进度条progressBar实现,如果有其他简单的控件或者方法,欢迎大家提出!
其他的不多说了,首先是带边框的背景,我是用shape当作整个控件的背景,shape文件如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#00000000"/>
<stroke android:width="1dp" android:color="@color/progress"/>
<padding android:left="1dp" android:top="1dp"
android:right="1dp" android:bottom="1dp" />
</shape>然后在布局xml中,将进度条的背景设置
<ProgressBar
android:layout_marginTop="10dp"
style="@style/MyProgress"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/progress_background"
android:progress="30"
android:max="100"
/>接下来设置进度条的颜色及高度,进度条的颜色设置百度上有很多,就不多说了,直接拿过来~
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:id="@android:id/background">
<shape>
<solid android:color="#ffffff"/>
</shape>
</item>
<item android:id="@android:id/secondaryProgress">
<clip>
<shape>
<solid android:color="@color/progress"/>
</shape>
</clip>
</item>
<item android:id="@android:id/progress">
<clip>
<shape>
<solid android:color="@color/progress"/>
</shape>
</clip>
</item>
</layer-list> 设置高度需要在样式中设置,在style文件中添加自定义样式
<style name="MyProgress" parent="@android:style/Widget.ProgressBar.Horizontal">
<item name="android:maxHeight">35dip</item>
<item name="android:minHeight">35dip</item>
<item name="android:indeterminateOnly">false</item>
<item name="android:indeterminateDrawable">@android:drawable/progress_indeterminate_horizontal</item>
<item name="android:progressDrawable">@drawable/progress_drawble</item>//自己定义的进度条,上面的那个文件
</style>最后,在布局文件中应用我们自定义的样式就ok了
<ProgressBar
android:layout_marginTop="10dp"
style="@style/MyProgress"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/progress_background"
android:progress="30"
android:max="100"
/>本次的记录就到这里了,如果有什么不对,请大家指正,谢谢!
最后,带上demo地址:https://github.com/yuanlvmao/UiTest























 905
905











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








