<el-pagination background :total="200" layout="prev, pager, next,sizes">
</el-pagination>1,background:给当前选中的页数添加背景颜色

2,total:动态绑定的是总共条数,通过每页显示的条数计算当前有几页


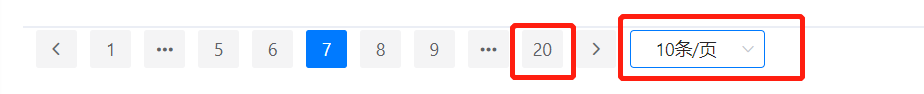
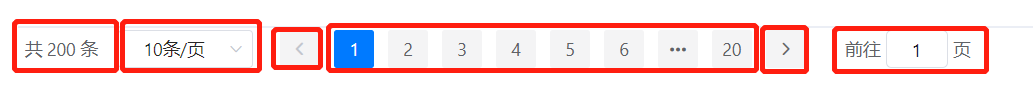
3,layout:total, sizes, prev, pager, next, jumper 对应的属性控制分页属性的显示如下图

 注(可以改变layout属性位置,改变渲染时分页功能的位置)
注(可以改变layout属性位置,改变渲染时分页功能的位置)

1, page-sizes:动态绑定每页显示条数的,

注(默认值[10, 20, 30, 40, 50, 100],上图绑定[100, 200, 300, 400]效果如上图所示)

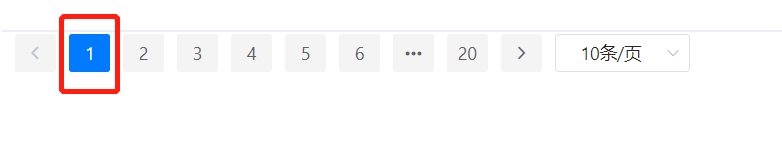
1,current-page:支持.sync修饰符,进入页面时候显示的当前页默认第一页

在data里定义currentPage1 ,让其值为2

刷新页面效果如下

当进入页面的时候显示的为第二页,如上图

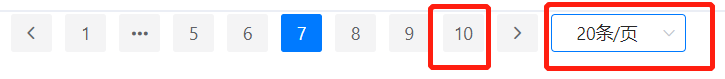
1,size-change :每页显示条数 改变时会触发的时间,定义一个方法,接收一个形参

当每页显示条数放生变化时触发该事件

点击切换每页显示条 数时,触发该事件,如上图
数时,触发该事件,如上图
1,current-change :当前页发生变化时候触发的事件,定义方法,接收一个形参

效果如下





















 2825
2825











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








