不得不说,Node.js发展是速度真是非常快,接下来,我分享自己的建立第一个node项目的经验。
- 需要的环境 -nodejs 4.4.2
最新的稳定版版的Node里面已经集成了npm和一些常用的框架,这无疑降低了我们学习的难度。
安装完Node后,在命令行输入node -v或npm -v能查看查看nodejs和npm的版本。
输入express -V (注意,这里的V大写) 能查看express的版本。
建立第一个node+express项目
移动到想要建立项目的目录,因为我已经到了目录了,这里就不移动了。
在命令行中输入 express -e folder
folder 是指定的项目文件夹,可自己选名字,-e 是使用ejs引擎。
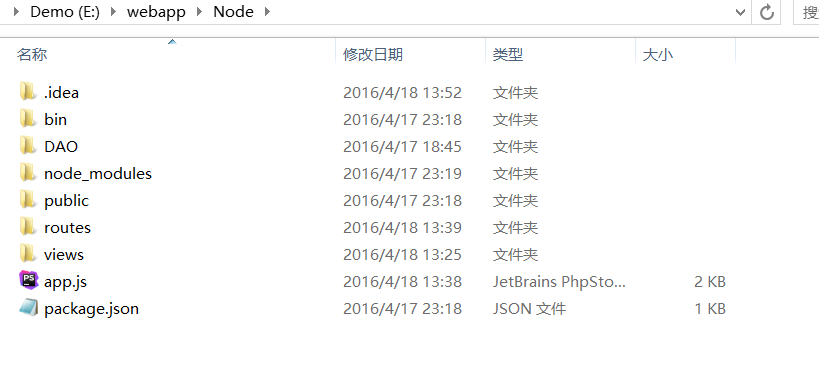
打开文件资源管理器,可以看见已经建好的node项目
- 启动项目
输入npm install,等待npm把该有的module导入进来。
确保cmd在项目的目录后, 输入node app和npm start
效果如下:
在浏览器中输入 127.0.0.1;3000 就能看到搭好的项目的结果了。
因为我用了一些bootstrap样式,所以看起来好看一些。
那么,搭建项目和启动就到这里了,我们来看看路由控制。
来看看生成的app.js
var express = require('express');
var path = require('path');
var favicon = require('serve-favicon');
var logger = require('morgan');
var cookieParser = require('cookie-parser');
var bodyParser = require('body-parser');
var routes = require('./routes/index');
var users = require('./routes/users');
var app = express();
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
// uncomment after placing your favicon in /public
//app.use(favicon(path.join(__dirname, 'public', 'favicon.ico')));
app.use(logger('dev'));
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.use('/', routes);
app.use('/users', users);
// catch 404 and forward to error handler
app.use(function(req, res, next) {
var err = new Error('Not Found');
err.status = 404;
next(err);
});
// error handlers
// development error handler
// will print stacktrace
if (app.get('env') === 'development') {
app.use(function(err, req, res, next) {
res.status(err.status || 500);
res.render('error', {
message: err.message,
error: err
});
});
}
// production error handler
// no stacktraces leaked to user
app.use(function(err, req, res, next) {
res.status(err.status || 500);
res.render('error', {
message: err.message,
error: {}
});
});
module.exports = app;
很长的代码,app.js是node项目的入口,其中关于路由分配的主要代码如下。
var routes = require('./routes/index');
var users = require('./routes/users');
var app = express();app.use('/', routes);
app.use('/users', users);拿index为例,访问 127.0.0.1;3000 就是访问了这个被定义了的路径,进入index.js文件。
index.js文件:
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
module.exports = router;可以看见,这里的index只控制了一个路由 ‘/’,若我们想在index内添加更多的路由规则,就需要进行一些修改。
在app.js最后加上
routes(app);修改index.js
var express = require('express');
var router = express.Router();
/* GET home page. */
module.exports = function (app) {
app.get('/', function (req, res) {
res.render('index', { title: 'Express' });
});
app.get('/test', function (req, res) {
res.render('index', { title: 'Express' });
});这样,访问127.0.0.1:3000/test 也能得到和之前一样的结果。
render参数的意思是调用ejs模板引擎渲染index.ejs 模板文件。
修改render的参数,调用不同的模板,达到路由控制的目的。


























 1517
1517

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








