如果开发过类似微信好友或联系人的同学们可能都做过这个,首字母索引侧栏使用的是非常普遍的, 这东西确实很方便,效率非常高, 今天做一个非常漂亮且简约的索引栏!
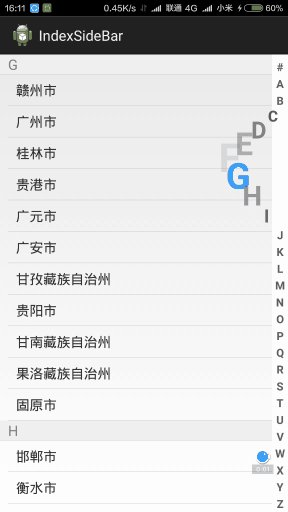
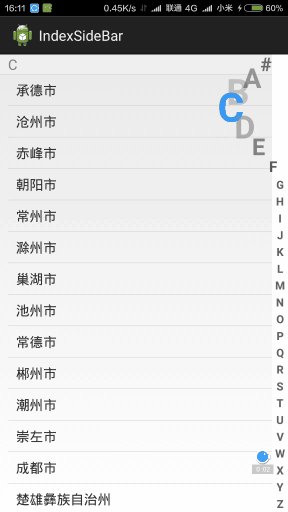
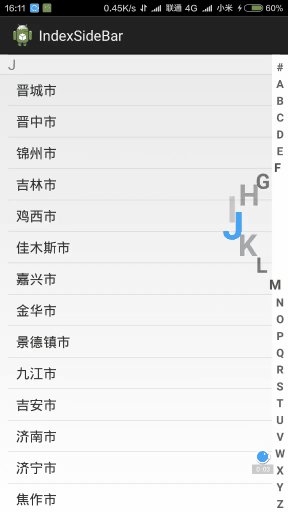
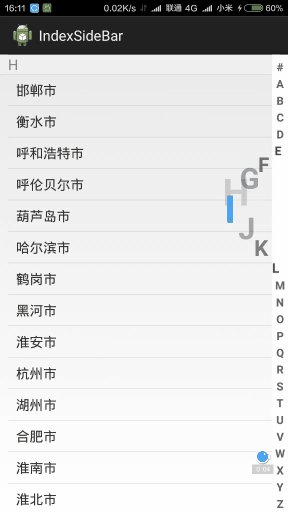
还是先看看效果吧:

怎么样?有没有动心?
好了,废话不多说,先分析分析:
其实索引栏界面上很简单,就是一排字母, 你手指按哪儿那块做出相应反应,只是这里的选中区域要突出去,至于这个,可以利用父类的某一个属性:android:clipChildren=”false” 这个应该是ViewGroup的属性,这个属性的意思是要不要裁剪子元素的边框,默认是true,所以默认情况下,如果子元素超过了它自己的边距,就看不到了,
这里完全可以利用这个属性让索引栏突出去而不被父元素给裁剪掉了.至于索引栏自身的逻辑其实并不难:
只是要考虑将ListView 和索引栏联系起来
我的想法是:
1.索引栏对外暴露一个监听(观察者模式-不知道算不算是),让外部其他关心索引栏滑动的事件得到通知,
2.对应的adapter持有Listview对象,和索引栏对象,并且对索引栏设置监听,在监听事件里面对listview做出相应滑动操作等
好了,逻辑差不多理清了,动手开始做索引栏
新建类:SideBar继承自View:
然后在onDraw方法里均匀绘制A~Z的字母(注意如果手指滑动时,有字母被选中的要做特殊处理)
然后拦截Touch方法,在onTouchEvent里面记录下当前选中了哪一个,并且调用invalidate()方法来让View重绘,还要调用一些观察者的方法告诉别人选中了哪个字母
上代码:
package com.example.indexsidebar.views;
import android.annotation.SuppressLint;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Typeface;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.widget.TextView;
import com.example.indexsidebar.utils.DensityUtils;
/**
* 联系人 拼音搜索滚动条
* @author Administrator
*
*/
public class SideBar extends View {
private static String textColor = "#636363";
private static String selectTextColor = "#3399ff";
// 触摸事件
private OnTouchingLetterChangedListener onTouchingLetterChangedListener;
// 26个字母
public static String[] b = { "#", "A", "B", "C", "D", "E", "F", "G", "H", "I", "J", "K", "L", "M", "N", "O", "P",
"Q", "R", "S", "T", "U", "V", "W", "X", "Y", "Z"







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1363
1363











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








