这几天比较忙,补充了好多面试要准备的东西,所以就没有及时的将ExtJS Tree(二)更新。上次我将ExtJS Tree的静态树和加载服务器文件生成的树跟大家阐述了一下,今天我把怎么根据从数据库中查出的数据生成树根大家讨论一下。
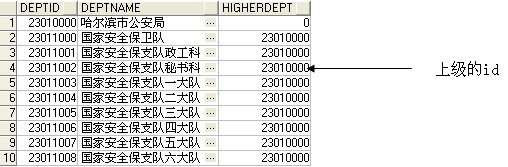
要想根据数据库生成树首先我们先要准备数据库数据,大概表的结构如下:

sql语句我也为大家准备好了,如下:
当数据都准备完毕后,首先要写一个vo用来储存我们将要查询出来的数据。这个vo属性的名字有一定的要求,必须遵守以下的命名: private int id;这个是保存数据的主键的,也就是deptId,这个id是生成树结构的关键。然后是 private String text;这个是生成树时显示的内容。最后是private boolean leaf;这个属性也挺关键,它是用来决定该树的节点是否是叶子节点。先不多说,等我们把树写完就了解这些属性的功能了。
下面是DAO的查询方法,这个非常简单的用JDBC实现一下就好:
接着我们要在servlet中将查询出来的List数据转换成json字符串,这样ExtJS才能解析。
代码中的JSONTools就是将List转换成json字符串的一个工具类。最后就是关键的页面树的实现部分了:
这样将项目部署到服务器上运行就可以看到效果了。






















 6822
6822











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








