若使用jquery智能提示,则主要使用Ajax动态调用后台。
仿百度谷歌智能提示,说实话,本篇博客仿的不太缜密,有待继续完善。
仿百度谷歌智能提示,思路主要如下:
1.后台根据前台传递的参数进行匹配,提供数据列表。
2.前台美观智能展示选择数据列表
声明:此篇博客的后台是假数据,没有搭建数据库进行匹配。
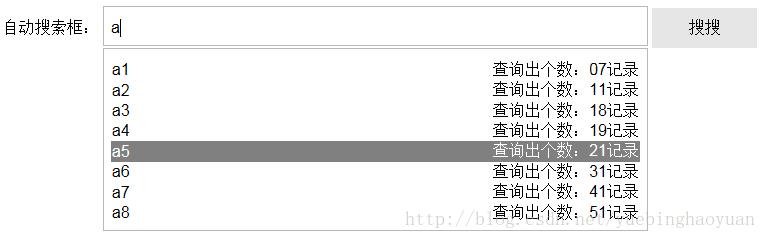
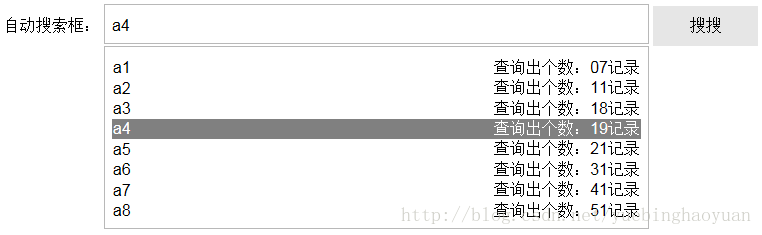
来一张目前功能截图:
鼠标控制:

键盘控制:

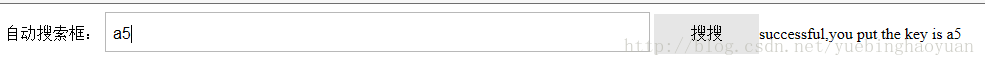
选中之后:

思路:【重点前台】
- 监听输入框值变化,然后动态生成显示列表【仿】
- 显示列表中绑定各种事件(鼠标移近、移除、单击【仿】
- 文本框聚焦以及失焦状态【仿】
- 文本框单击状态【仿】
- 文本框对方向键的控制【仿】
详细的说明都在js注释中。
后台servlet代码:
package com.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class SearchServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/xml;charset=utf-8");
request.setCharacterEncoding("utf-8");
PrintWriter out = response.getWriter();
String key = request.getParameter("key");
System.out.println(key+"----------->");
StringBuilder results = new StringBuilder();
results.append("<results>");
results.append("<result key='a1' count='07' ></result>");
results.append("<result key='a2' count='11' ></result>");
results.append("<result key='a3' count='18' ></result>");
results.append("<result key='a4' count='19' ></result>");
results.append("<result key='a5' count='21' ></result>");
results.append("<result key='a6' count='31' ></result>");
results.append("<result key='a7' count='41' ></result>");
results.append("<result key='a8' count='51' ></result>");
results.append("</results>");
out.print(results.toString());
out.flush();
out.close();
}
}
模拟访问代码:
package com.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class AccessServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String jspkey=request.getParameter("key");
System.out.println("jsp..param..key..."+jspkey);
PrintWriter ps=response.getWriter();
ps.println("successful,you put the key is "+jspkey);
}
}
前台QUERY代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">
#kw1 {
width: 529px;
height: 20px;
padding: 11px 7px 7px;
font: 16px arial;
border: 1px solid #b8b8b8;
outline: none
}
.btn {
width: 105px;
height: 40px;
padding: 0;
padding-top: 2px;
border: 0;
background-position: -464px -42px;
background-color: #e6e6e6;
cursor: pointer;
font-size: 16px
}
.showresult{
border: 1px solid #b8b8b8;
padding: 11px 7px 7px;
width: 529px;
margin-left:100px;
display:none;
font: 16px arial;
}
.showresultnew{
border: 1px solid #b8b8b8;
padding: 11px 7px 7px;
width: 529px;
margin-left:99.9px;
display:block;
font: 16px arial;
}
input::-ms-clear{display:none;}
</style>
<script type="text/javascript" src="JS/jquery-1.4.2.min.js"></script>
</head>
<script type="text/javascript">
var line = 0;
var oldvalue=$("#kw1").val();//保留最初的输入值
$(function(){
// 38 上 40下 13 回车
$("#kw1").keydown(function(){
if(event.keyCode==13){
//若选择的结果与最初输入的结果一致则
//模糊匹配框收起来,是通过css样式显示隐藏控制,并且把显示结果的div清空,每次都再重新创建
hideresult();
clearresult();
if($("#kw1").val()==""){
alert("warning,the key can't be empty");
return;
}
//随意的查询url,模拟百度或谷歌搜索具体的东西
$.get("access",{key:$("#kw1").val()},function(responseinfo){
$("#responseinfo").html(responseinfo);
});
}else if(event.keyCode == 40){ //方向键下移
$("table tbody tr").eq(line)
.css("backgroundColor", "gray")
.css("color", "white"); //这是选中状态、白字蓝底
$("table tbody tr").eq(line < 0 ? 0 : line - 1)
.css("backgroundColor", "white")
.css("color", "black"); //非选中状态、 黑字白底
if(line==$("table tbody tr").length){
$("#kw1").val(oldvalue);
line=0;
return; //若下移键移动到最后一个,那么搜索框中的值恢复成原来的输入值,类似百度谷歌
//若下移键移动到最后一个,那么把下次line值从头再来,即line=0
//注意必须有个return,否则程序继续前进,显示结果有误
}else{
line=line+1; //若下移键没有移动到最后一个,那么记录下一个line值
}
$("#kw1").val($("table tbody tr").eq(line-1).find("td").eq(0).html());//搜索框中值跟着下移键选择而变化,类似百度谷歌
}else if(event.keyCode==38){ //方向键上移
if(line==0){ //若上移到第一个,那么搜索框中的值恢复到原来的输入值,类似百度谷歌
$("table tbody tr").eq(line)
.css("backgroundColor", "white") //其实就是把已经选中的记录恢复成非选中状态,否则变成搜索框值=原来值,但是第一条依然处于选中状态
.css("color", "black");
$("#kw1").val(oldvalue);
line=$("table tbody tr").length; //若上移到第一个,那么把下移line值变成table最后一个tr,即line=table tr .length
return;
}else{
line=line-1;
}
$("table tbody tr").eq(line)
.css("backgroundColor", "gray")
.css("color", "white"); //选中状态
$("table tbody tr").eq(line > $("table tbody tr").length ? 0 : line + 1)
.css("backgroundColor", "white")
.css("color", "black"); //非选中状态
$("#kw1").val($("table tbody tr").eq(line).find("td").eq(0).html());//搜索框中值跟着下移键选择而变化,类似百度谷歌
}
});
//确定搜索、button事件
$("#su1").click(function(){
if($("#kw1").val()==""){
alert("warning,the key can't be empty");
return;
}
$.get("access",{key:$("#kw1").val()},function(responseinfo){
$("#responseinfo").html(responseinfo);
});
});
//不断监听文本框事件,注意:必须写input,否则ie11不执行,以为propertychange不兼容导致的
$("#kw1").bind("input propertychange", function(){
oldvalue=$("#kw1").val();
clearresult();
if($("#kw1").val()==""){
//模糊匹配框收起来
hideresult();
}else{
showresult();//显示框
//动态生成table
dymictable();
}
});
//文本框失去焦点
$("#kw1").blur(function(){
//模糊匹配框收起来
hideresult();
clearresult();
});
//文本框focus事件
$("#kw1").focus(function(){
clearresult();
//若文本框没有内容,则模糊匹配框收起来,否则显示模糊匹配结果
if($("#kw1").val()==""){
//模糊匹配框收起来
hideresult();
}else{
//显示模糊匹配框
showresult();
//动态生成table
dymictable();
}
});
//文本框点击事件,类似百度、谷歌
$("#kw1").click(function(){
clearresult();
//若文本框没有内容,则模糊匹配框收起来,否则显示模糊匹配结果
if($("#kw1").val()==""){
//模糊匹配框收起来
hideresult();
}else{
//显示模糊匹配框
showresult();
//动态生成table
dymictable();
}
});
});
/**
* 清空div中显示后台结果的table,程序中每次都是重新创建生成的
*/
function clearresult(){
$("#showresult").html("");
line=0; //主要是用来控制方向键选择记录的
}
/**
* 通过css来隐藏查询的结果,并且程序中每次都是重新创建生成查询结果的
*/
function hideresult(){
$("#showresult").removeClass("showresultnew");
$("#showresult").addClass("showresult");
}
/**
* 通过css来显示查询的结果,并且程序中每次都是重新创建生成查询结果的
*/
function showresult(){
$("#showresult").removeClass("showresult");
$("#showresult").addClass("showresultnew");
clearinfo();//清空界面返回提示信息
}
/**
* 动态生成table,显示结果
*/
function dymictable(){
var d_table=$("<table id='testtable' width='100%'</table>")//动态显示结果
.attr("cellspacing","0");
$.get("testinstant.do",{key:$("#kw1").val()},function(xml){
$(xml).find("results result").each(function(){
var d_key=$(this).attr("key");
var d_count=$(this).attr("count");
var d_tr=$("<tr></tr>").css("cursor","pointer").mouseover(function(){
$(this).css("backgroundColor", "gray").css("color", "white");
}).mouseout(function(){
$(this).css("backgroundColor", "white").css("color", "black");
}).mousedown(function(){ //鼠标选中,则银行显示框以及直接搜索,类似百度谷歌
$("#kw1").val(d_key);
//收缩
hideresult();
clearresult();
//直接搜索,类似百度谷歌
$.get("access",{key:$("#kw1").val()},function(responseinfo){
$("#responseinfo").html(responseinfo);
});
});
var d_td_key=$("<td></td>")
.attr("width","20%")
.attr("style","text-align:left")
.html(d_key);
var d_td_count=$("<td></td>")
.attr("width","80%")
.attr("style","text-align:right")
.html("查询出个数:"+d_count+"记录");
d_tr.append(d_td_key);
d_tr.append(d_td_count);
d_table.append(d_tr);
$("#showresult").append(d_table);
});
});
}
/**
* clear response info
*/
function clearinfo(){
$("#responseinfo").html("");
}
</script>
<body>
自动搜索框:
<input name="wd" id="kw1" type="text" maxlength="100" >
<input class="btn" id="su1" type="button" value="搜搜" ><span id="responseinfo"></span>
<div id="showresult" class="showresult">
</div>
</body>
</html>
至于web.xml配置servlet就不再赘述了,下载代码测试,欢迎拍砖。






















 630
630

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








