在Vue中使用Cesium可以通过使用Cesium官方提供的包,或者使用开发者封装后的二次包。本文对两种方式均进行了介绍。
Vue版本2.6.x
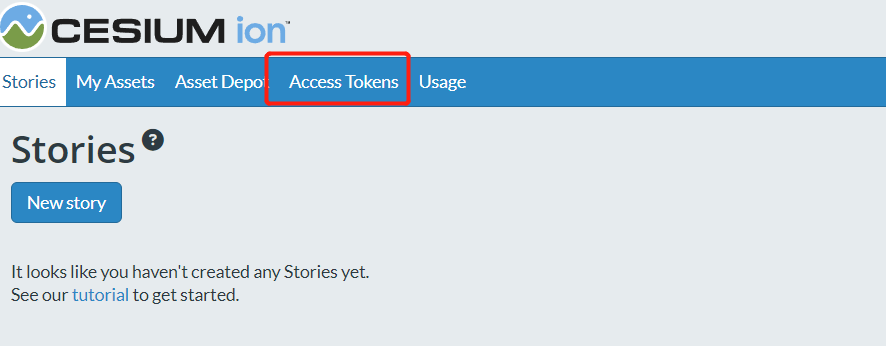
前提准备,需要从Cesium中申请一个个人Token

两种方法均在Vue项目中运行,略过Vue项目创建步骤。
方法一:直接使用官网提供的cesium包
Step 1:下载包
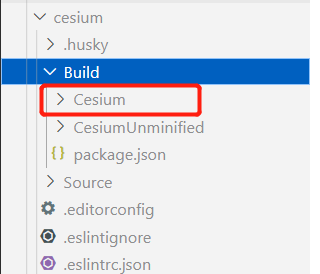
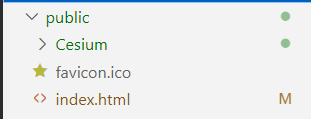
npm install cesium --saveStep 2:将下载后的文件从node_modules中复制一部分到public文件夹下


Step 3:在index.html中引入js文件和css文件
<link rel="stylesheet" href="./Cesium/Widgets/widgets.css">
<script src="./Cesium/Cesium.js"></script>Step 4:新建一个Vue文件,或者直接对默认的HelloWorld.vue进行修改
<template>
<div id="cesiumContainer" style="width: 100%; height: 100%;"></div>
</template>
<script>
export default{
name:'cesium',
mounted(){
Cesium.Ion.defaultAccessToken = 'your token';
const viewer = new Cesium.Viewer('cesiumContainer');
console.log(viewer)
}
}
</script>Step 5:在app.vue中加载组件
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<Cesium/>
<!-- <HelloWorld msg="Welcome to Your Vue.js App"/> -->
</div>
</template>
<script>
// import HelloWorld from './components/HelloWorld.vue'
import Cesium from './components/cesiumtest.vue'
export default {
name: 'App',
components: {
Cesium
// HelloWorld
}
}
</script>Step 6:注意事项
如果报错的话,有个设置是需要在package.json中添加,位置与“rules”同级
"globals":{
"Cesium":true
}结果展示

方法二:采用开发者封装包
Step 1:下载vue-cesium
npm install vue-cesium***注意 因为该项目于2022.12.31停止vue2版本更新,现在默认安装都是vue3版本,因此需要控制版本
npm install vue-cesium@2.1.6Step 2:在main.js中引入
import Vue from 'vue'
import VueCesium from 'vue-cesium'
Vue.use(VueCesium, {
cesiumPath: 'https://unpkg.com/cesium@latest/Build/Cesium/Cesium.js',
accessToken: 'your token'
})Step 3:组件中加载
<template>
<div class="viewer">
<vc-viewer>
<vc-layer-imagery></vc-layer-imagery>
</vc-viewer>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
}
}
</script>
<style>
.viewer {
width: 100%;
height: 400px;
}
</style>运行结果

开发者提供的包还有很多便捷性的东西,这里不再阐述了,有需要可以自己去看看,地址如下。
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








