记录学习过程,一波三折。
以【Vue+CesiumJS学习(1)】在Vue中使用Cesium(两种方法)该文章所演示的代码为例,来进行本节的学习。
首先清空上一节创建Github中仓库的数据,保留一个空仓库。
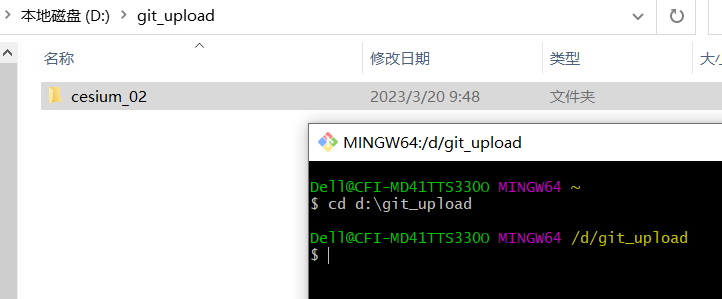
STEP 1:找到本地需要上传到Github中的项目文件夹,打开Git Bash,通过CD进行该文件夹路径。

STEP 2:初始化该路径,使用git init;再使用git add <filename>将其添加到本地仓库
***在这里遇到了一个小问题,执行了git add cesium_02/ 将该文件夹下的文件都添加到了暂存区,但是我想将文件夹一起添加,所以需要取消上一步的git add。
***因此在这里可以使用git reset
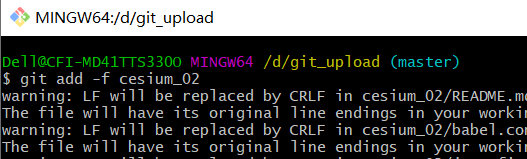
通过git add -f cesium_02,将 cesium_02 目录及其下的文件添加到暂存区,使用 -f 参数,强制 Git 添加该目录。

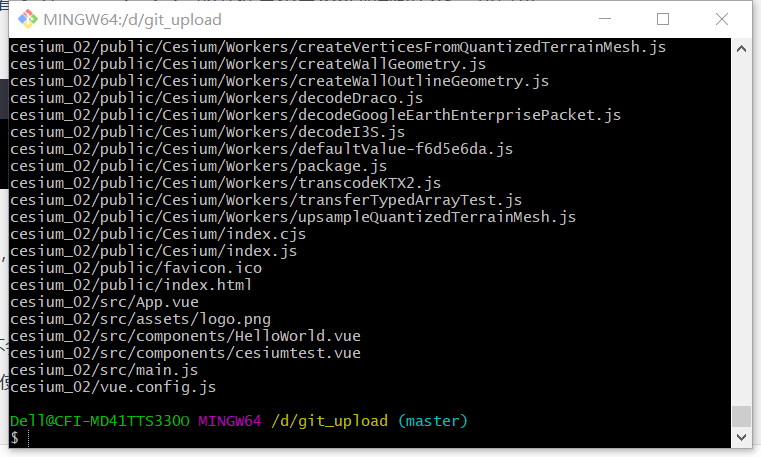
查看当前暂存区数据 git ls-files

STEP 3:将暂存区数据提交到本地仓库,再将本地仓库关联到自己的远程仓库
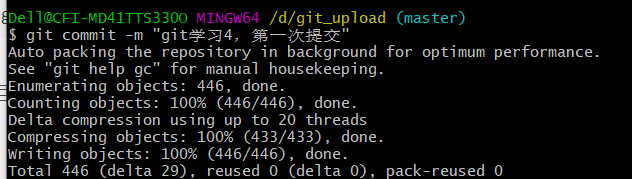
git commit -m “xxx”(提交到本地仓库)

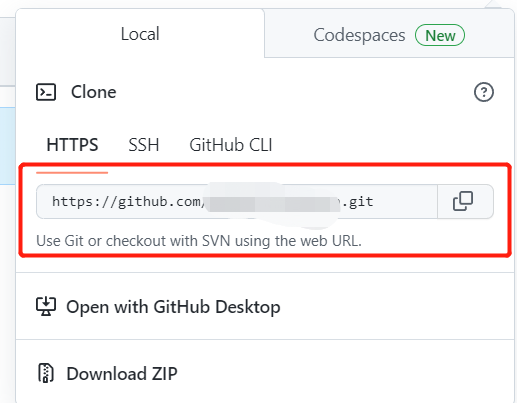
从github自己创建的仓库中获取地址,

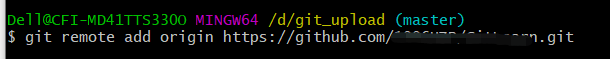
执行下面指令,将本地仓库与远程仓库进行关联。
git remote add origin xxx.git
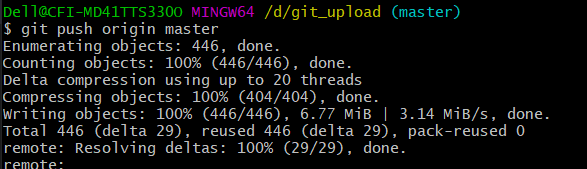
STEP 4:代码上传
本地分支是 master,而 GitHub 的默认分支是 main,那么你可以使用以下命令将本地分支推送到 GitHub 的 main 分支:
git push origin master其中,origin 表示远程仓库的别名,master 表示要推送的本地分支。如果您希望将本地分支推送到远程仓库的不同分支,可以将 master 替换成您想要推送到的分支名。如果远程仓库不存在这个分支,Git 会自动创建这个分支。
结果出错了
fatal: unable to access 'https://github.com/xxx.git/':
OpenSSL SSL_read: Connection was reset, errno 10054执行
git config --global --unset http.proxy
git config --global --unset https.proxy


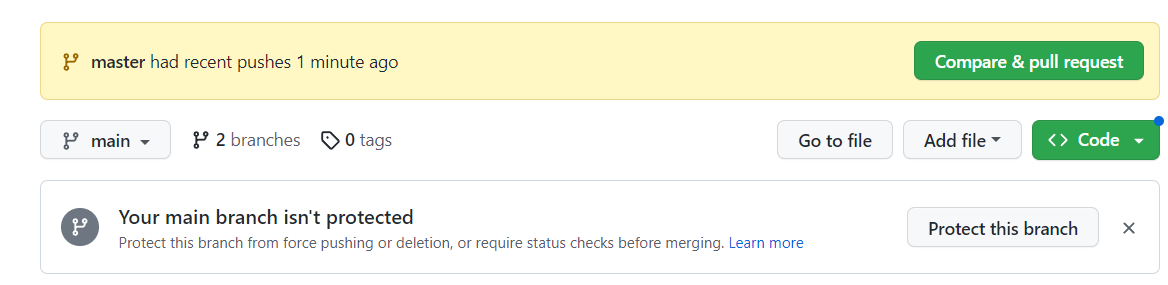
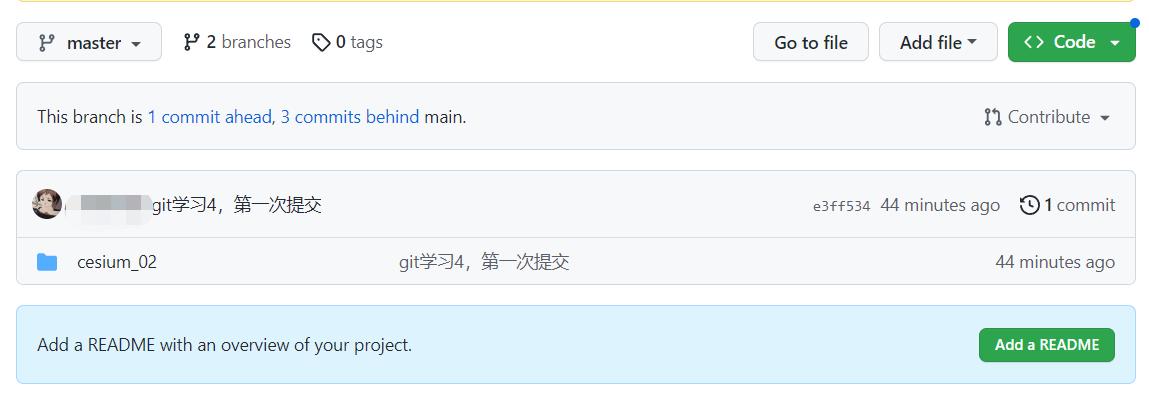
也算成功了吧。。就是创建了一个新分支。
**************************************** 分割线
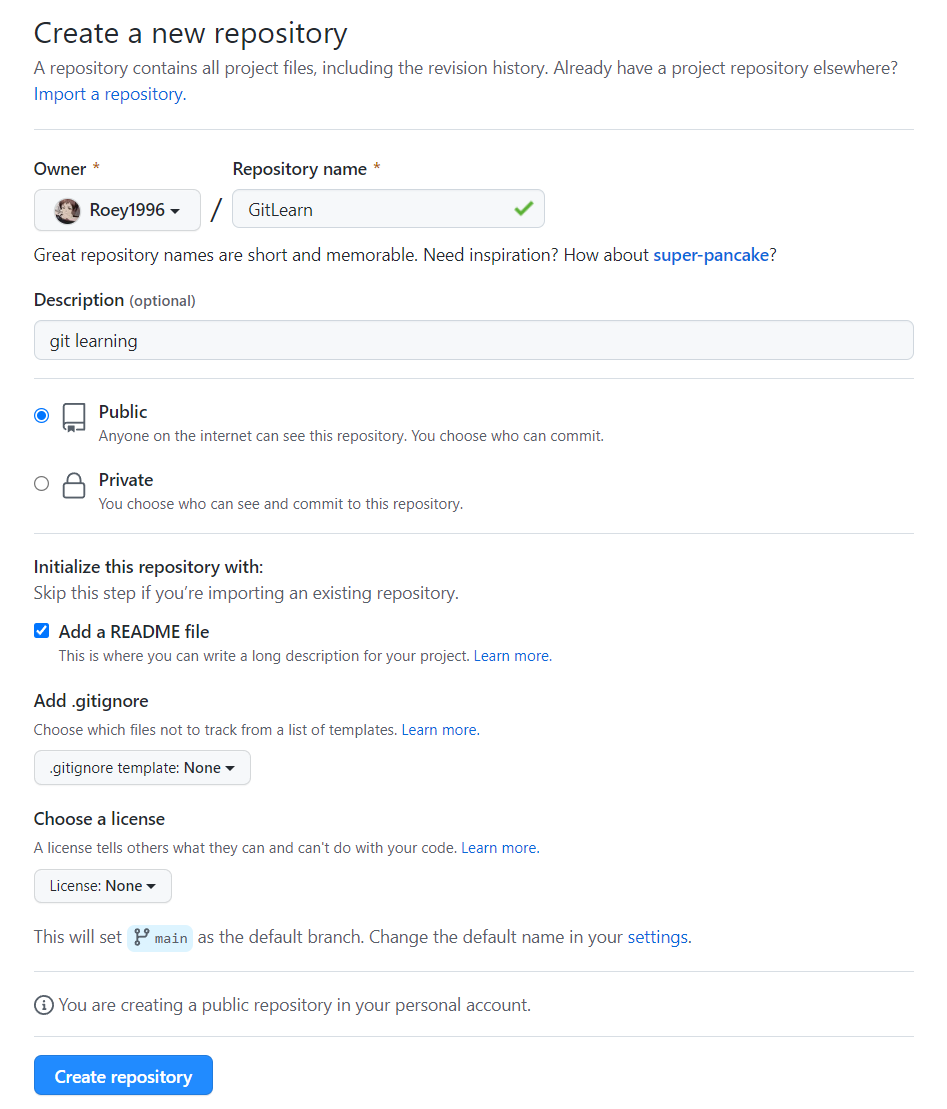
重新试试,看看怎么传到main分支,重新创建一个Github仓库。
STEP 1 :创建仓库

STEP 2:本地仓库操作.
git init
git add <>
git commit -m "xxx"STEP 3:将本地仓库与github进行关联
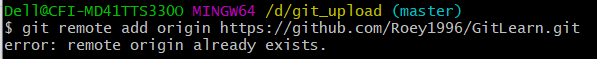
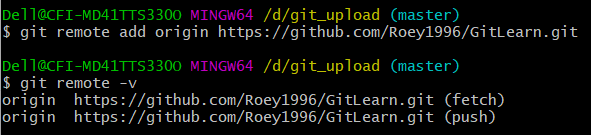
git remote add origin xxx.git
*记得删除之前关联的仓库
git remote rm origin通过git remote -v能查看到现在关联的仓库

STEP 4:上传数据至github仓库
如果本地分支名称与远程分支名称不匹配,请尝试在推送时指定正确的远程分支名称。例如,如果您要将本地分支“dev”推送到远程分支“main”,则可以使用以下命令:
git push -u origin dev:main -f
就行了。
下一节再写后续怎么使用吧。







 文章详细记录了在Vue项目中使用CesiumJS的过程,以及如何通过Git管理代码,从初始化本地仓库,到添加文件,解决添加文件夹问题,提交到本地仓库,关联并推送至GitHub。在遇到错误时,作者还介绍了如何处理Git推送失败的问题,包括解除HTTP代理和处理分支不匹配的情况。
文章详细记录了在Vue项目中使用CesiumJS的过程,以及如何通过Git管理代码,从初始化本地仓库,到添加文件,解决添加文件夹问题,提交到本地仓库,关联并推送至GitHub。在遇到错误时,作者还介绍了如何处理Git推送失败的问题,包括解除HTTP代理和处理分支不匹配的情况。














 1947
1947

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








