采用jquery版本:1.9
选用插件:UI layout1.3、lhgDialog-4.2.0、jQuery UI 1.10.3。
1.layout的搭建比较顺利,在页面中引入
<script type="text/javascript" src="js/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.10.3.custom.min.js"></script>
<script type="text/javascript" src="js/jquery.layout-latest.min.js"></script>
2.创建布局
$(document).ready(function(){
$('body').layout();
}3.在div上加入特定的样式
<div class="ui-layout-center"></div>
<div class="ui-layout-north"></div>
<div class="ui-layout-south"></div>
<div class="ui-layout-east"></div>
<div class="ui-layout-west"></div>5.突然想直接用jquery ui中的dialog,结果试验了一下,有两个问题:
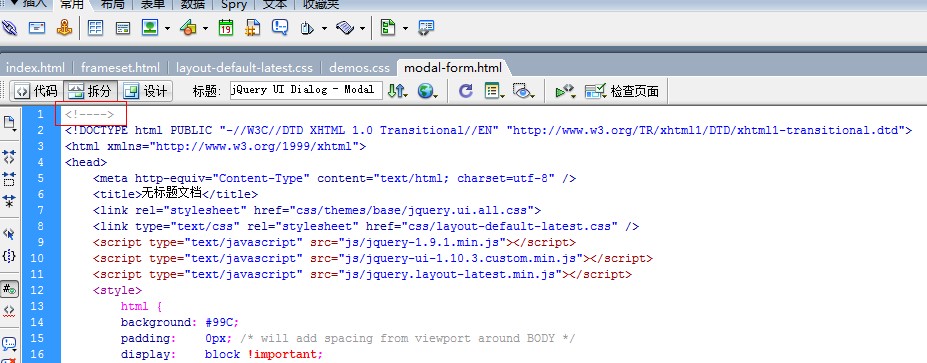
5.1 问题一:IE8下,如果你调用dialog的html中最上边有注释,则弹出框会乱掉,如下图:
5.2 问题二: IE8下的dialog总是现在左上角创建然后再居中,客户体验很不好
5.3 所以,否决了使用这个dialog的方案
6.lhgDialog 国人开发的弹出框,文档比较丰富,有两个问题需要注意
6.1 子页面调用父页面中的函数:
window.parent.forChild();6.2 父页面中调用子页面中的函数:
contentDg.content.save()contentDg是为弹出框定义的变量名,save是弹出框内容页中的一个方法
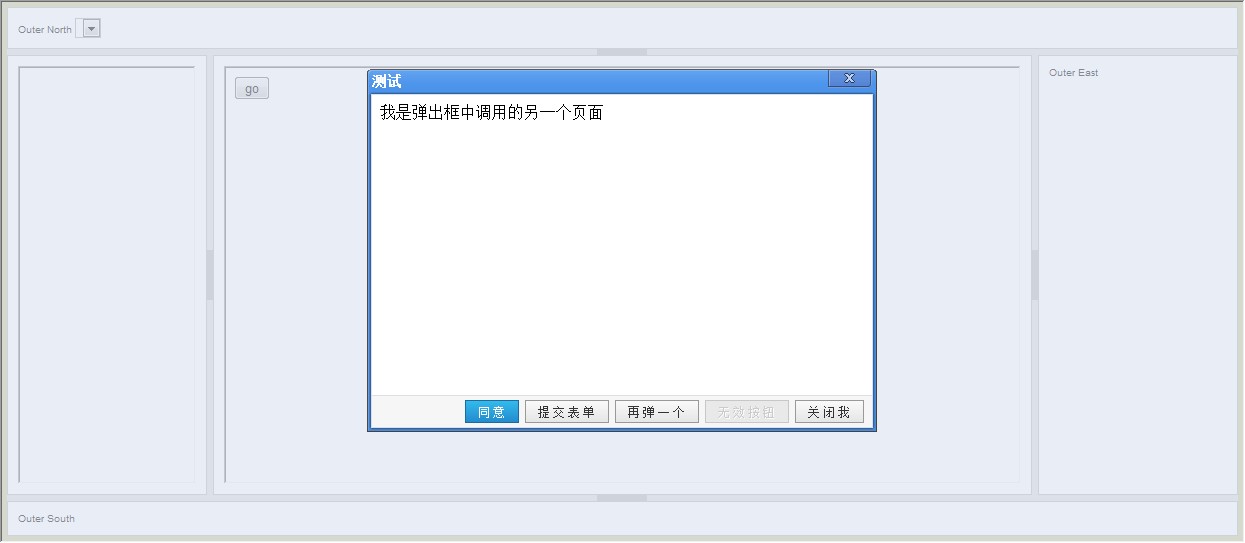
最后的效果:























 215
215











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








