一、开局即炼狱模式,前端小白想突围,从项目实战开始
在当前的行业环境和疫情大背景下,找工作有多苦自不待言。
应届生或者刚毕业的前端小白在项目经验上十分匮乏,你凭什么卷得过别人,凭什么在这么多的候选人里脱颖而出?
项目经验就是程序员的硬通货,也只有做项目才能够真正提高一个人的编程能力。那么死循环又来了————
你现在可能找不到工作,可能拿不到实习的offer,没有企业里的真实项目去给你做,又哪来项目经验?
那么,你能不能自己做一个项目?
二、为什么我不建议你自己搭服务器
在前后端分离的开发模式下,自己单独做项目势必自己一个人要包揽前后端。
有很多同学很有决心,觉得自己一定要写个真项目,于是打算服务器也自己搭建。
这里会 有个问题,对于一个前后端都处于学习阶段的人来说,上来就搭服务器,对Apache,和Ngnix 一窍不通,一旦遇到服务器的问题能卡半天,这样很容易在项目开始的阶段就由于挫败感过强和被前端无关的问题卡脖子,导致项目开发不下去。
学习需要有个循序渐进的过程,在一开始先不要去钻研后端开发,而是想办法搞定前端调试需要的数据就行。
所以你需要有个工具,能帮你搞定前端所需要的数据,也就是说一个 mock服务器。
❝ 对此,我提出的 「解决方案」是:
1.调试一个页面,你尽管可以在代码里写死数据
2.调试一个小需求,可以自己用mock.js 写脚本去构建请求出来
3.如果是项目级别的请求数据仿真,可以使用 Apifox 的云端 mock 功能来搭建 mock 服务器,将整个项目中需要用到的数据,通过 Apifox的 mock 服务器返回回来。

三、使用 Apifox mock 工具搭建虚拟服务器
1.Apifox mock 服务器
Apifox 的 mock 功能,本来就是为了方便前端调试页面而做出来的功能。
它是构造了一个高度仿真的智能mock引擎 ,能够接收前端页面的请求,并且返回高度真实的业务数据,方便前端调试。它没有真实的业务服务器,但使用体验就和实际的后端服务器一样的。

它为前端调试提供的功能有:
1.内置 mock 服务器,不需要自己搭建 mock 环境
2.内置数据 mock 规则,不需要自己编写脚本来构造业务数据
3.在响应中设置 mock 规则,不需要自己编写响应的 JSon 脚本
4.以项目/功能模块/接口 归档分类,每个接口都有自己的mock规则和地址,支持便捷的调用和修改
四、Apifox 云端 mock 使用教程
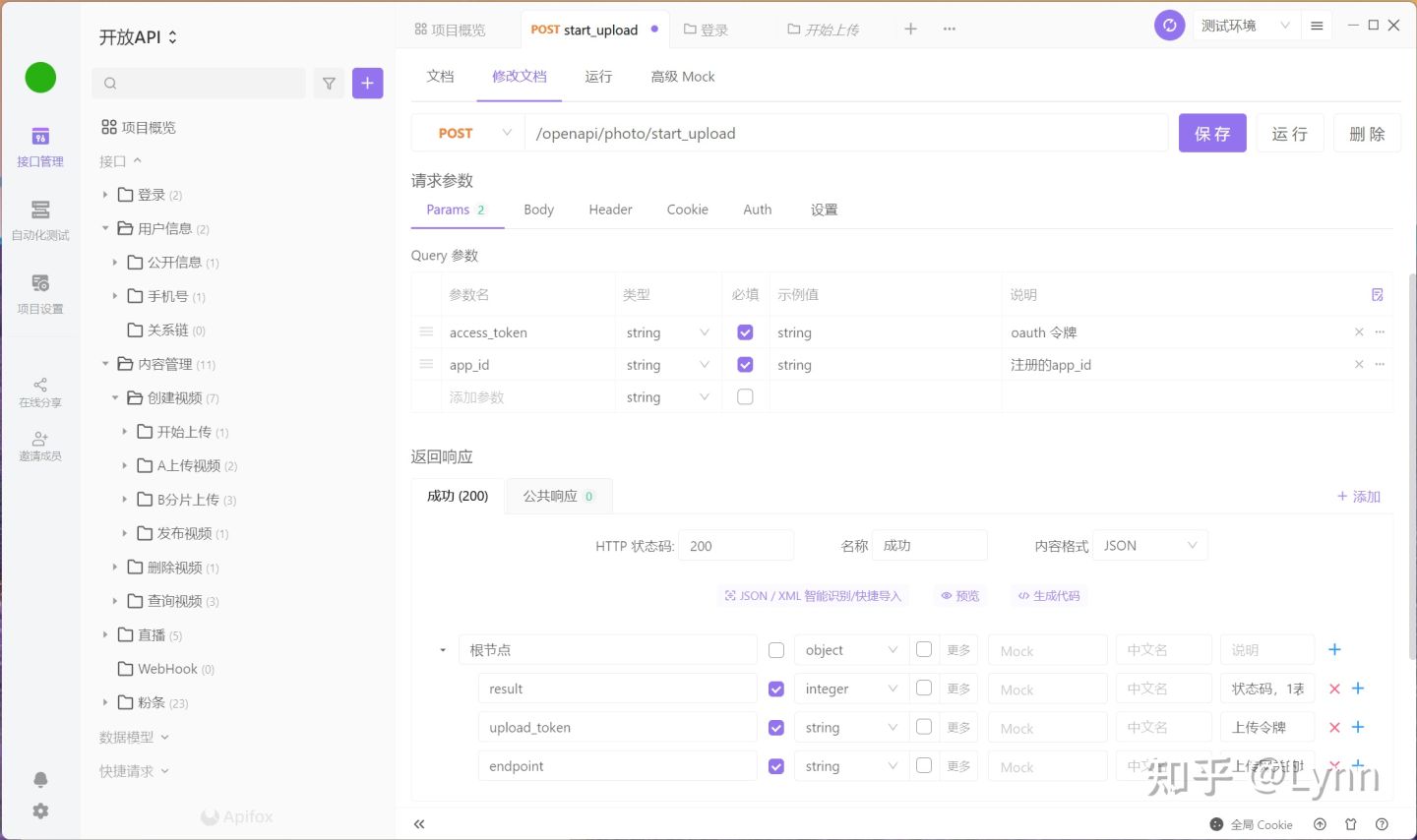
1.项目接口设计
实际的项目,有前后端分工,后端会和前端商量好每个接口的不同功能和返回的数据。 而前端做自己的个人项目,那么就需要自己完成项目接口设计这部分工作。规划好项目中的页面会用到哪些接口,需要什么数据,设计出来。

到这一步,就是前端自己做一个个人项目需要用到的全部后端知识了。
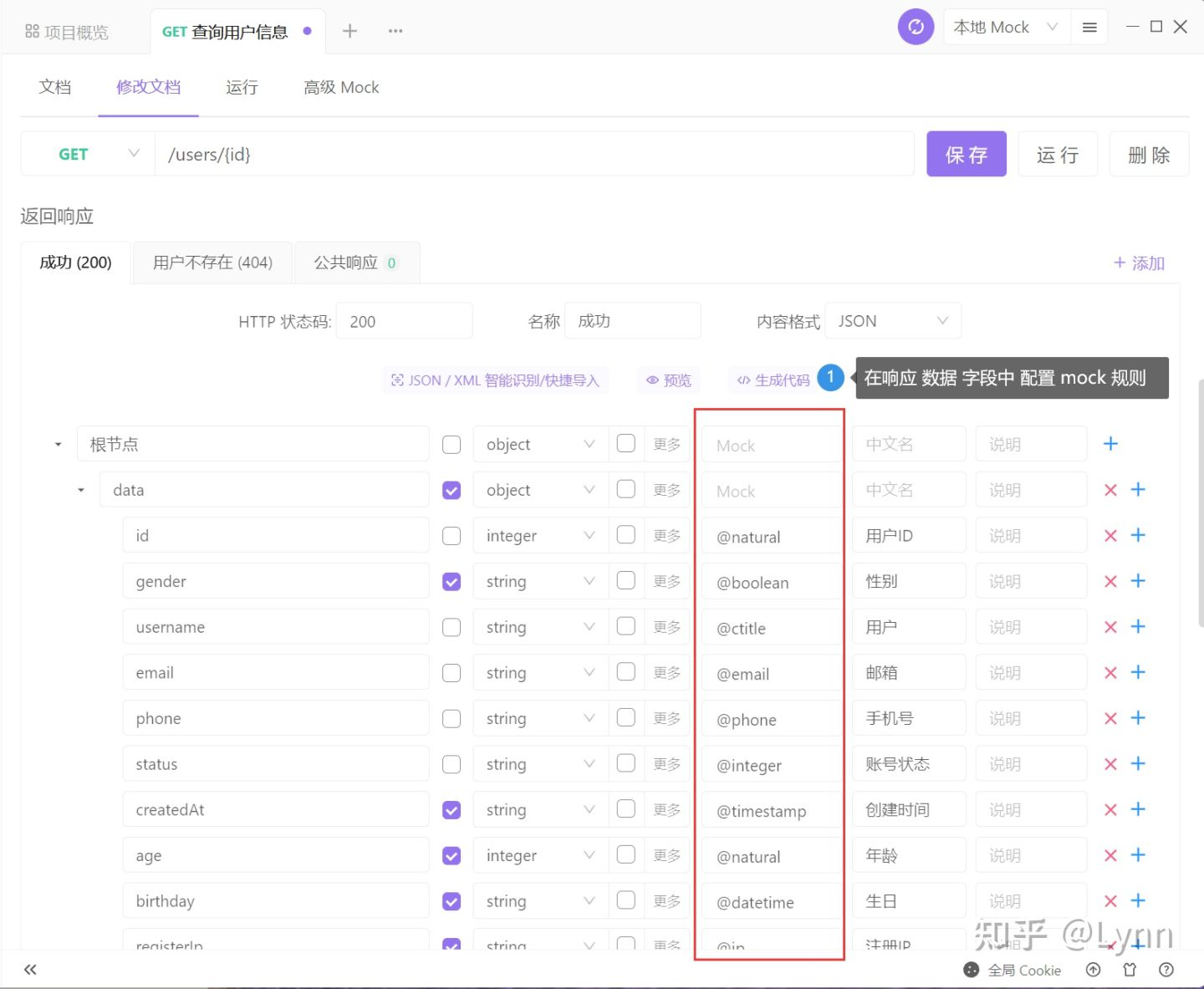
2.配置单个接口返回数据
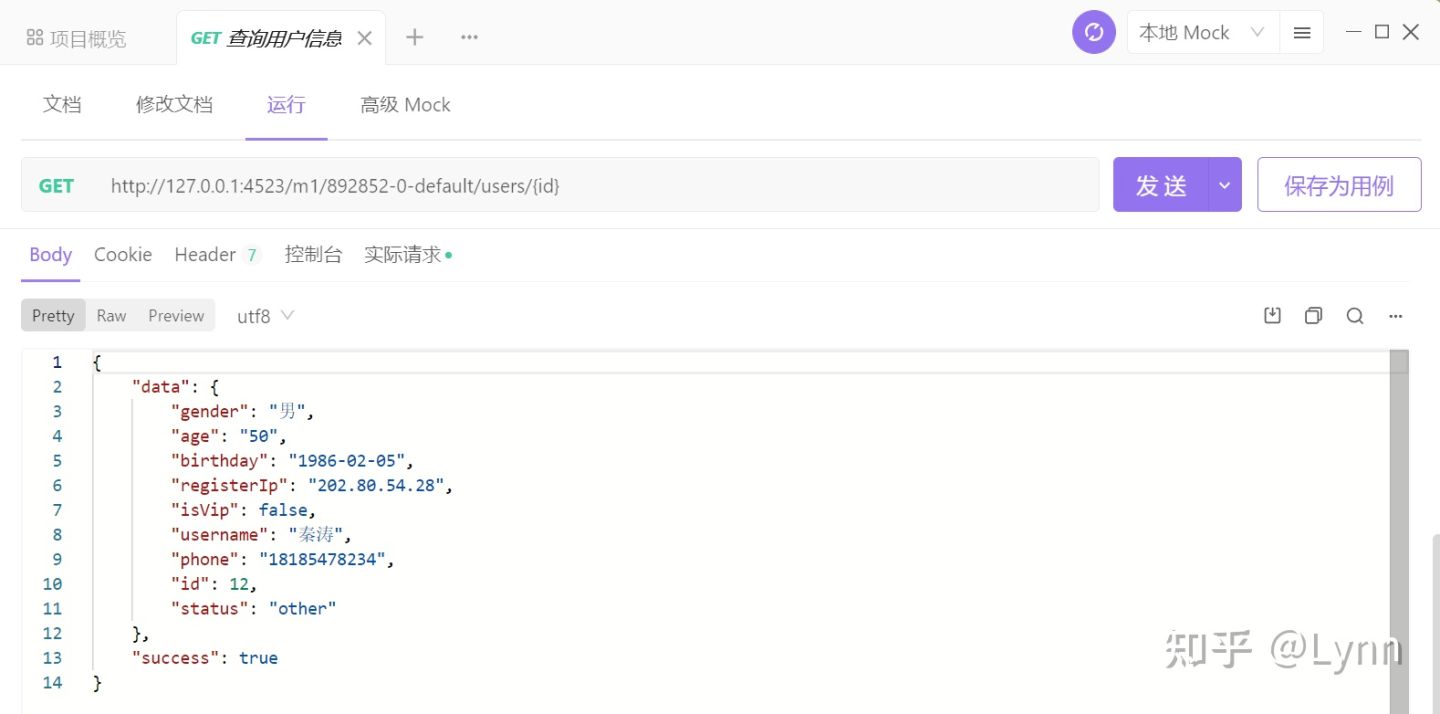
在接口文档里接口的响应字段里,配置字段的mock规则,然后在 mock 环境下运行,可以预览出 Apifox mock 出的响应规则。

mock 出来的响应数据效果如下,数据接近真实业务数据,能直接用。

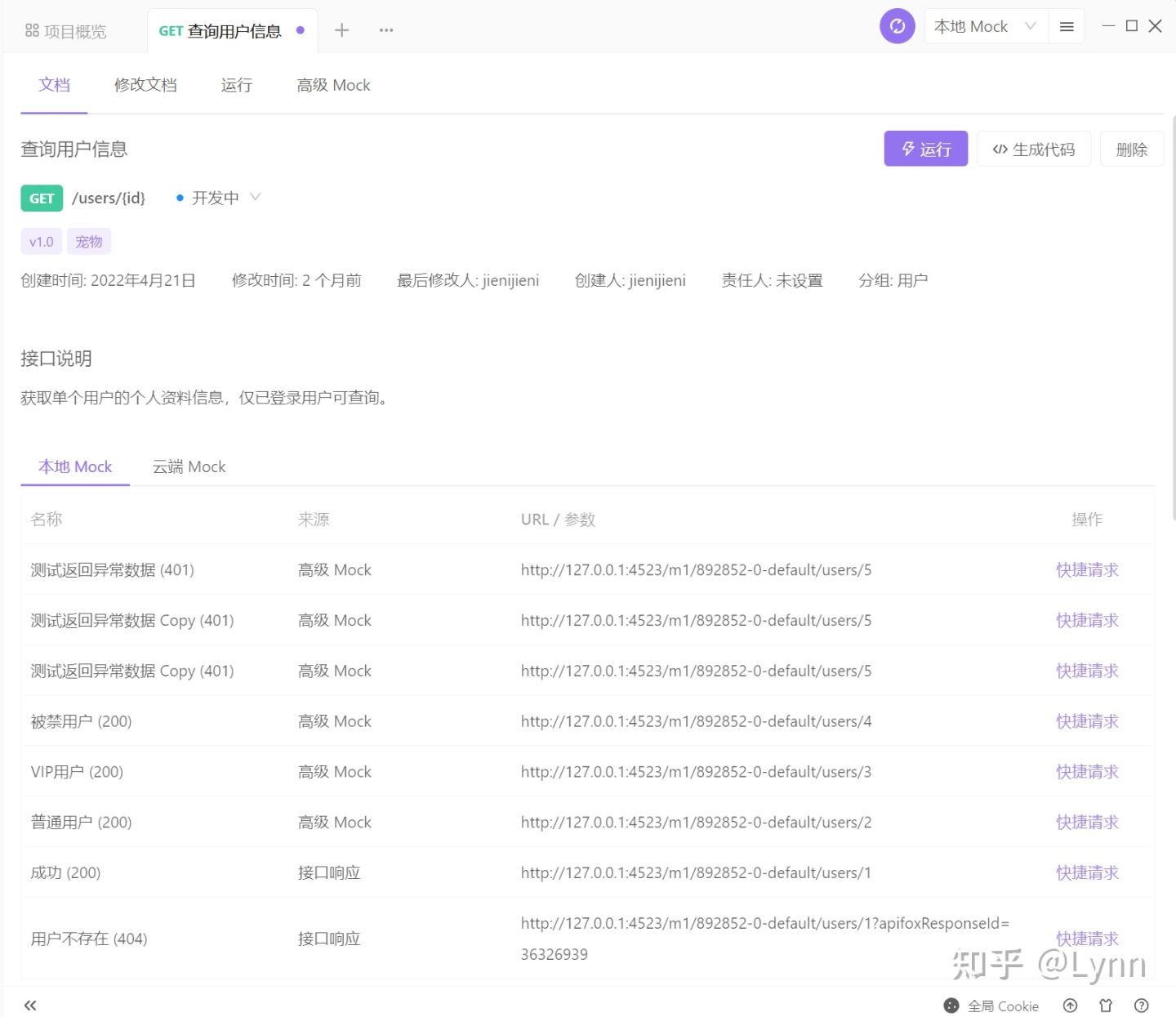
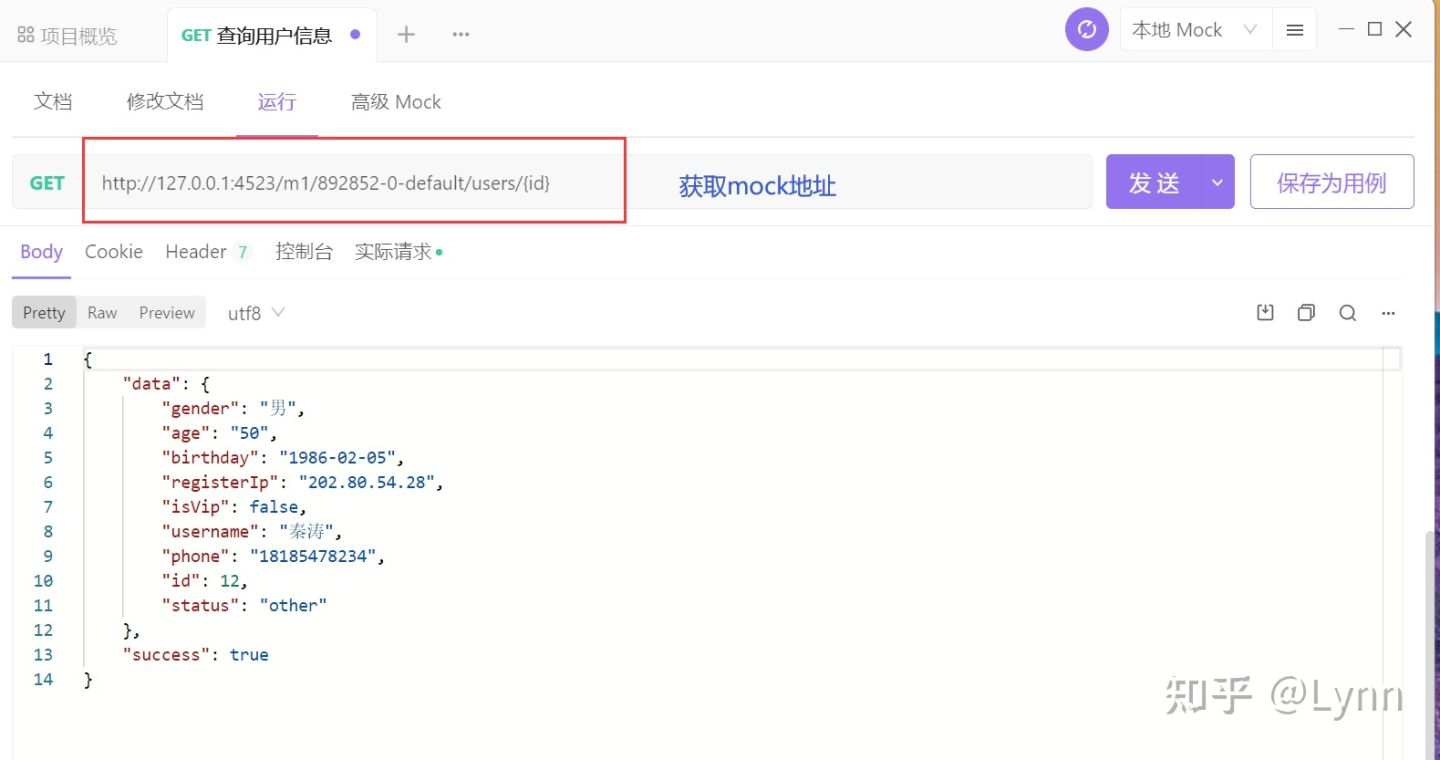
3.获取 mock 地址
将mock地址复制到前端代码中,请求的时候就会直接请求 mock 环境里的数据,mock 服务器会返回高度真是的模拟数据,可直接用于前端页面数据的呈现和处理。

不同页面需要用到不同的接口和数据,也是先在 Apifox 里配置好,后面再在前端代码里调用。
到这里你的前端个人项目的 mock 服务器配置就搭建完成了。
但如果你对你项目 mock 出来的数据要求比较高的话,可以了解下 Apifox 的 mock 规则。
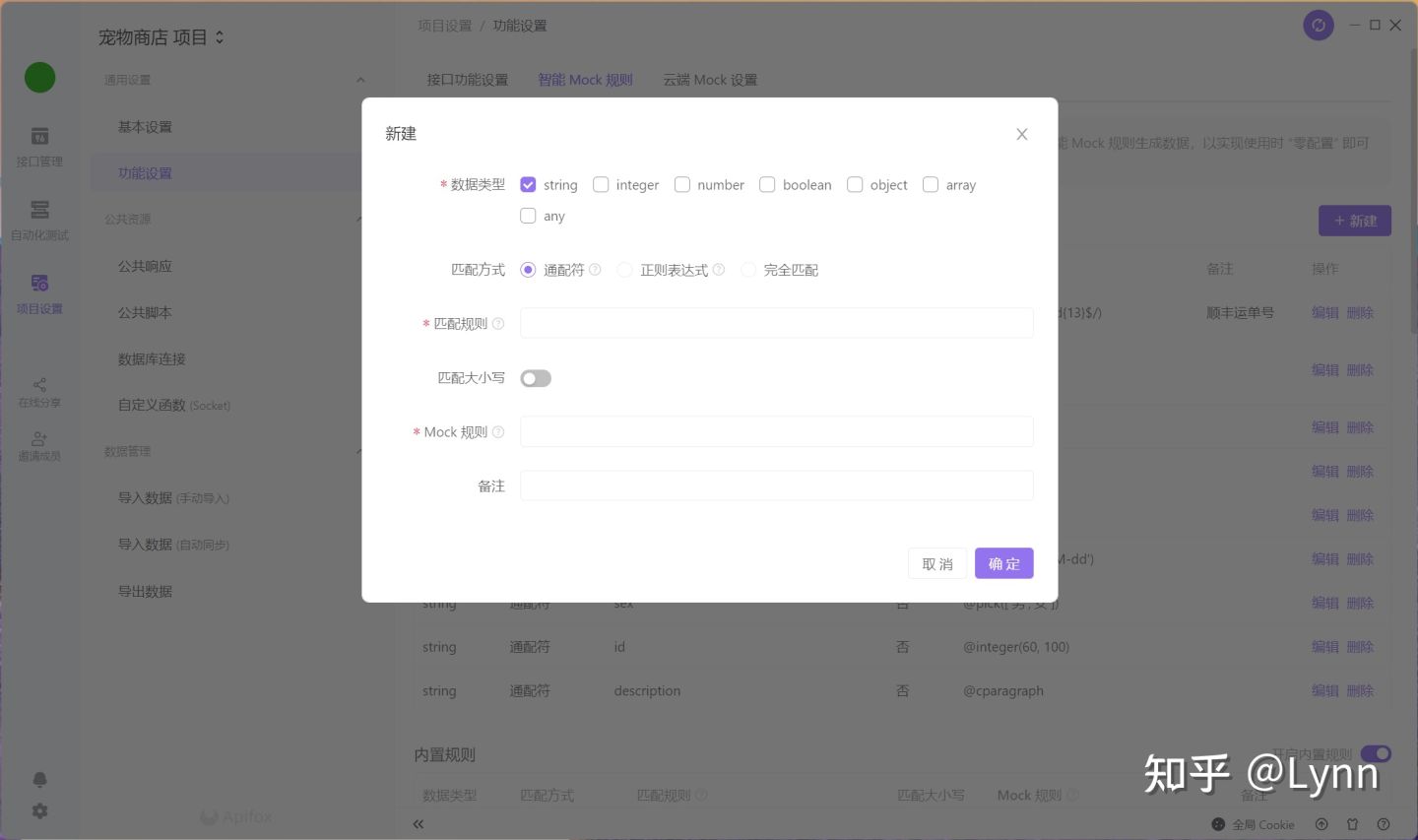
3.自定义项目参数的 mock 规则
Apifox 里内置了20多种常用的数据规则,对于常规的项目数据类型,基本够用了;

但如果你的项目有专用的数据类型,那么需要自己去项目设置/功能设置/智能mock规则/自定义规则 里创建自己需要的规则。 只要会正则表达式就能写,难度不高,不需要去写js 脚本。

这样子,可以确保你的项目里使用的数据基本和真实的数据没有不同,如果有前端功能有数据校验,也能设置真实条件去验证,这样项目的真实程度会大大提高,流程也能根据需求去流转,不会因为接口返回的数据是模拟的而产生麻烦。
五、云端mock:把项目演示给面试官看
不论你编码能力有多强,如果你的表达能力有欠缺,即便你是千里马,面试官也很难发现,偏偏很多研发同学并不太擅长表达。
这时候最好的解决方法是什么:你直接拿一个能运行能演示的项目,边演示边讲解给面试官听。
作为一个没有实际后端的前端项目,你可以使用 apifox 的云端 mock 功能,来fake 出一个后端。
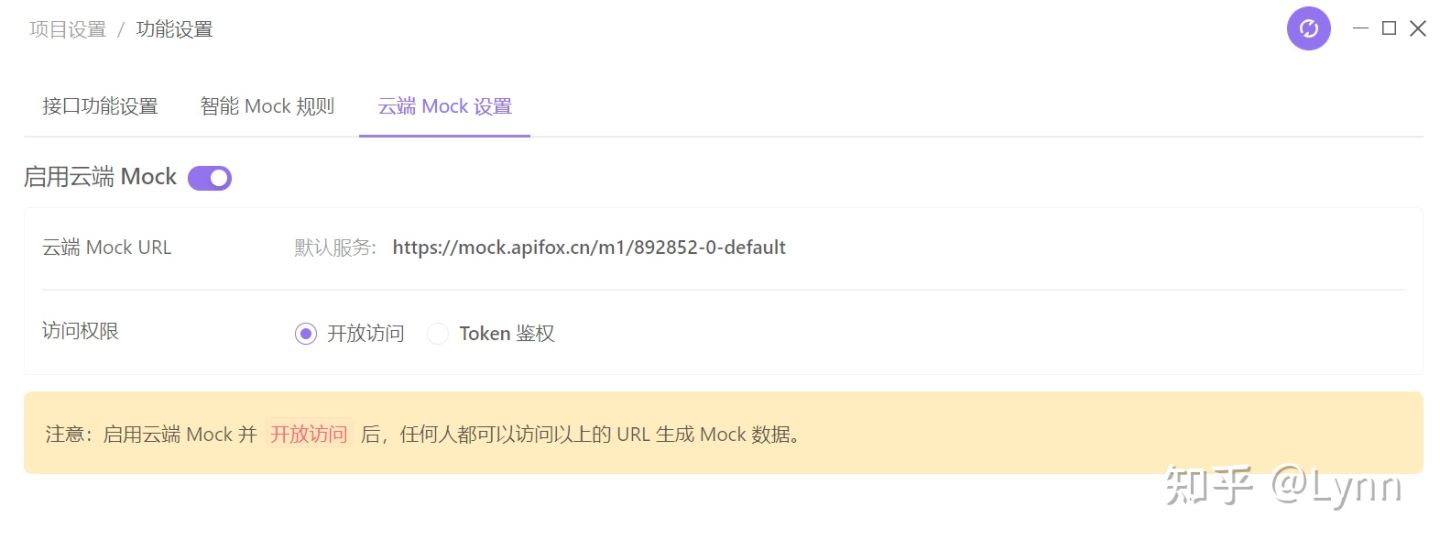
Apifox 的 mock 功能还有个非常实用的云端 mock 功能,即你不需要开启本地 mock ,Apifox 在它自己的服务器上给你配置好了一个云端 mock供你使用,你在任何地方只要能连上网就能访问以上的 url 生成的mock数据。

如果你去面试,可以直接拿着这个项目去演示给面试官看,只要项目里配置的是云端mock 地址,无论何时何地打开,都能够正常运行,边演示功能,边讲述你这个过程遇到什么技术问题,又是如何解决的。
这不比什么学历证书都好使,都更有说服力,更能打动面试官?
五、总结:打造硬核的实战项目
在 Apifox mock 这几个核心的功能的支持下,它就能支撑起项目级别的数据仿真。
这样出来的一个项目,能硬核到什么程度呢? 你把mock地址更换成真实项目里的地址,这个前端项目就能直接上线了。
那是真正企业级别的开发,在项目实战的场景下,你会遇到你写几个前端页面遇不到的问题和挑战,当你能把他们一一解决时,你的经验增加了,战斗力也增加了,面试求职自然底气也更加足了。
所以真心建议大家多写几个前端个人项目,写多几个项目,你就能体验到能力飞升有多爽,面试求职一路绿灯有多爽。
六、工具下载
Apifox SaaS 版本完全免费,没任何功能限制。如果你需要使用这个工具,可直接去官网下载: https://www.apifox.cn/a1cloudmock





















 6034
6034











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








