在android中ImageView是常用的控件。对于图片我们会有不同的需求。在这里列出了一点图片的控制(在xml文件中)
MainActivity.java文件
package com.yx.imageview;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.widget.ImageView;
import android.widget.ImageView.ScaleType;
public class MainActivity extends Activity {
private ImageView imageView1;
private ImageView imageView2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView1 = (ImageView)findViewById(R.id.imageView1Id);
imageView2 = (ImageView)findViewById(R.id.imageView2Id);
imageView1.setScaleType(ScaleType.CENTER);
imageView2.setScaleType(ScaleType.FIT_START);
//imageView.setImageResource(R.drawable.ic_launcher);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
.xml文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<ImageView
android:id="@+id/imageView1Id"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/my"
android:scaleType="centerCrop"
android:background="#FF0000"
/>
<!-- fitCenter 按大小缩放到适合当前ImageView的大小 居中 -->
<!-- fitStart 按大小缩放到适合当前ImageView的大小 上左靠齐 -->
<!-- fitEnd 按大小缩放到适合当前ImageView的大小 下右靠齐 -->
<!-- "center" 截取适合ImageView中央的部分或居中 -->
<!-- "centerInside" 等比例缩小(小的话就不变了)直到全部放到ImageView中 -->
<!-- "centerCrop" 图片缩放,让图片的短边与ImageView相等,ImageView会被填满 -->
<ImageView
android:id="@+id/imageView2Id"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/ic_launcher"
android:scaleType="centerCrop"
android:background="#00FF00"
/>
</LinearLayout>
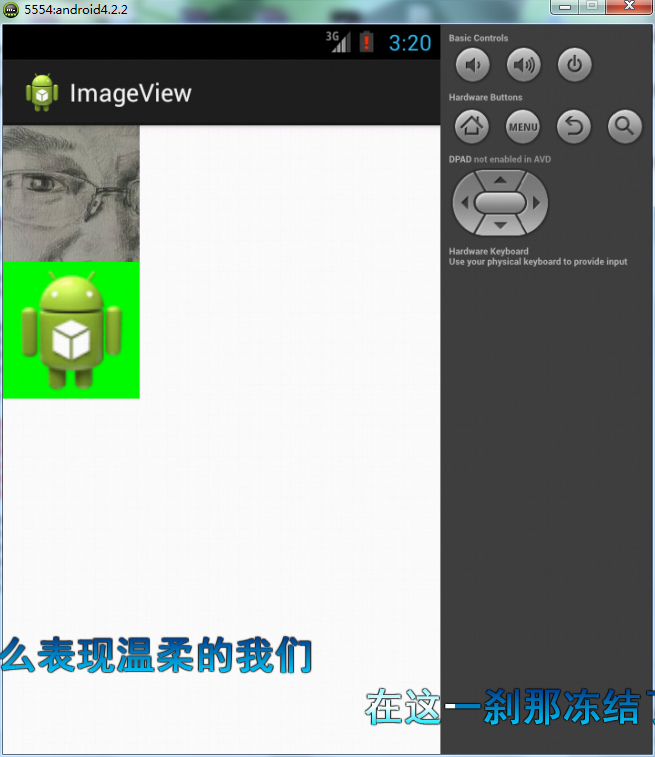
效果图:

























 162
162

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








