创建组件
右键文件夹选择创建components ,输入组件名即可创建一个组件

组件与普通的页面不同之处:组件的 json 文件中,需要把 component 属性设置为 true ,

在 js 文件中,普通的页面是一个Page() ,在组件文件中是一个Component() ,
![]()
组件接收父组件的参数放在 properties 对象中,组件的方法放在 methods 中
父组件调用子组件
在父组件中的 json 文件中的 usingComponents 对象中引入组件

父组件给子组件传参
在子组件 js 文件中的 properties 属性中添加参数名

在父组件中调用即可
![]()
子组件给父组件传参
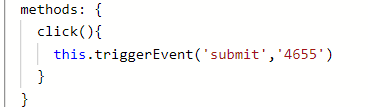
在子组件 中添加事件,并使用 triggerEvent 触发事件


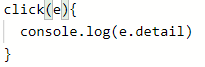
在父组件中,需要注意的是,要触发相应的事件,需要在子组件定义的事件名前添加 bind (如:子组件使用triggerEvent提交的是 submit ,在父组件则需要使用 bingsubmit 触发),通过 e.detail 即可获取子组件传过来的参数
![]()






















 403
403











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








